바닐라 자바스크립트로 만든 인스타클론을 리액트로 옮기는 과정!
댓글을 입력하면 입력값을 가지는 댓글을 생성할 것이다.
컴포넌트 구성하기
댓글을 다는 컴포넌트는 총 3개로 구성한다.
- 댓글을 추가하는 컴포넌트
- 댓글 안에 SVG의 기본값 컴포넌트
- 변경할 SVG값의 컴포넌트
SVG 컴포넌트
가장 세부기능인 SVG 컴포넌트를 구성해보자
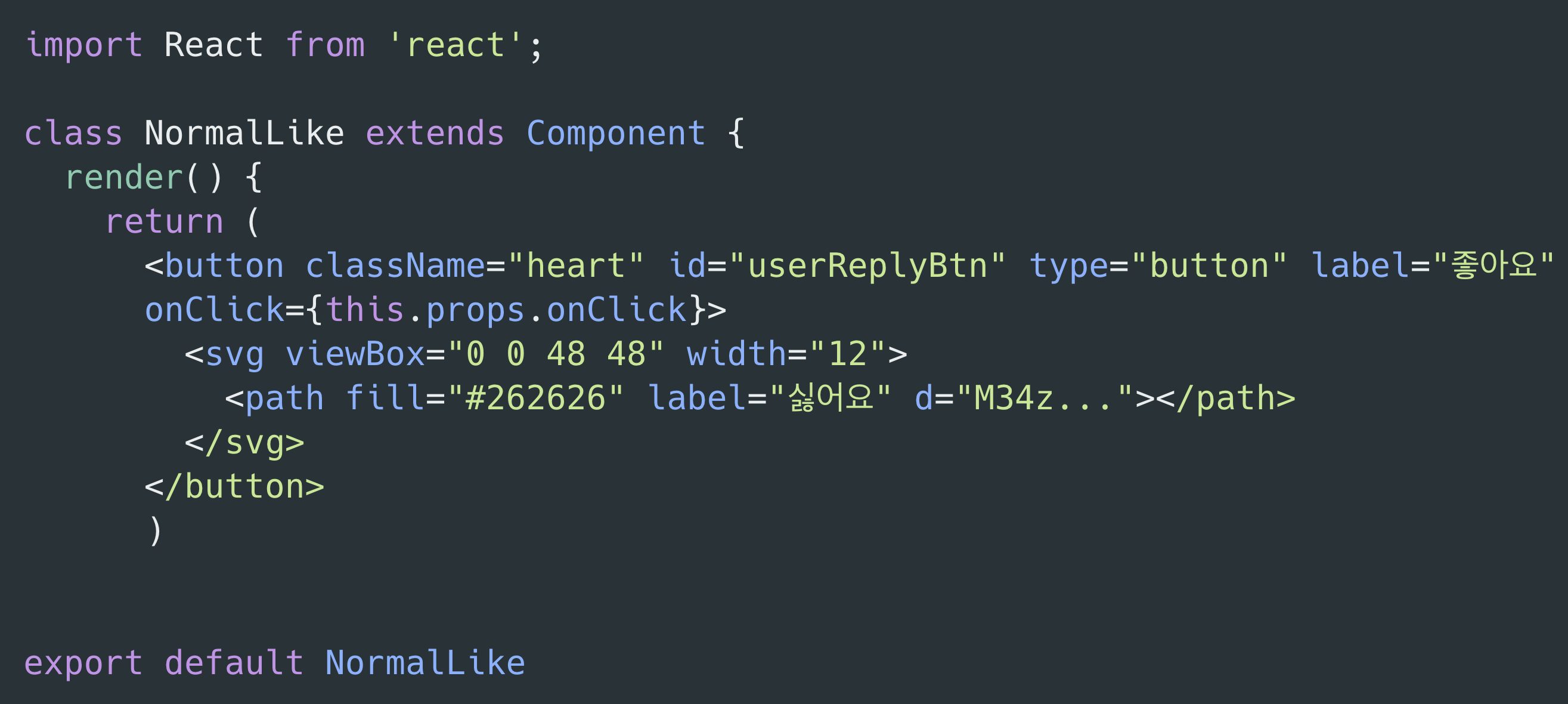
1. 기본값 SVG

onClick 이벤트가 발생할 경우 SVG를 바꿔주기 위해 onClick 속성을 추가하였다.
