지금 진행중인 프로젝트의 state를 redux를 통해 관리해보자!
💡해당 포스트에서는 벨로퍼트님의 redux 사용법을 토대로 코드를 작성했습니다.
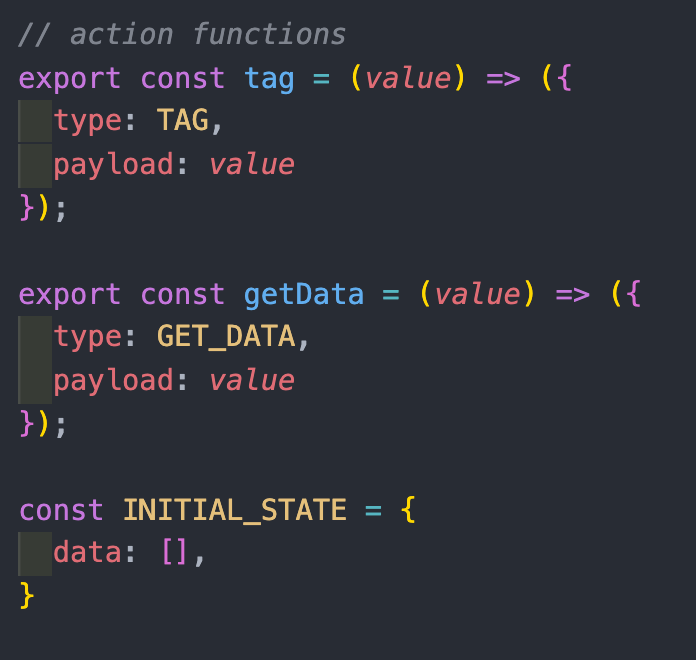
action
redux/sns/tag.js 내부에서 작업을 진행할 예정이다.


- tag라는 action은 인자로 들어온 value를 그대로 payload에 담는다.
- getData라는 action은 인자로 들어온 value를 그대로 payload에 담는다.
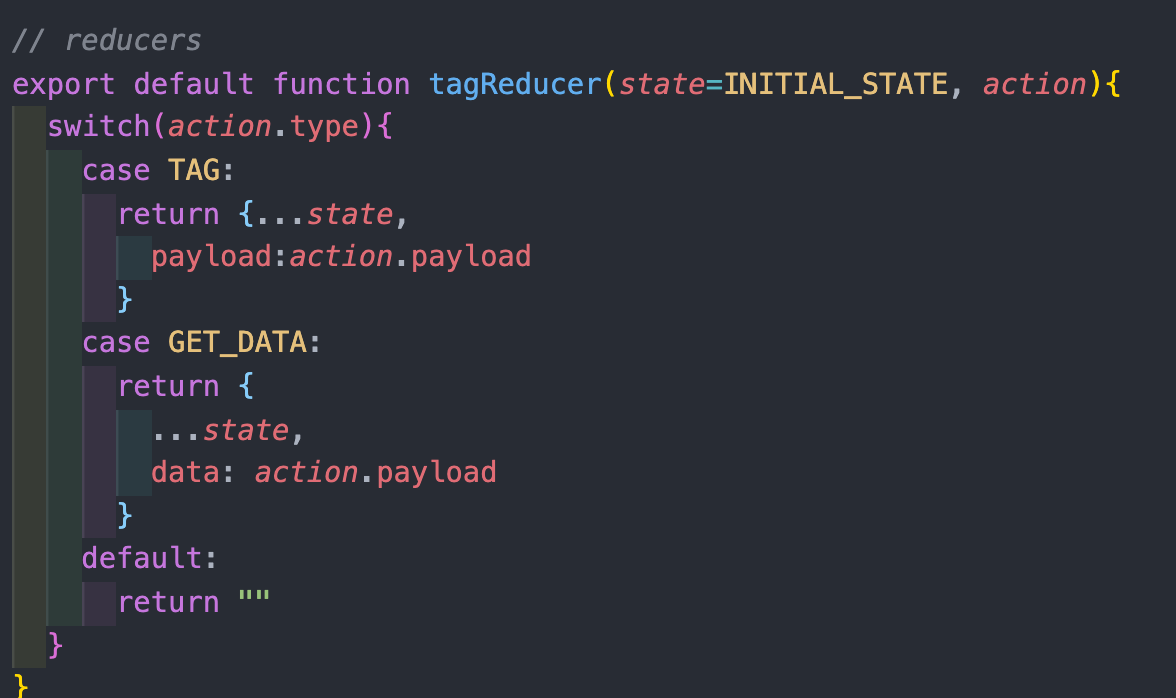
Reducer
tagReducer라는 이름의 reducer를 생성했다.

