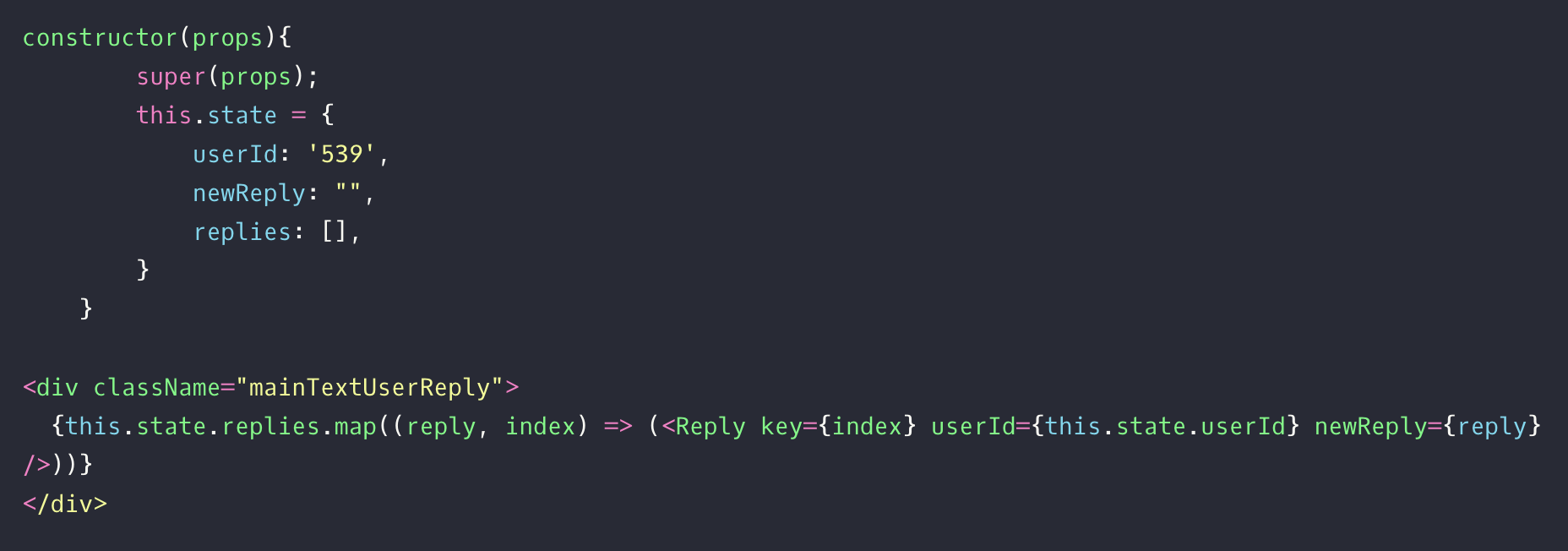
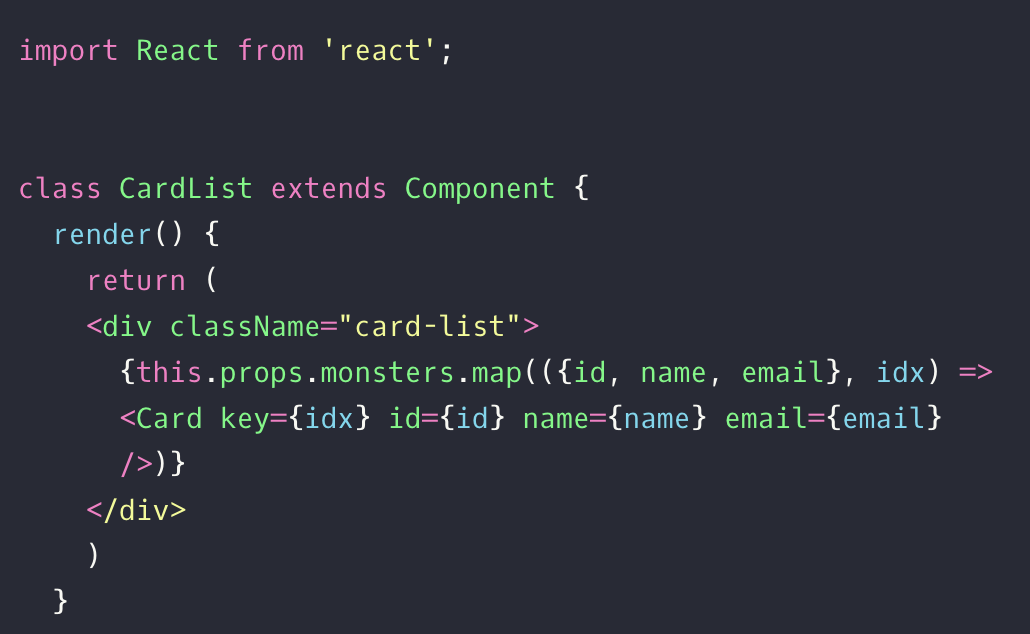
map 함수를 이용하여 컴포넌트를 만드는 코드를 작성하였다

replies라는 배열의 요소를 reply라는 이름으로 가져와 각 필요한 부분마다 state를 재할당 해주었다.

