Pagination
백엔드에서 가지고 있는 데이터는 많고, 그 데이터를 한 화면에 보여줄 수 없는 경우
우리는 사용해야된다 => Pagination!
데이터를 일정 길이로 끊어서 전달하는 것이 point!
FrontEnd에서 현재의 위치(Offset)과 추가로 보여줄 컨텐츠의 수(Limit)를 백엔드에 전달합니다. 백엔드에서는 그에 해당하는 데이터를 끊어 보내주는 방식으로 구현하게 됩니다.
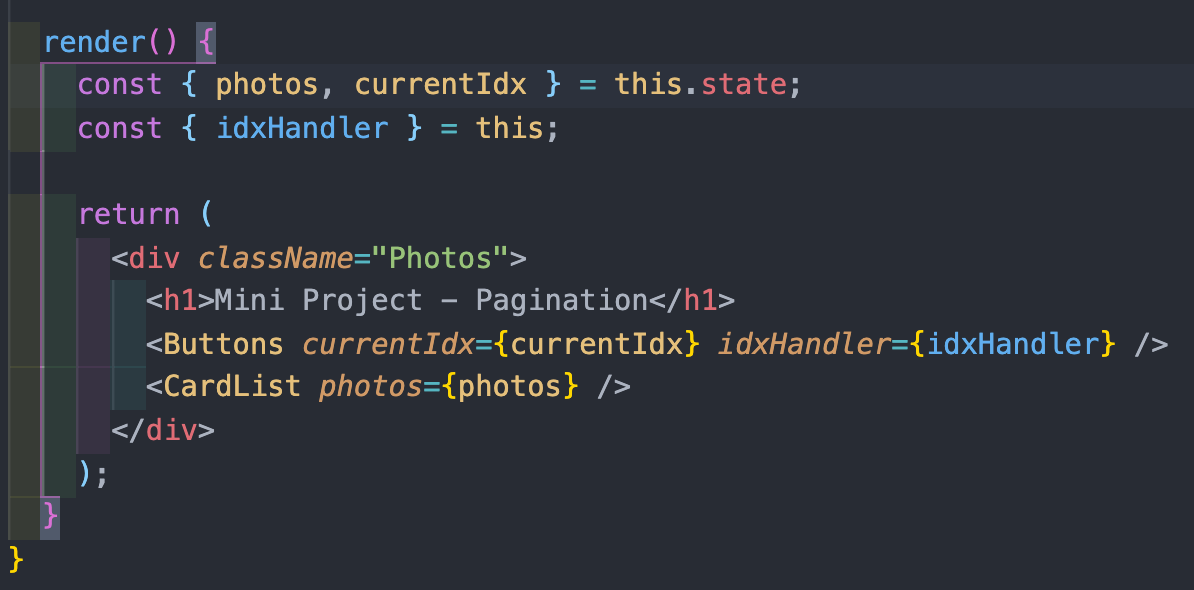
프론트엔드에서 상품 페이지의 화면을 구현하는 상황을 생각해보자
- 똑같은 레이아웃(컴포넌트)에 들어갈 내용(데이터)을 바꿔주는 것
- 내용이란? => 배열에 들어있는 객체(개별 상품)들
- ⭐️내용이 달라지려면 서로 다른 주소에 요청을 보내야 한다
코드로는 아래의 순서로 흘러가게 된다.
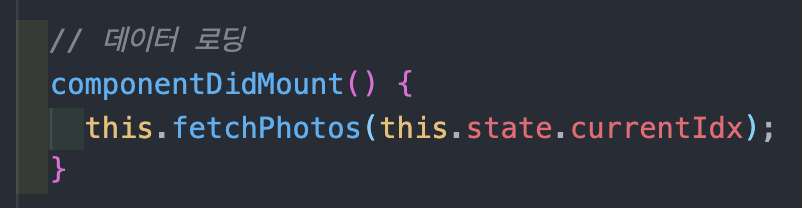
1) componentDidMount에서 API를 호출한다.
2) this.setState({해당값})을 넣어 list를 갱신한다.
3) 더보기 버튼을 클릭(clickEvent)할 때마다 해당 handler에서 API를 호출한다.
4) addList에서 기존list + 새로운list를 합쳐 새롭게 setState로 갱신한다.
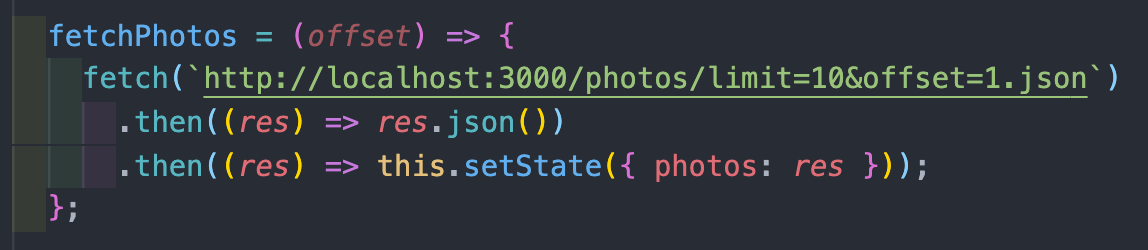
1. componentDidMount에서 API를 호출한다.
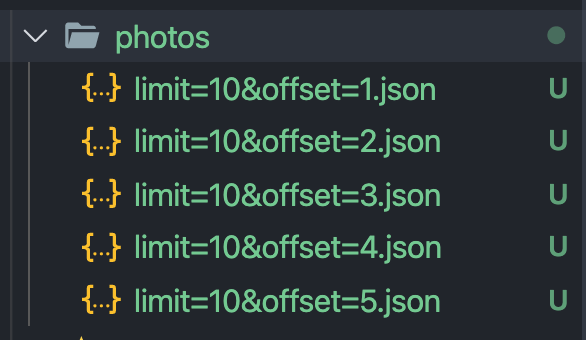
- 임의로 만든 mock data를 호출해보자

