Component
프론트엔드 개발에서 Component(컴포넌트)라는 단어를 많이 사용합니다.
🐸 Component = 재사용이 가능한 UI단위
컴포넌트는 독립적으로, 재사용가능한 코드로 관리할 수 있습니다. 하나의 컴포넌트에 필요한 html, css, js(validation check)를 모두 합쳐서 만들 수 있습니다.
컴포넌트는 함수랑 비슷합니다.
함수가 기능이 독립적이고 재사용이 가능하듯, 컴포넌트도 기능이 독립적이고 재사용이 가능하며,
함수에서 input을 받아서 return을 하듯이, React 컴포넌트에서는 input = props라고 말하고 return은 화면에 보여져야할 React요소가 return 됩니다.
Component 만들기!
React는 Component를 만들고 관리하기 좋은 라이브러리 입니다!
🐸컴포넌트를 만드는 방법 => { 함수, class }
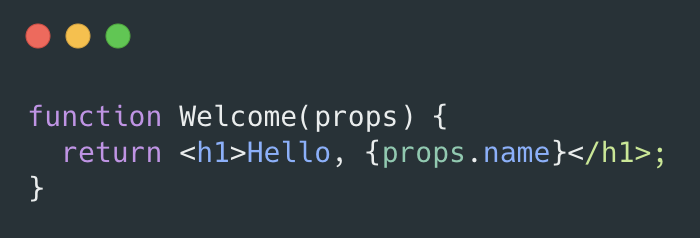
함수로 컴포넌트 만들기!
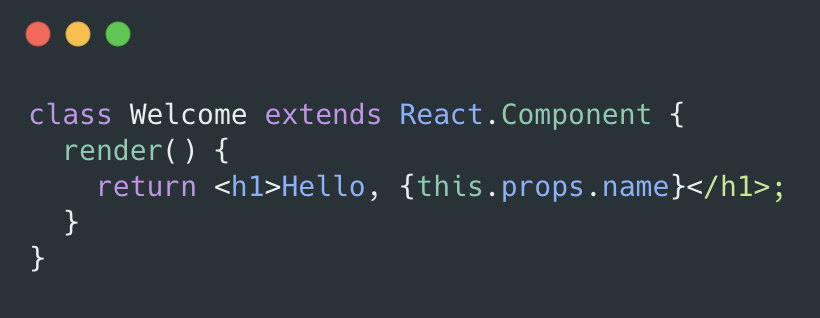
class로 컴포넌트 만들기!
class로 컴포넌트를 만드려면 React.Component를 extend해서 생성합니다.
컴포넌트를 생성할 때 render()메소드는 무조건 정의해야하고,
return도 해주어야 합니다.
redner()메소드를 무조건 정의한다는 말은 컴포넌트를 만들 때 필요한 메소드가 원래 더 있다는 뜻!
그러나 그 중 render()만 필수입니다.
Component 사용!
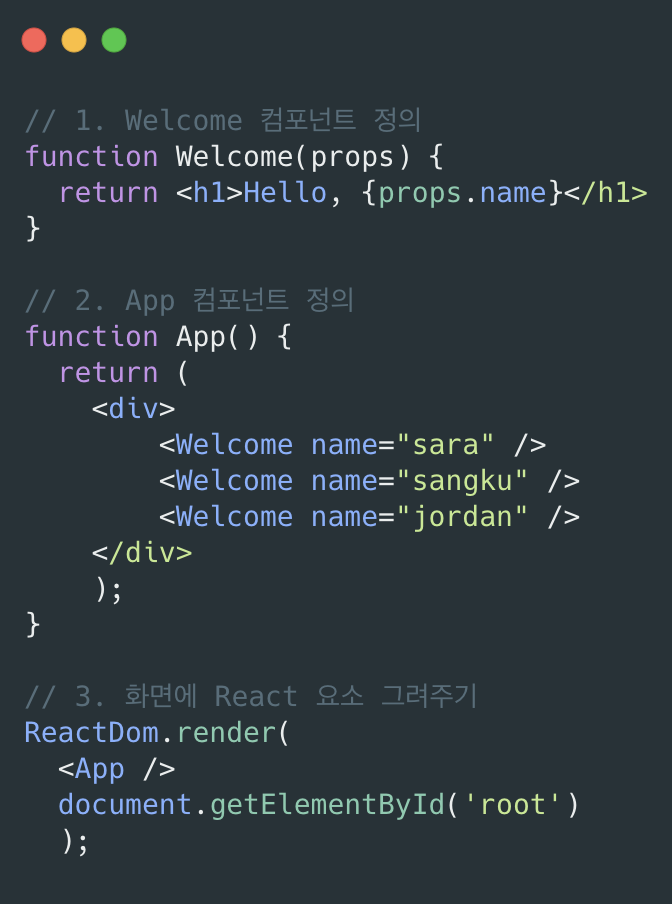
위처럼 정의한 컴포넌트는 함수 / class 이름으로 사용할 수 있습니다.
