지난번에 만든 버튼을 활용해서 추가적인 기능을 더 만들어 보았다.
💡btn 코드 보기: 코드링크
state

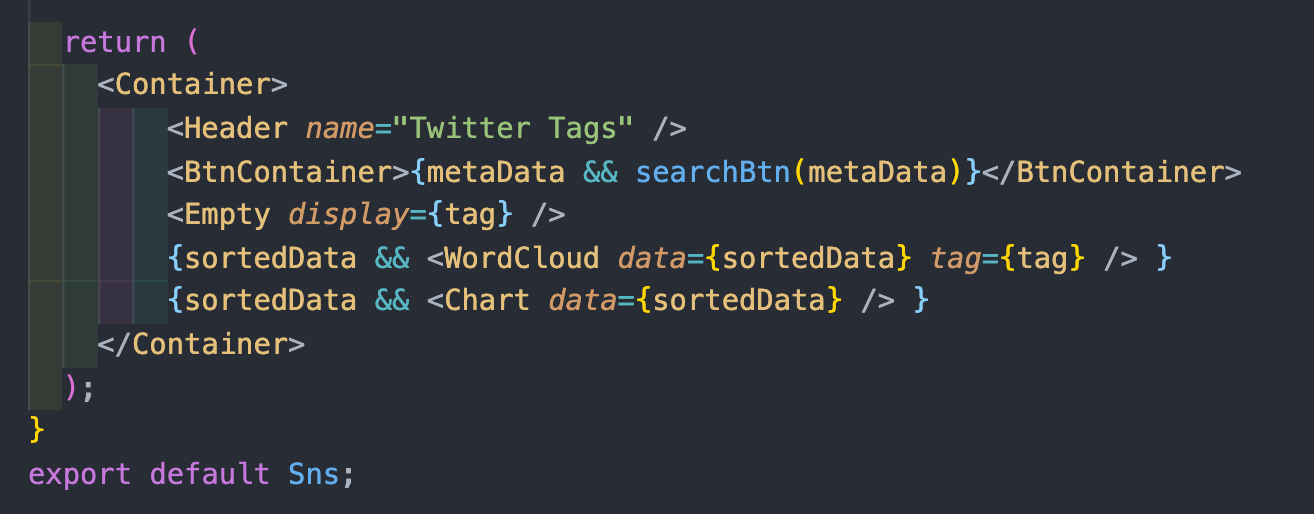
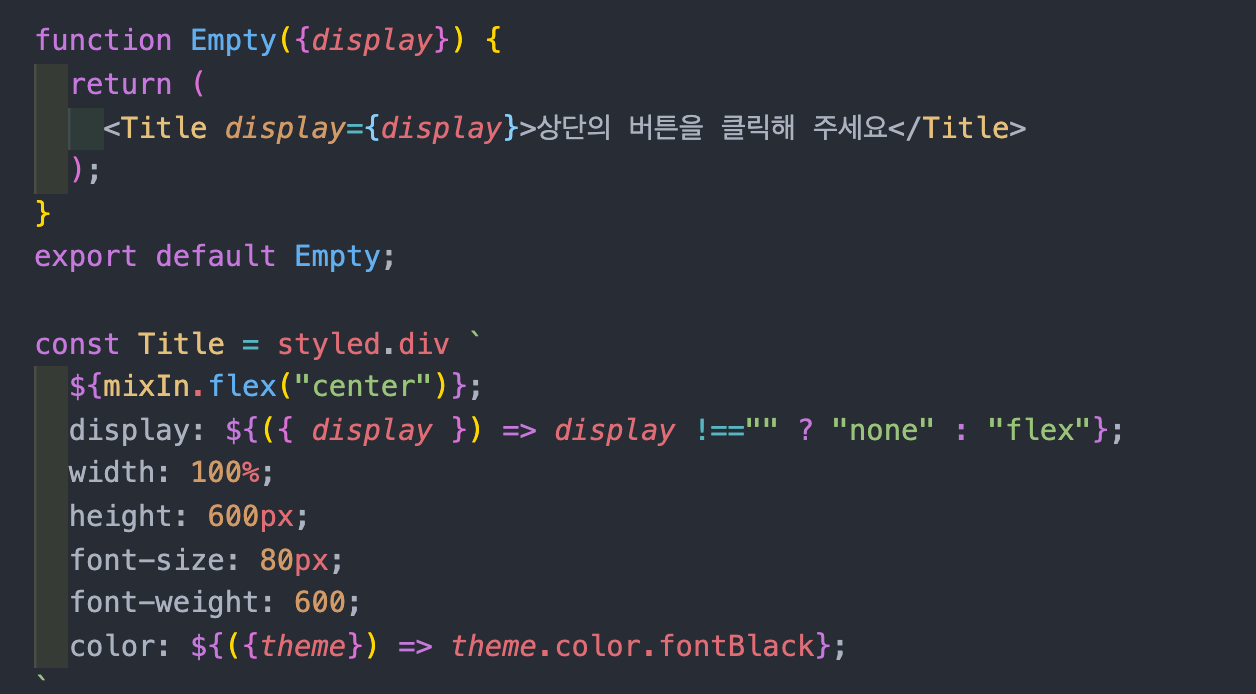
- Empty라는 컴포넌트를 생성하고 그 곳에 display라는 이름으로 tag state를 주었다.
components

- 함수형 컴포넌트가 props를 받자마자 바로 구조 분해 할당을 해주었다.
- Title를 함수가 props를 가지도록 설정했다.
- 버튼의 스타일을 바꿨던 것 처럼 이번에는 display의 속성을 만들었다.
- 이전과 마찬가지로 컬러값은 ThemeProvider를 통해 설정하였다.
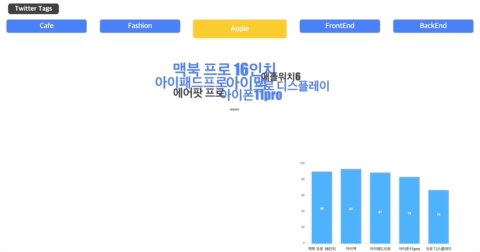
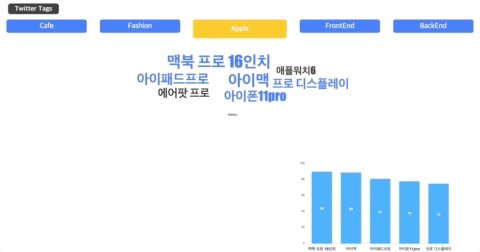
Result