같은 map 함수인데 형태가 다르다. 왜일까?
⚡️답은 바로 구조 분해 할당!
구조 분해 할당
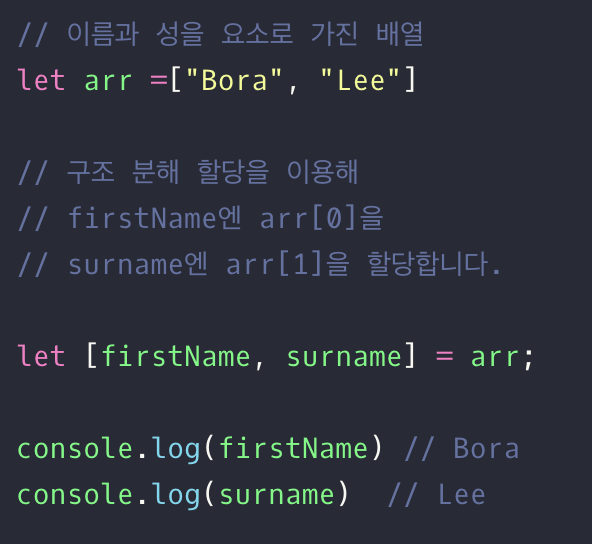
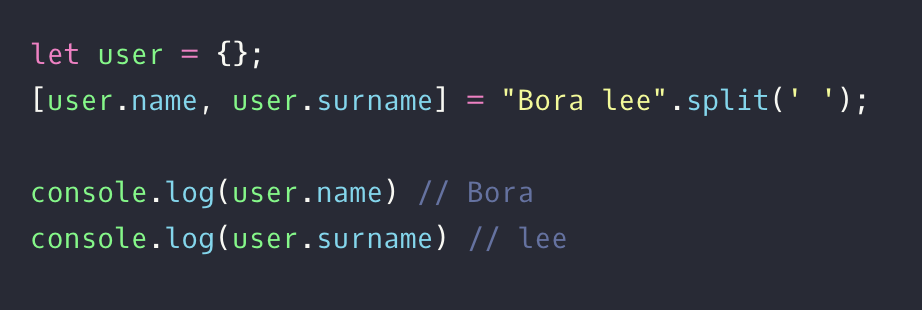
배열이 어떻게 변수로 분해되는지 예제를 통해 살펴보자

이제 인덱스를 이용해 배열에 접근하지 않고도 변수로 이름과 성을 사용할 수 있게 되었습니다.
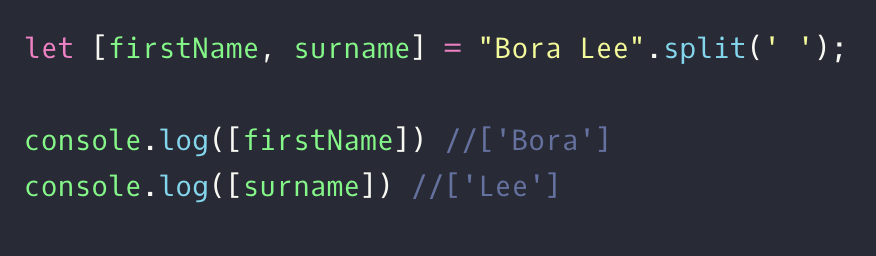
아래 예시처럼 split 같은 반환 값이 배열인 메소드를 함께 활용해도 좋다!