- 기본 state값으로는 위에서 선언한 INTIAL_STATE를 사용했다.
- type: TAG일 경우 인자로 들어온 값을 그대로 payload에 담는다.
- type: GET_DATA일 경우 INITAIL-STATE의 data에 payload의 값을 담는다.
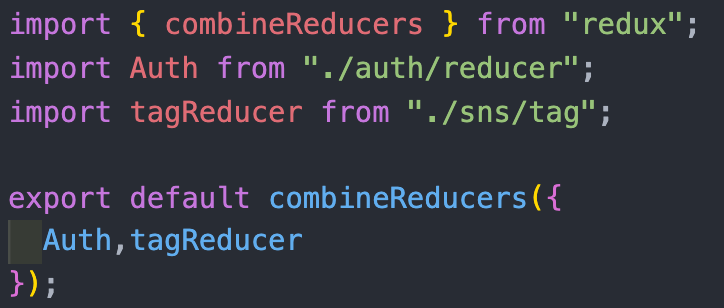
🔥 더 많은 reducer를 사용할 예정이므로 rootReducer를 만들고 combine을 진행한다.

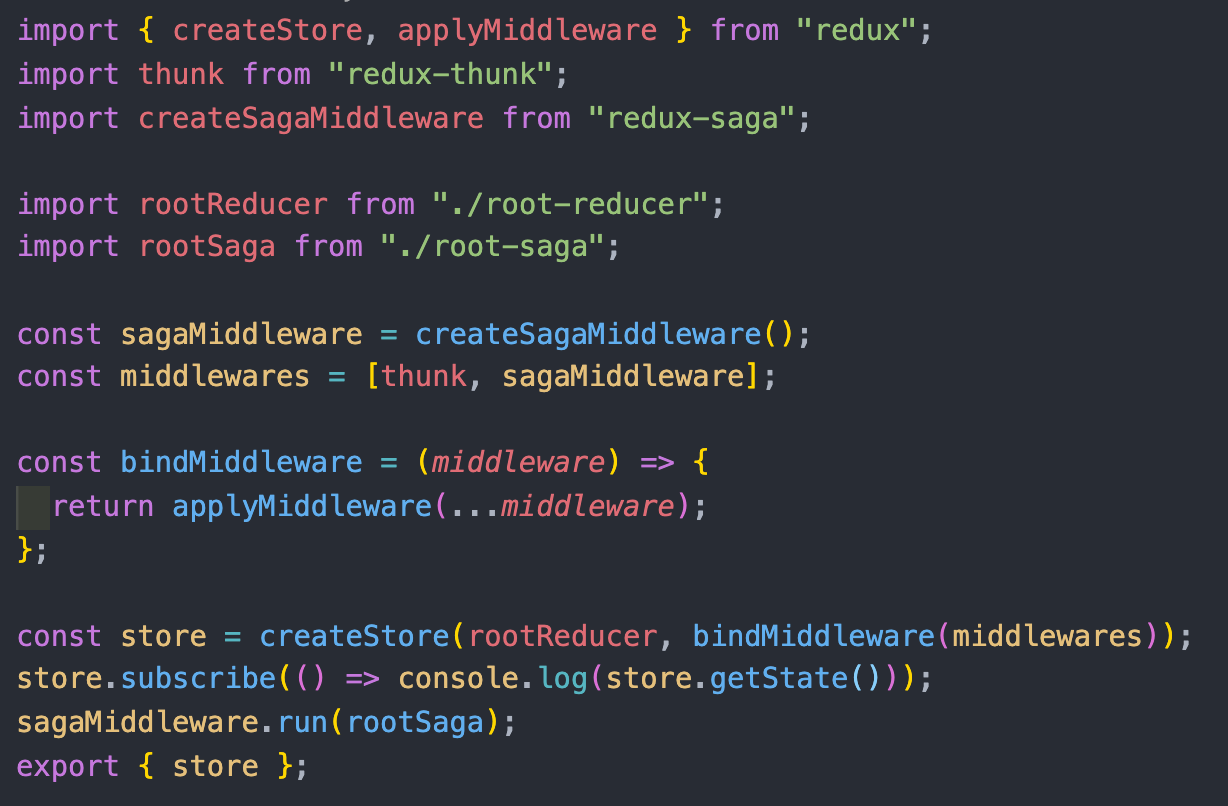
Store

- store.js 파일을 새로 생성
- rootReducer를 import
- createStore안에 rootReducer를 인자로 넣어주었다.