태그처럼 작성합니다.
우리가 정의한 컴포넌트를 사용할 때, 원하는 attribute를 얼마든지 추가할 수 있습니다.
그러면 Welcome 컴포넌트(함수)에서 parameter로 해당 attribute를 받아서 사용할 수 있습니다. 이것을 props라고 말합니다. props는 property의 줄임말입니다.
.(dot)으로 속성명에 접근가능하고, props.속성명 으로 속성 값을 가져올 수 있죠.

더 작은 component로 분리하기!
컴포넌트 = 재사용이 가능한 코드 단위
컴포넌트 안에서도 재사용이 가능한 요소가 보인다면 쪼개보자!
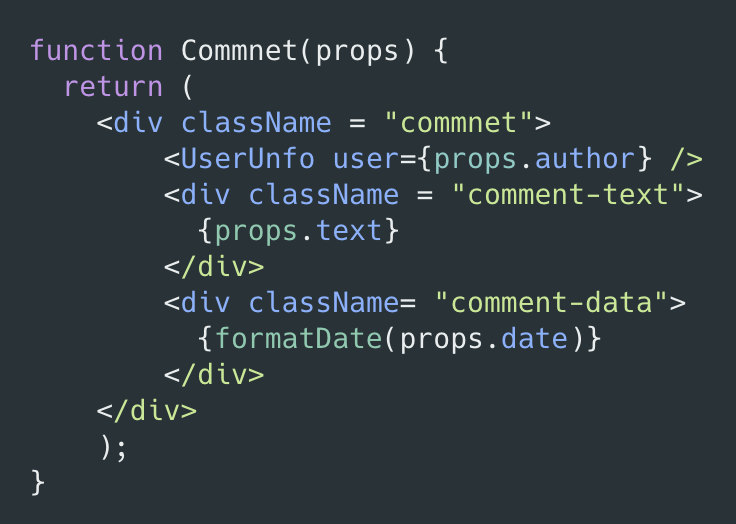
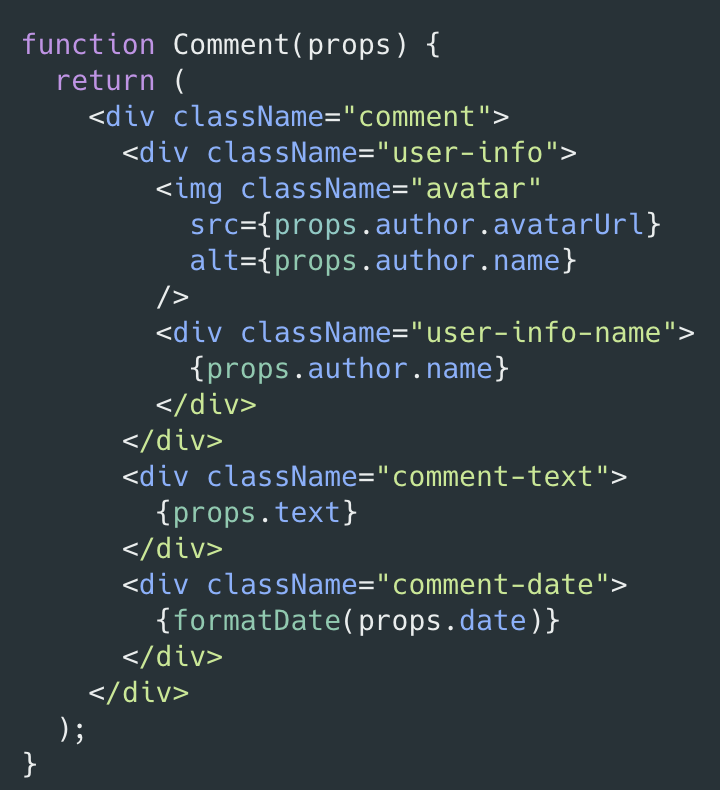
.avatar 부분을 그대로 떼와서 Avatar라는 이름으로 컴포넌트를 만들어보자!