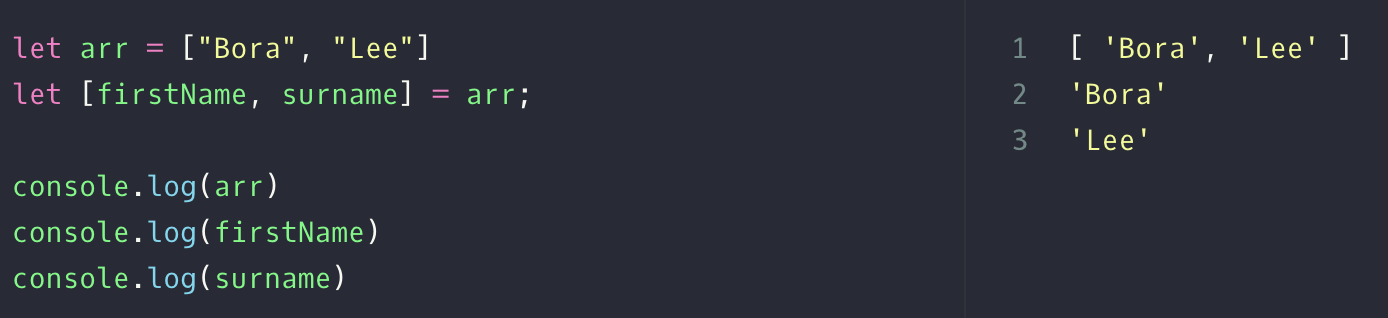
'분해(destructuring)'는 '파괴(destructive)' 아니다.
구조 분해 할당이랑 명칭은어떤 것을 복사한 이후에 변수로 '분해'해준다는 의미이다.
이 과정에서 분해대상은 수정 또는 파괴되지 않는다!

모두 출력 되는 것을 확인 할 수 있다.
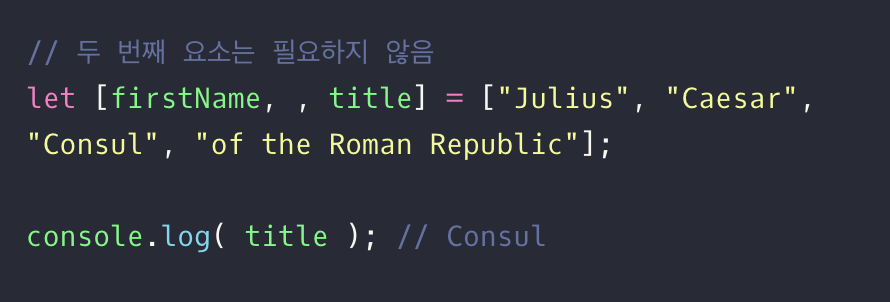
'쉼표'를 사용하여 요소 무시하기
쉼표를 사용하면 필요하지 않은 배열 요소를 버릴 수 있다.

할당 연산자 '좌측'에는 뭐든지 올 수 있다
할당 연산자 좌측엔 '할당할 수 있는' 것이라면 어떤 것이든 올 수 있습니다.
아래와 같이 객체 프로퍼티도 가능하다!
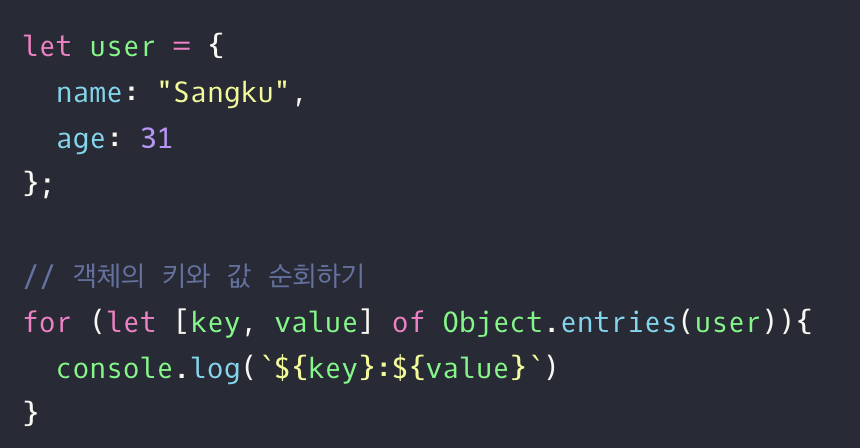
.entries()로 반복하기
entries()와 구조 분해를 조합하면 객체의 키와 값을 순회해 변수로 분해 할당 할 수 있다.