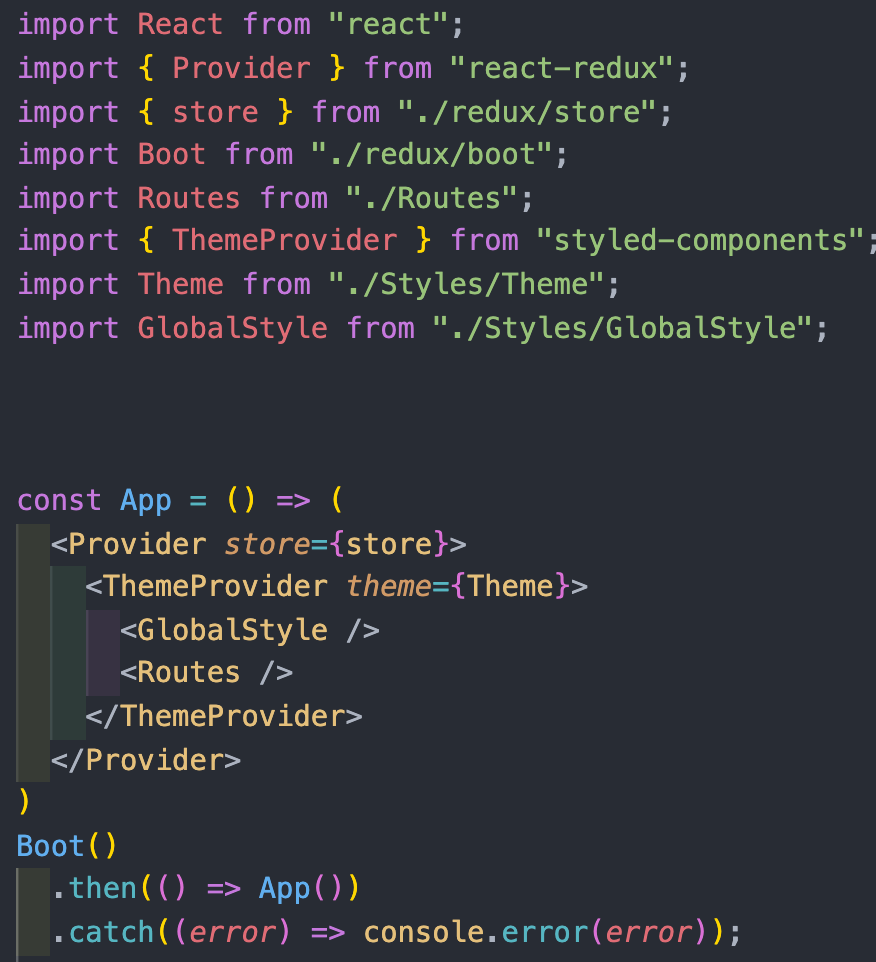
- app.js에서 provider, store를 import
- provider를 통해 store라는 속성으로 import한 store를 props로 주었다.
use

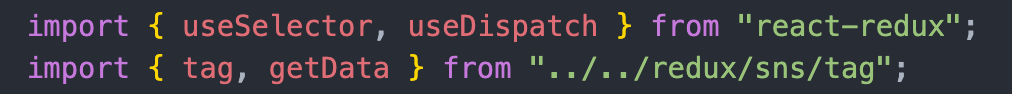
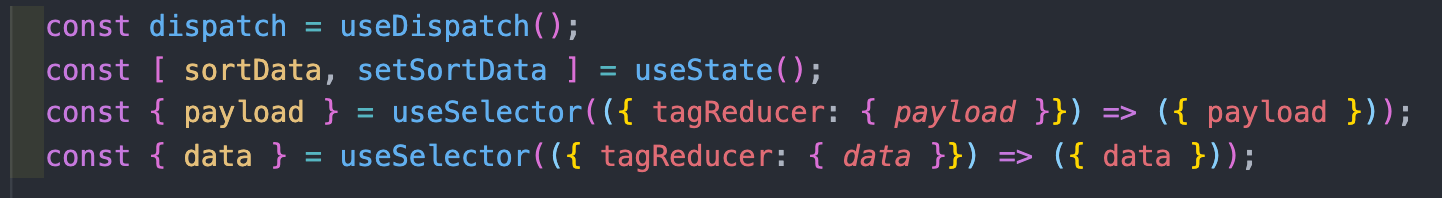
- state를 사용할 곳에서 useSelector, useDispatch를 import
- 마찬가지로 사용할 action을 import

- useDispatch를 dispatch라는 이름으로 변수지정
- useSelector통해 위에서 지정한 reudcer의 state를 뽑아온다.

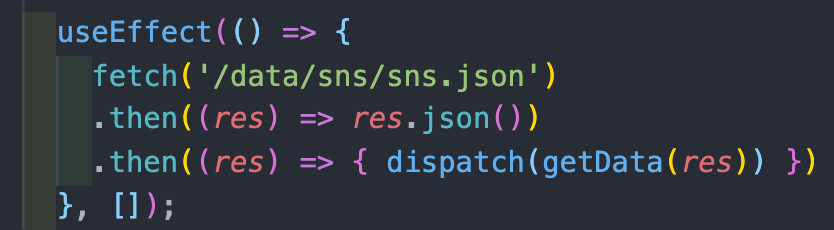
- fetch가 실행되고 바로 dsipatch를 통해 getData라는 action의 인자로 res를 주도록 실행시켰다.

