Hooks + styled components의 활용
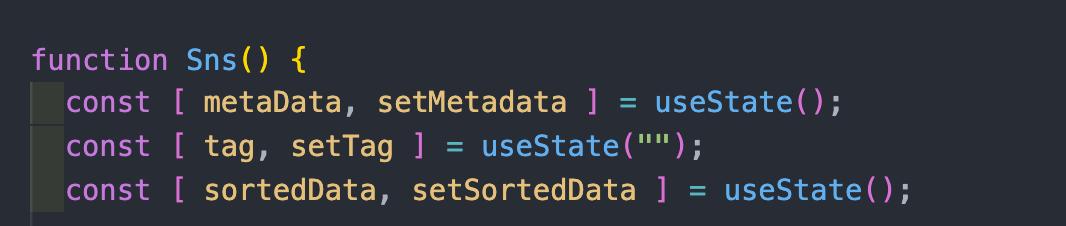
Hooks

- tag state를 활용할 예정이다.
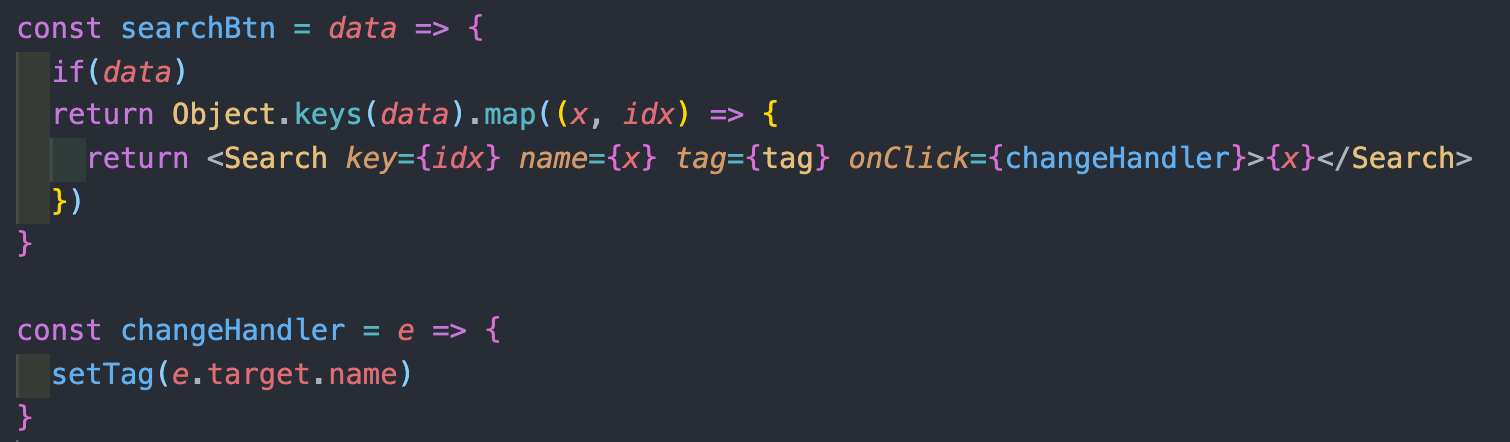
Components

- name 속성과 tag 속성은 같은 종류의 값을 가지게 된다.
- 버튼을 클릭하게 되면 tag state에 값이 담기게 된다.
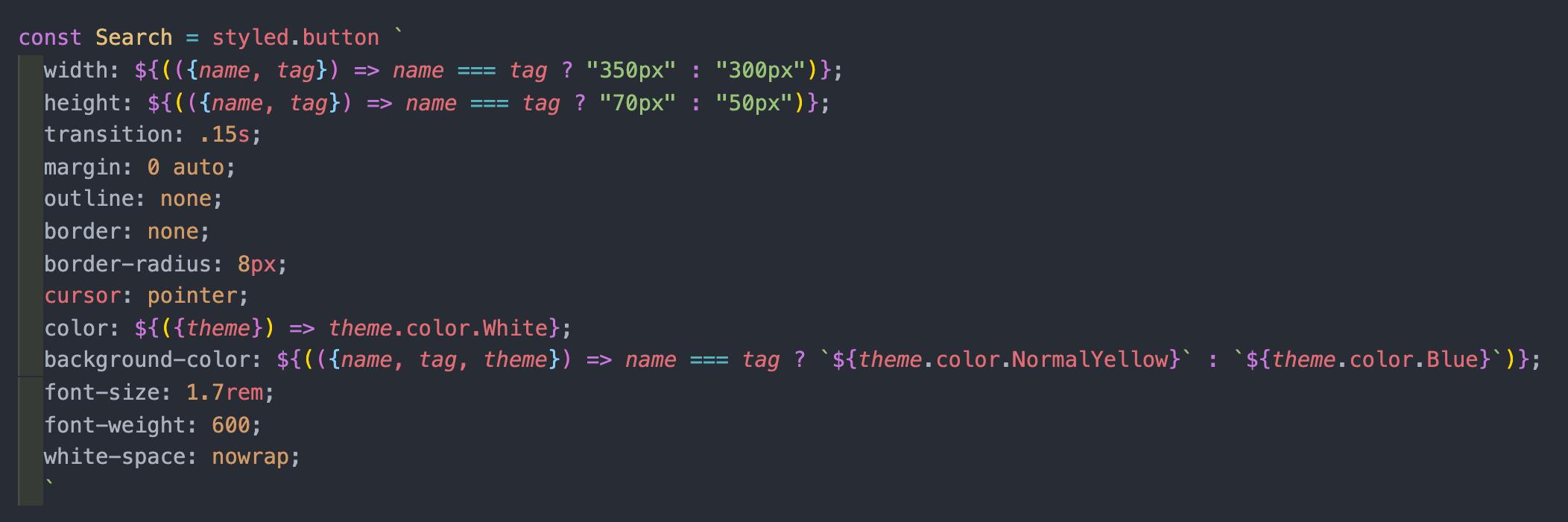
style

state의 값을 비교해서 조건부 스타일링을 완성하였다 👍
- 버튼이 클릭이 될 경우 tag에 값이 담기게 된다.
- 버튼이 클릭이 되어 name과 tag의 값이 동일하면 버튼의 크기(width, height)를 조정
- 버튼이 클릭이 되어 name과 tag의 값이 동일하면 버튼의 색(background-color)를 조정
- ThemeProvider 통해 미리 지정해둔 color값을 적용하였다 😎
result