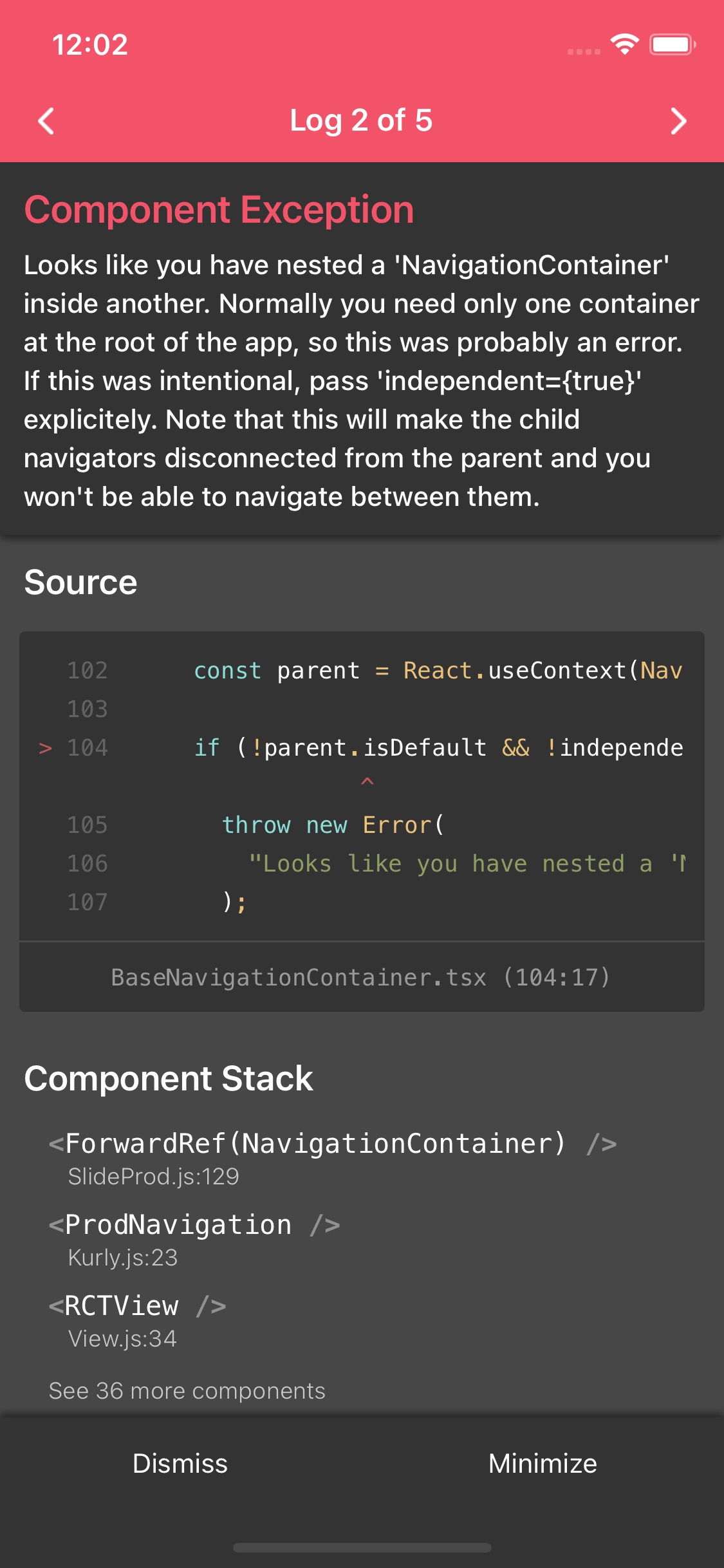
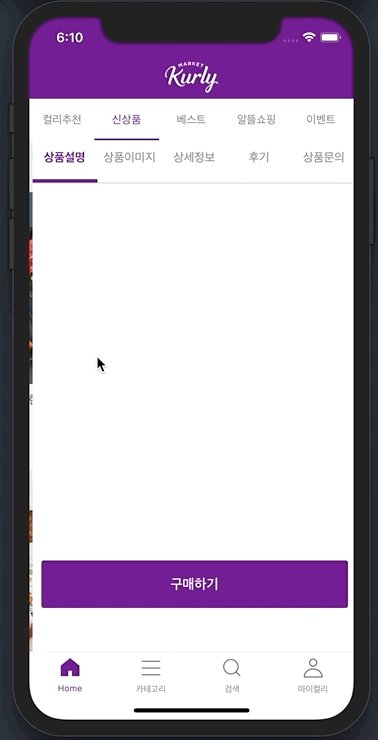
앱 전체를 구성하는 상단과 하단의 네비게이션이 들어오면서 문제가 생겼다😭
앱 전체의 레이아웃을 담당하는 네비게이션이 드디어 들어왔다.