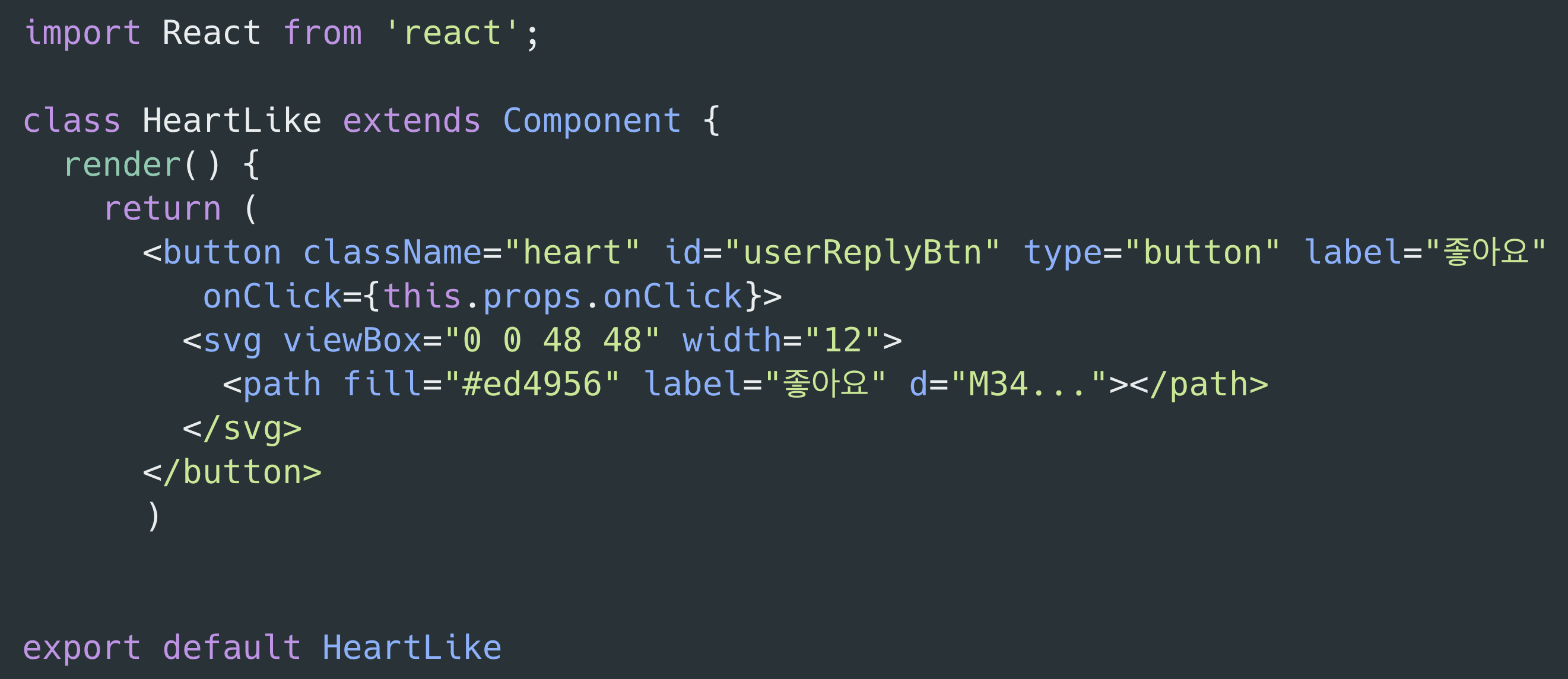
- 변경할 SVG

마찬가지로 이벤트가 발생해야 하니 onClick 속성이 추가되었다.