commnet 컴포넌트에서는 props.author로 접근해서 avatarUrl과 name을 가져왔는데,
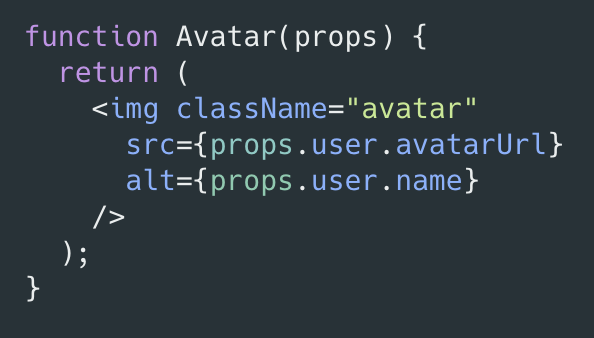
컴포넌트에서는 좀 더 직관적으로 사용할 수 있도록 user라는 이름을 받아오겠습니다.
props.user avatarUrl, name 값을 가져옵니다.
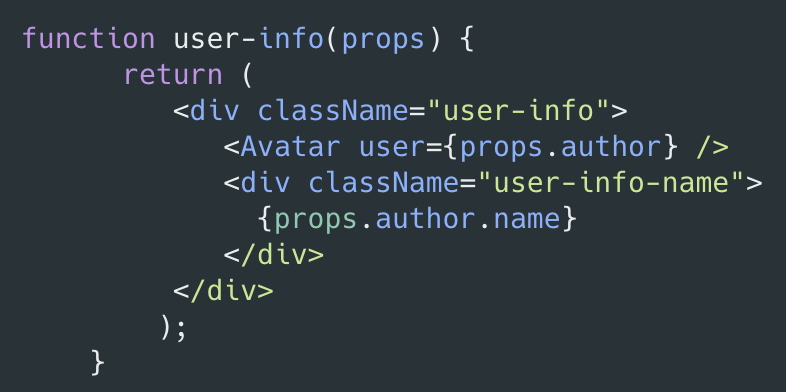
Avatar를 사용하는 측에서 user라는 attribute를 추가해야겠습니다!
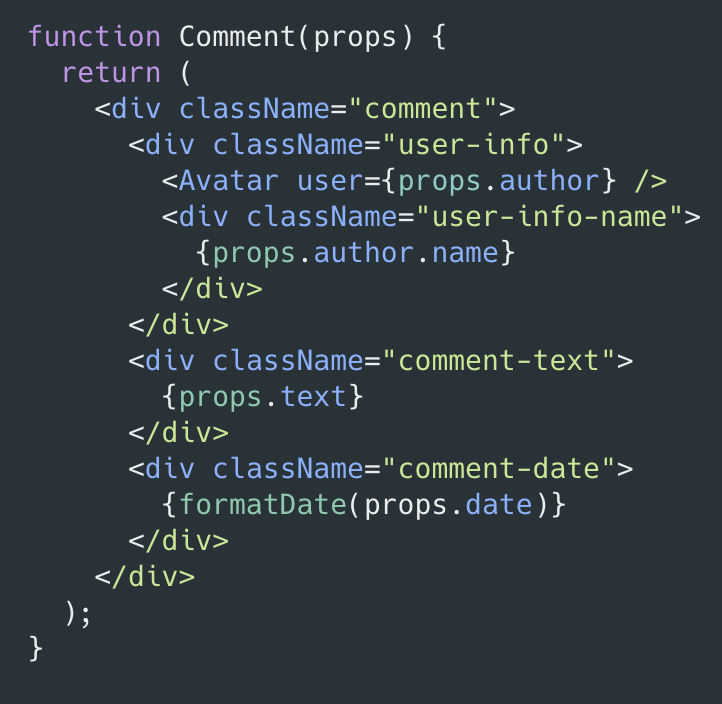
Avatar 컴포넌트에서 user의 avatarUrl과 name이 필요하므로, Comment 컴포넌트에서 props.author 정보를 user라는 attribute로 넘겨주었습니다.
props.author의 avatarUrl, name 값이 user를 통해 전달되었습니다.

한번 만 더 분리해보겠습니다!
재사용할 가능성이 1이라도 있다면 컴포넌트로 만들어 주는 것이 좋습니다!
짜잔-! comment 컴포넌트가 아래처럼 확 간결해졌습니다!