문제는 해당 네비게이션의 screen으로써 기존의 페이지가 역할이 변동 되었기 때문에, 갑자기 기존의 stack Navigation이 작동을 안하게 되는데...
📮Post: stack Navigation
답은 에러메시지에 있다

수학 고수들이 항상 수학의 정석을 추천하듯이
수많은 개발자 선배님들은 'console 찍어봤냐?', '에러메시지가 뭔데?'를 항상 말하신다.
에러메시지에서 말하길 Normally you need only one container at root of the app...!
바로 코드확인 고고
문제파악
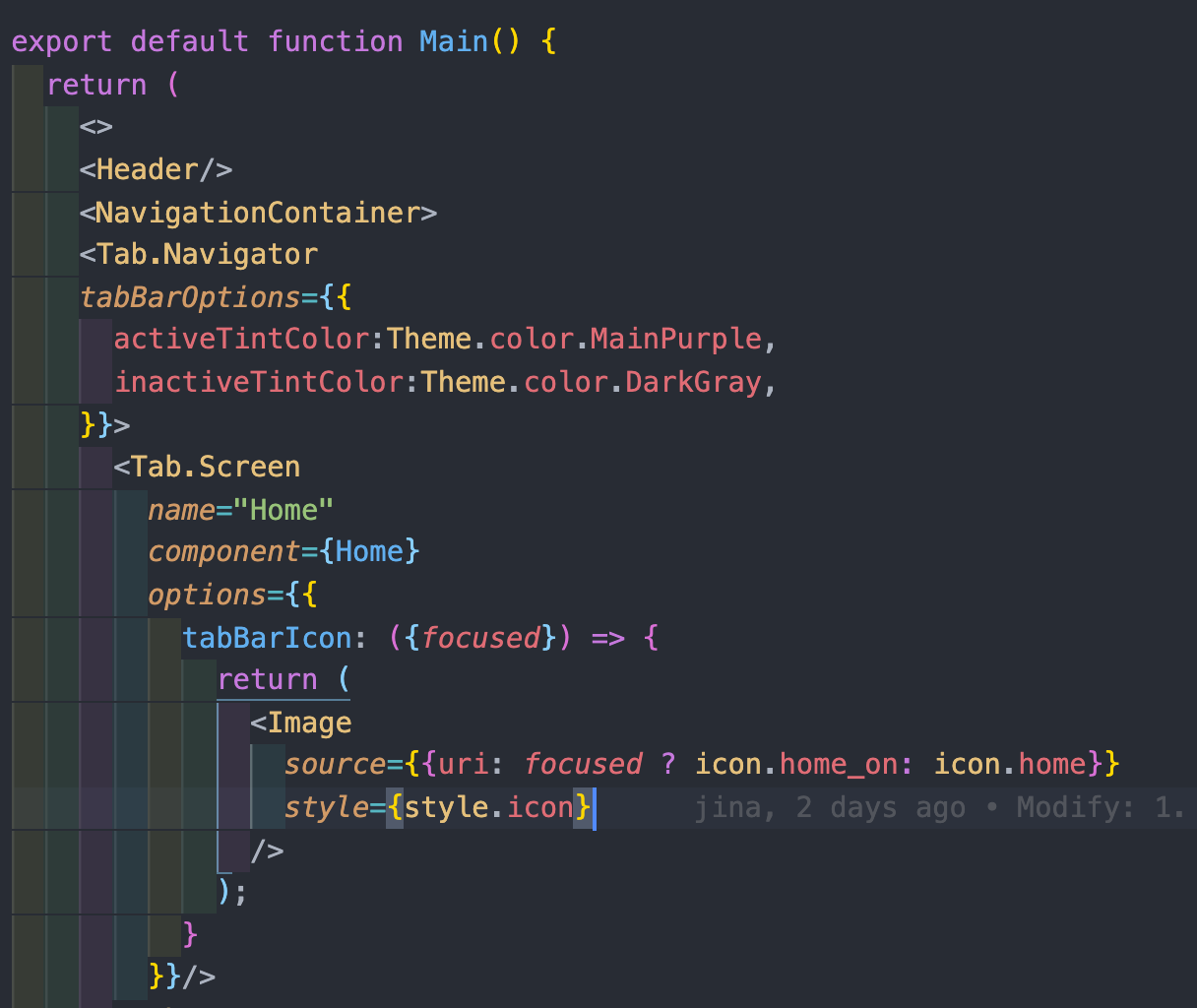
Main.js

페이지의 루트(최상단의 부모)를 담당하는 곳에 Tab Navigator를 위해 새로운 NavigationContainer가 생겼다.