- 아래와 같은 fetch 경로를 입력하면 데이터가 잘 나오기 시작한다!

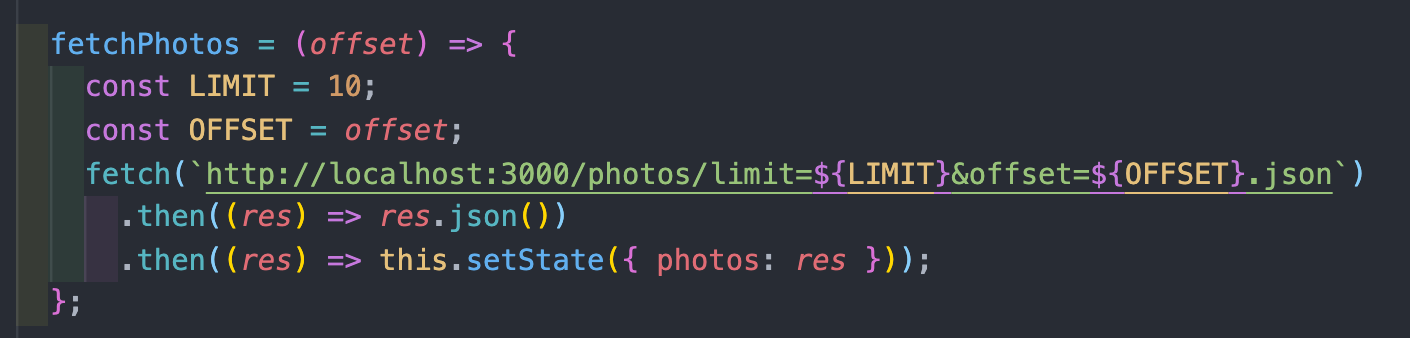
2. state로 url을 변경하자.
- 그렇다면 이제 state로 url을 관리해주는 로직을 구성하자

- limit와 offset을 변수로 만든 후, 쿼리스트링으로 주소를 바꿔주었다.
- offset의 값이 변할 예정이므로 함수의 인자는 offset으로 지정!
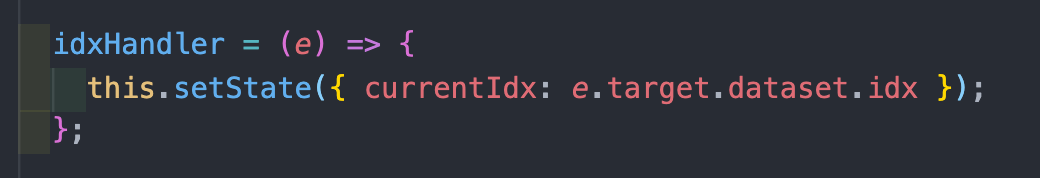
3. 바뀔 state값을 가져올 Handler의 구성


- 버튼을 누르면 currentIdx라는 state에 idx를 가져오는 핸들러를 만들었다.

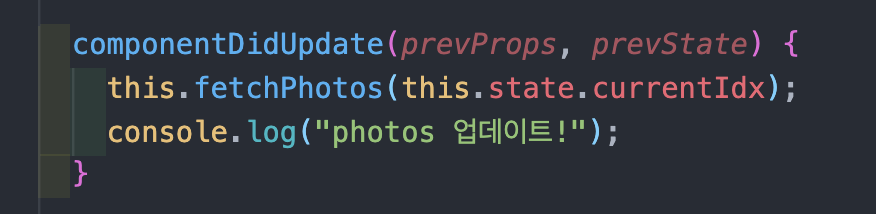
4. 바뀐 값을 적용할 ComponentDidUpdate
- componentDidMount는 fetchPhotos를 실행하며 인자로 currentIdx를 가져온다
- currentIdx는 초기값으로 1을 가지고 있다(최초 렌더를 위한 값)

- componentDidUpdate를 통해 fietchPhotos의 값이 바뀔 경우 다시 렌더가 될 수 있도록 함수를 구성한다. 여기서 인자는 클릭을 통해서 바뀌는 currentIdx를 가져온다.