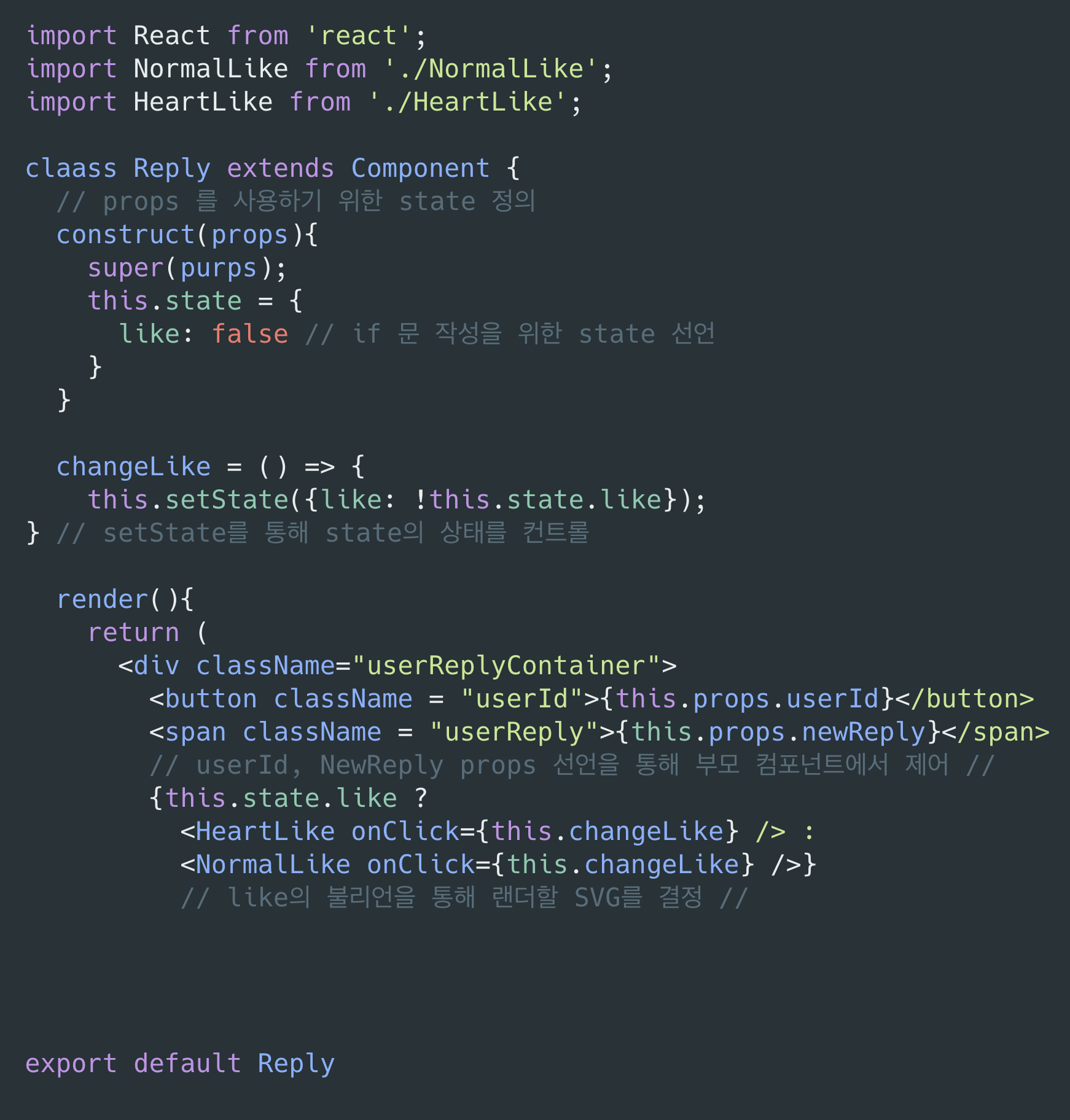
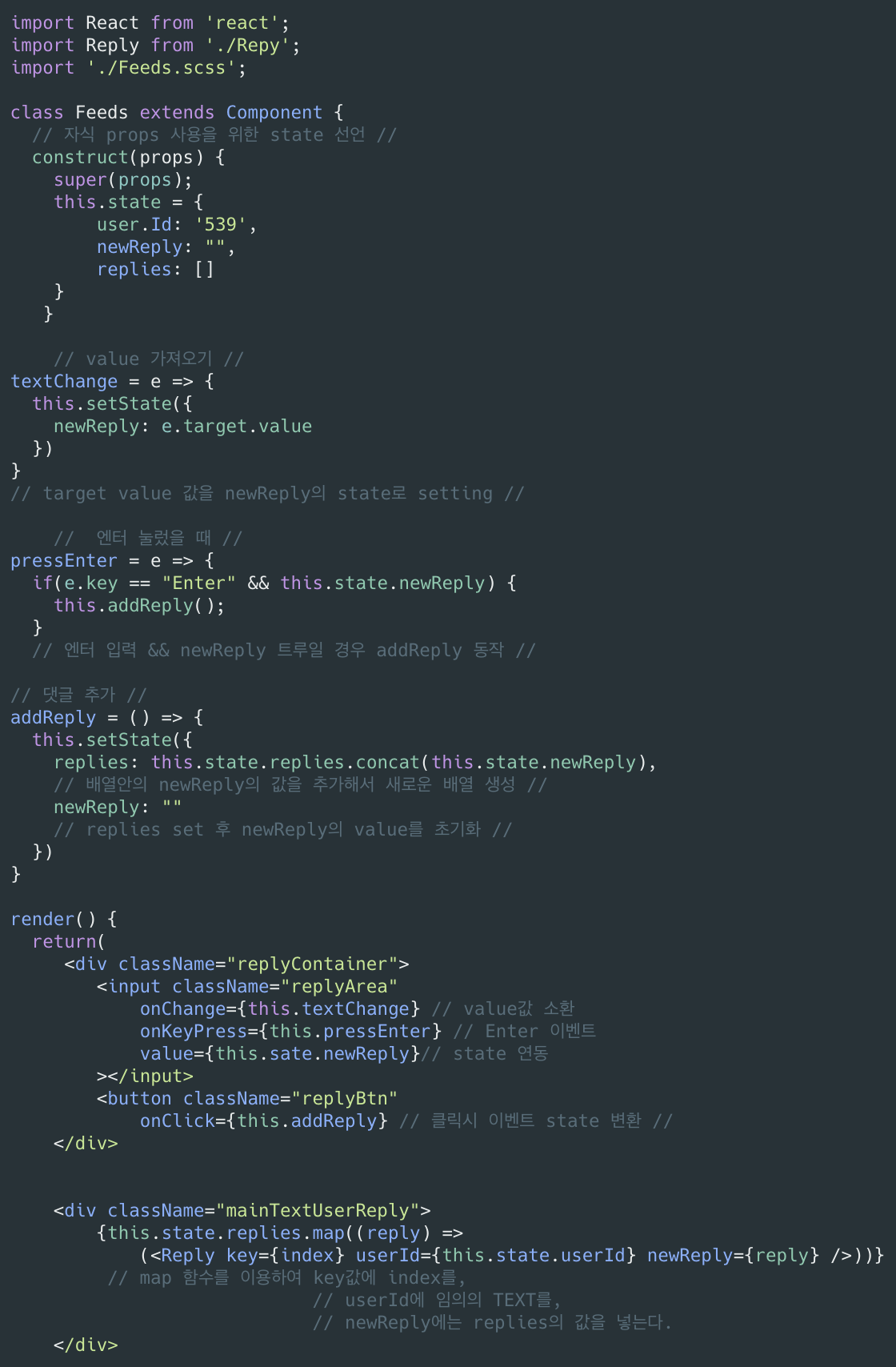
댓글 컴포넌트
댓글 기능을 구현할 컴포넌트를 구성해보자

- 댓글 컴포넌트에서 '사용할' 컴포넌트를 모두 import
- 자식컴포넌트를 제어할 state 선언
- (상태)제어 함수 선언
- 렌더하고자 하는 내용을 입력
기능 컴포넌트 import

정리
1. 세부 컴포넌트 설정(SVG)
- 부모에서 사용할 부분에 props 설정
2. 자식 컴포넌트 import- 자식 컴포넌트의 상태를 제어할 state 설정
- state를 제어할 함수 선언
- 리턴하고자 하는 부분을 선언
3. 완성된 기능 컴포넌트를 부모 컴포넌트로 import- 자식 컴포넌트의 상태를 제어할 state 설정
- state 제어를 위한 함수 선언
- 원하는 부분 state를 통한 render 함수 완성!