타인의 코드를 통해 해결할 수도 있다(?)!
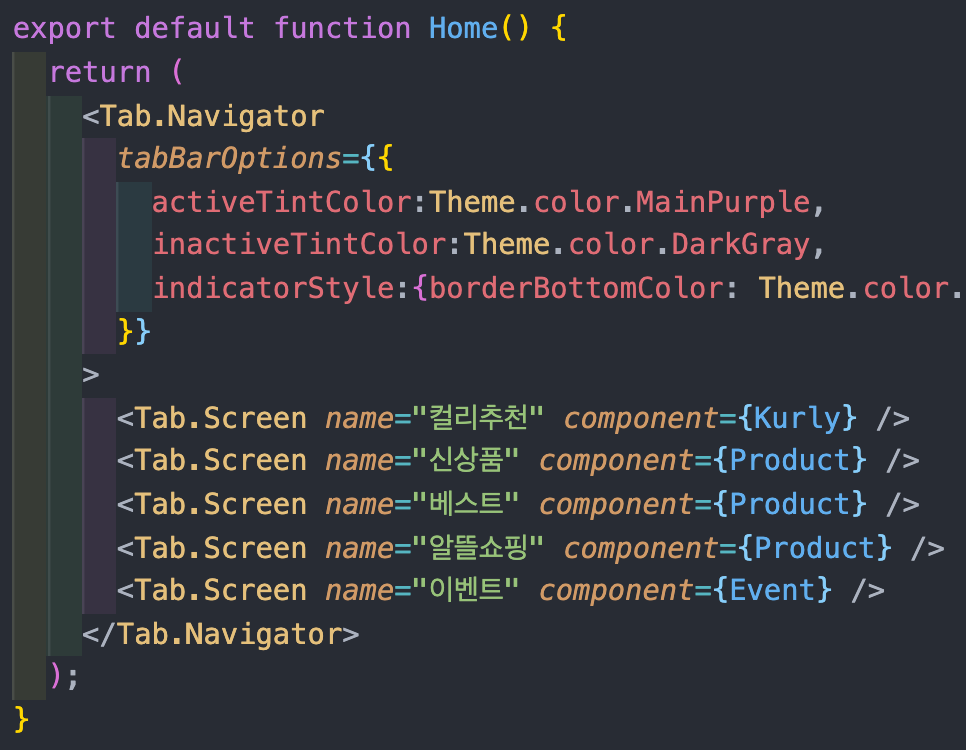
Home.js

Home.js 들어가보니 container를 제외한 네비게이터 세팅이 되어있는 것을 확인!
오호라... 이런 느낌적 느낌이구나.. 그렇다면 나도 숟가락을...?
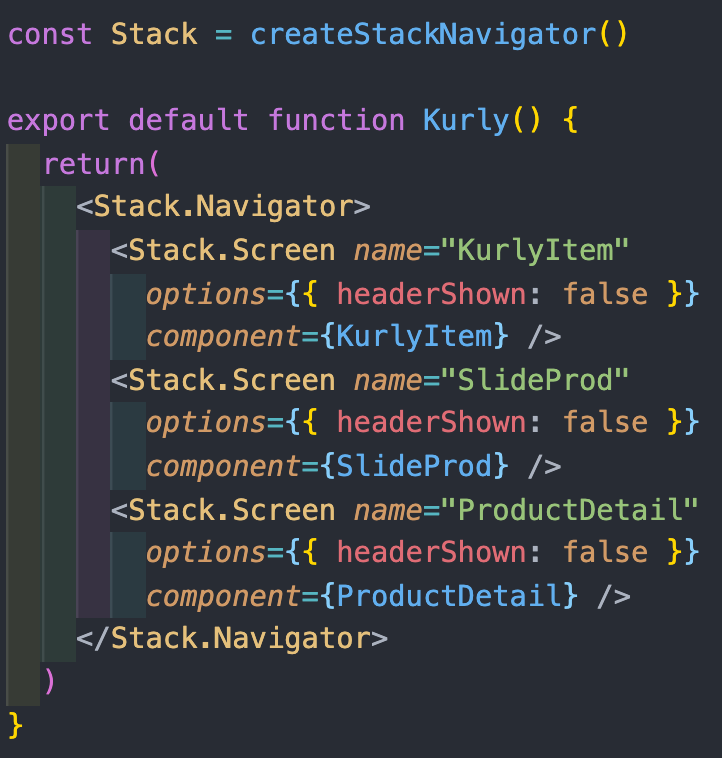
Kurly.js

동일한 형태로 Stack.Navigator를 작성했다.