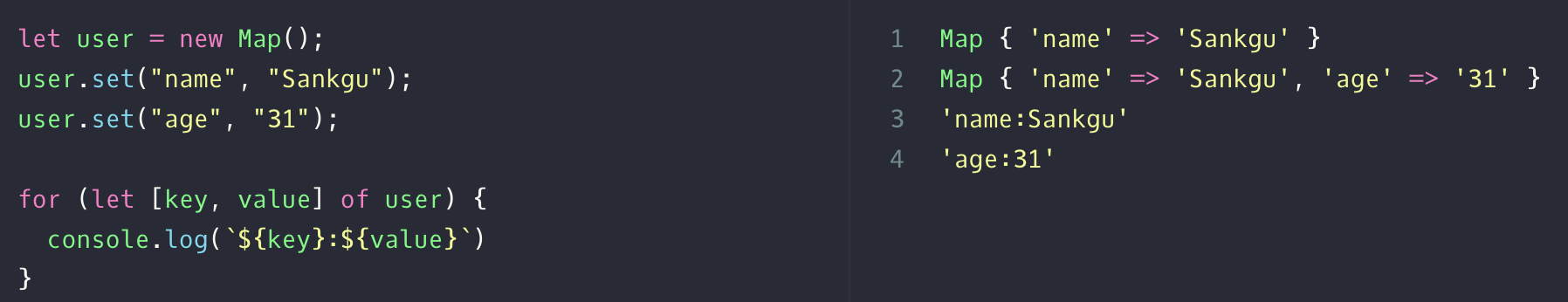
맵에도 물론 이 메소드를 활용할 수 있다!
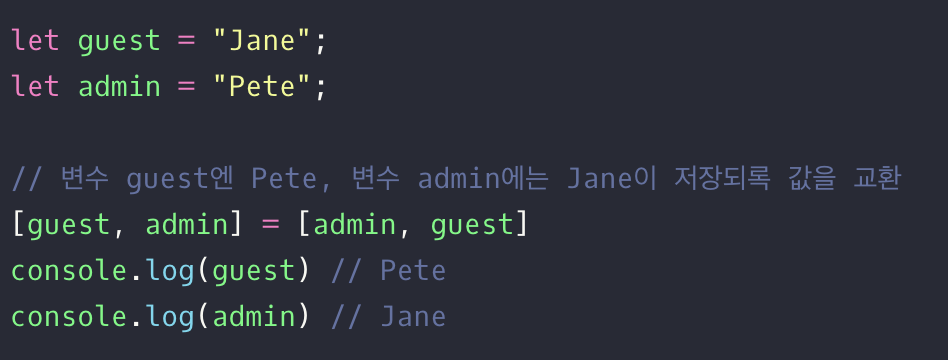
변수 교환
두 변수에 저장된 값을 교환할 때 구조 분해 할당을 사용할 수 있다!

예시에서는 임시 배열을 만들어 두 변수를 담고,
요소 순서를 교체해 배열을 분해하는 방식을 사용했다!
이 방식을 사용하면 두 개 뿐만 아니라 그 이상의 변수에 담긴 값도 교환할 수 있다!
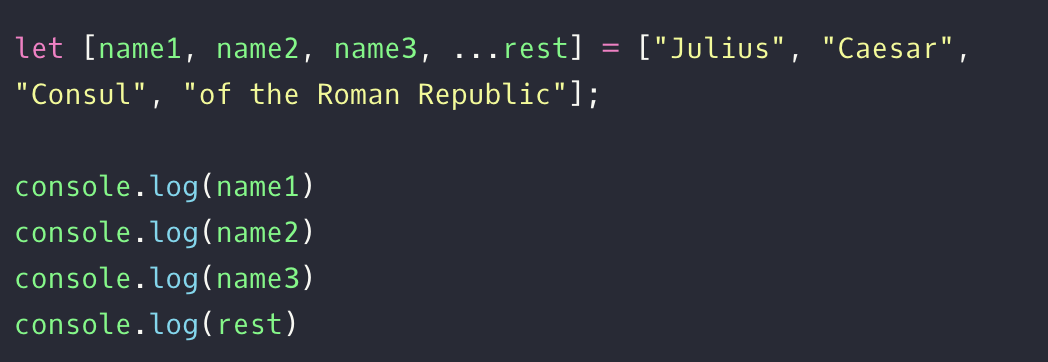
'...'로 나머지 요소 가져오기
배열 앞쪽에 위치한 값 몇 개만 필요하고 그 이후에 이어지는 나머지 값들은 한 데 모아서 저장하고 싶을 때!