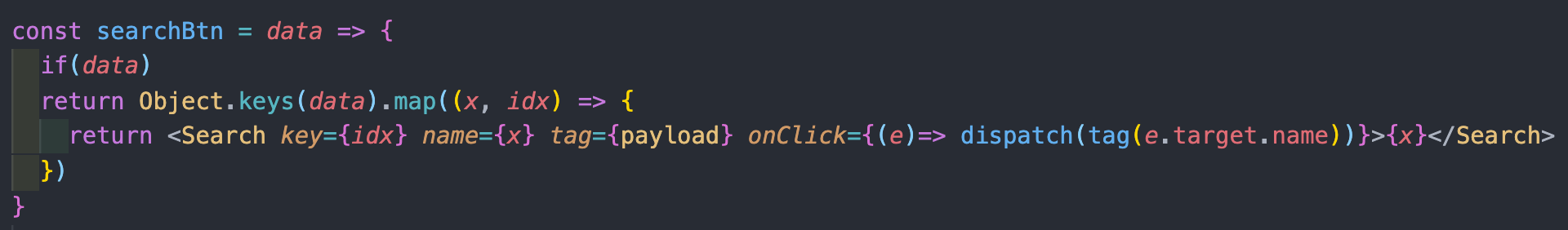
- 버튼이 onClick일 경우 dispatch를 통해 tag 라는 action에 e.taget.name을 인자로 주도록 설정했다.

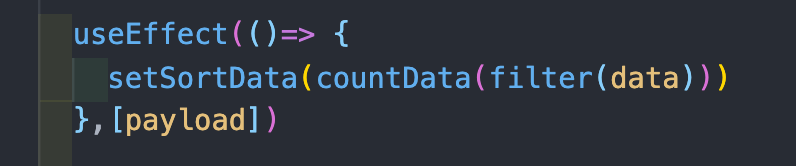
- payload가 변동될 경우 sortData라는 state에 정제된 값을 넣도록 useEffect의 설정

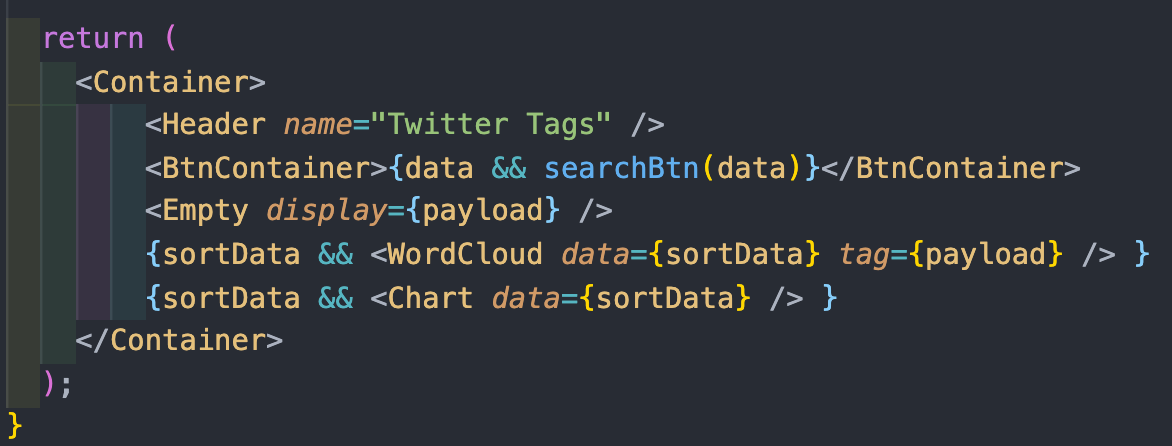
- 정제된 데이터(sortData)를 자식컴포넌트 들에게 넘겨주는 모습
result
페이지가 문제없이 로딩되는 것을 확인하였다.
다만 현재상태로는 redux를 쓰는 큰 의미가 없다.
fetch를 컴포넌트에서 받기때문에 불필요하게 fetch후 store에 값을 담기, 이후 store의 값을 다시 불러와서 데이터를 정제해서 별도의 state를 지정 후 값을 담은 후 다시 자식 컴포넌트에게 props를 전달해야 되기 때문이다.
이후 포스팅에서는 미들웨어를 통한 fetch의 이식과 더불어 filter 함수까지 리덕스에서 처리하도록 도전해보겠다 🔥