그러니까 된다..!!! 🎉🎉🎉
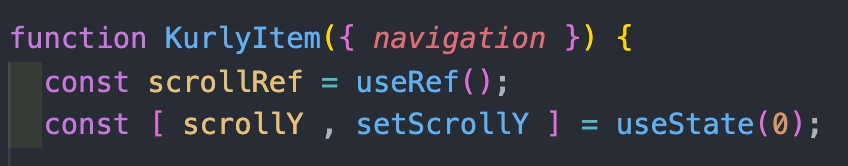
잠깐 Navigator를 export 해야되니까... 기존에 있던 컴포넌트 로직은 어디간거야?

간단하다. 다른 이름으로 변경시켜주었다!
보이는 바와 같이 착실히 Navigation props도 받아오고 있다!
🚨Redux를 사용할 때 Ducks 등 여러가지 패턴이 있는 것 처럼 깔끔하게 정리된 패턴이 아닌 점,
스파게티 코드처럼 보이는 현재 상황이 불만족 스럽다..(조만간 공부해서 고칠 예정...!)
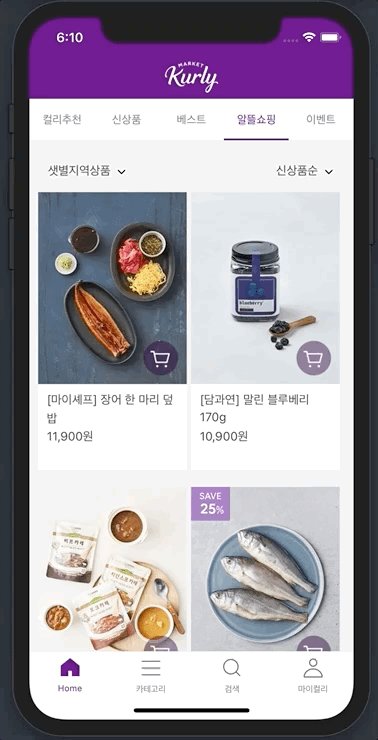
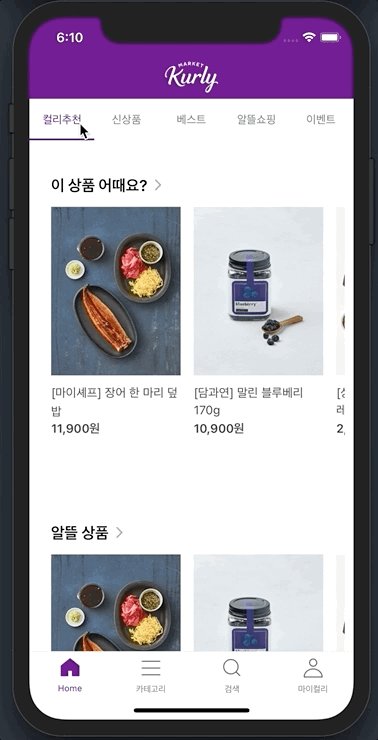
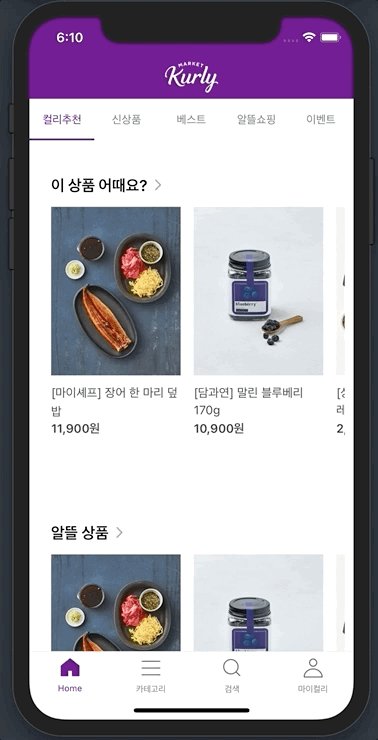
Result

이제 마무리만 남았다.. 힘내자🔥