이럴 때는 점 세 개(...)를 붙인 매개변수 하나를 추가하면 '나머지'요소를 가져 올 수 있다.
여기서 rest는 나머지 배열 요소들이 저장된 새로운 배열이 된다!
rest 대신에 다른 이름을 사용해도 되는데, 변수 앞의 점 세 개(...)와 변수가 가장 마지막에 위치해야 한다는 점은 지켜줘야 한다!
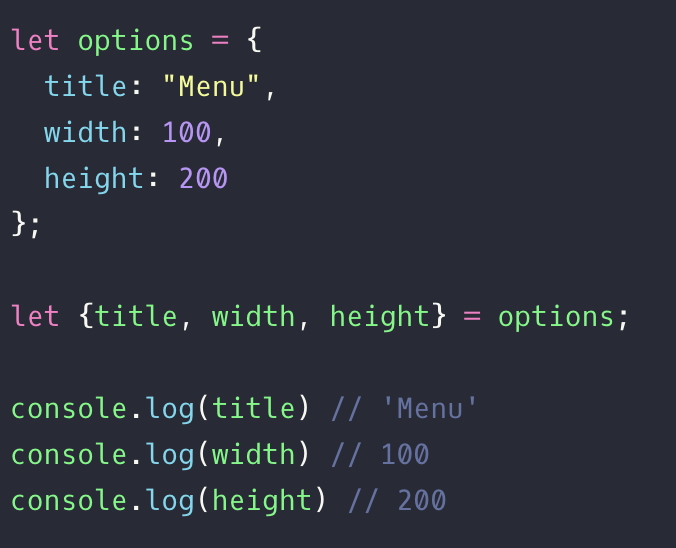
객체 분해하기
구조 분해 할당으로 객체도 분해할 수 있다
할당 연산자
오른쪽: 분해하고자하는 객체
왼쪽: 상응하는 객체 프로퍼티의 '패턴'
분해하려는 객체 프로퍼티의 키 목록을 패턴으로 사용하는 예시를 살펴보자

프로퍼티 options.title과 options.width, options.height에 저장된 값이 상응하는 변수에 할당된 것을 확인할 수 있습니다. 참고로 순서는 중요하지 않습니다. 아래와 같이 작성해도 위 예시와 동일하게 동작합니다.
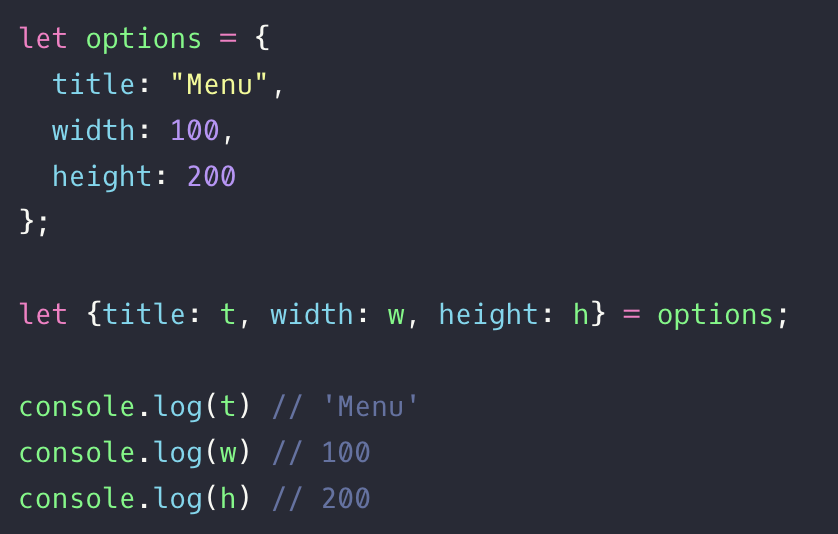
할당 연사자 좌측에는 좀 더 복잡한 패턴이 올 수도 있습니다, 분해하려는 객체의 프로퍼티와 변수의 연결을 원하는 대로 조정할 수도 있습니다.

콜론은 '분해하려는 객체의 프로퍼티: 목표변수'와 같은 형태로 사용한다'
프로퍼티가 없는 경우를 대비해서 =을 사용해 기본값을 설정하는 것도 가능!