상태관리를 redux-thunk를 통해 store에서 Data를 가공 후 관리하도록 변경해 보았다.
💡해당 포스트에서는 벨로퍼트님의 redux 사용법을 토대로 코드를 작성했습니다.
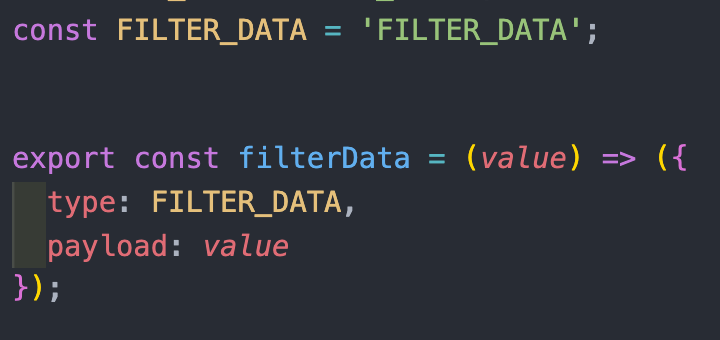
action

- FILTER_DATA type을 정의했다.
- filterData라는 이름으로 action 함수를 정의했다.
Thunk
✨오늘의 주인공! Thunk 함수✨
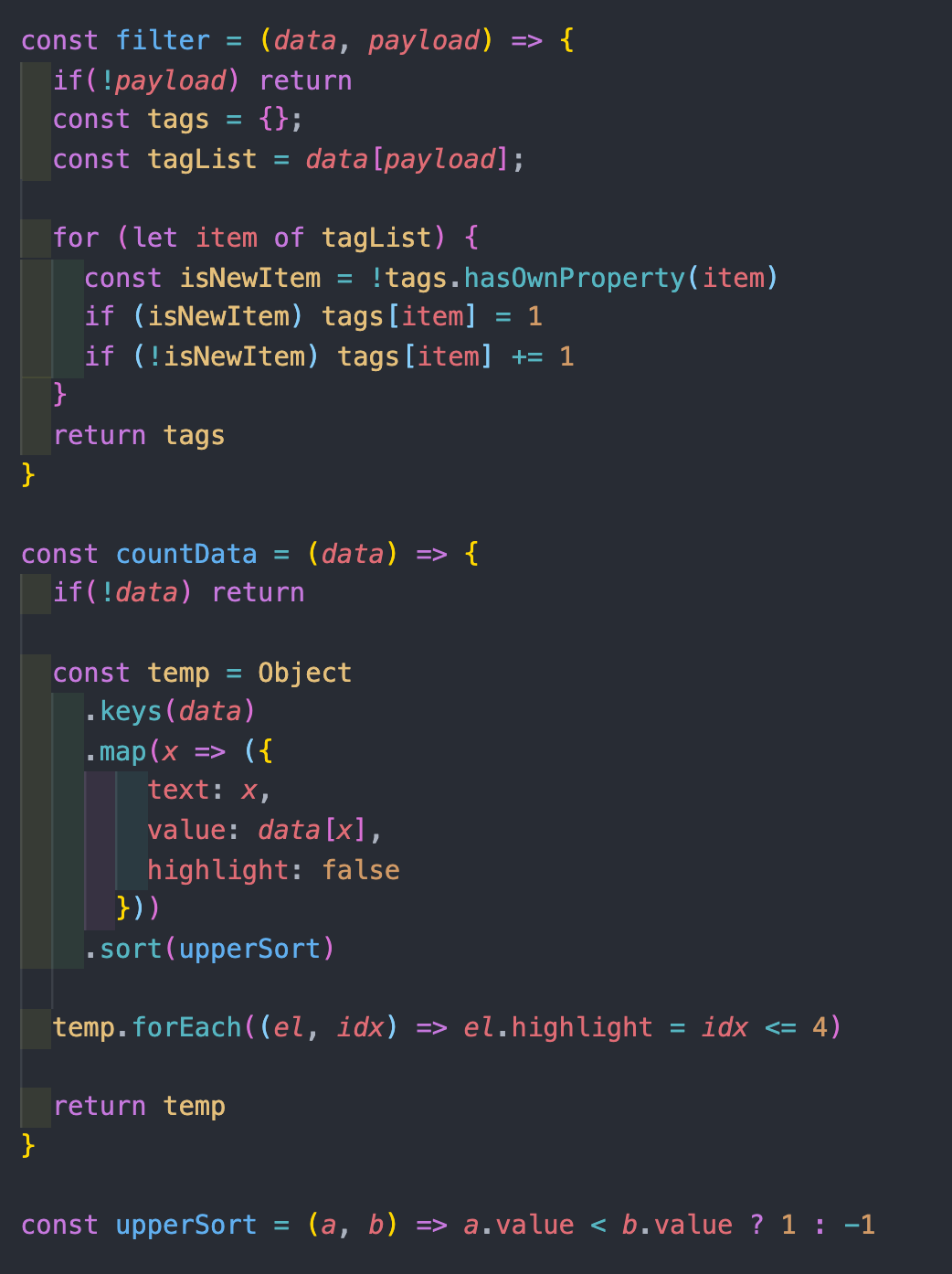
1. 기능함수 구현

- data를 변환할 함수를 선언합니다.
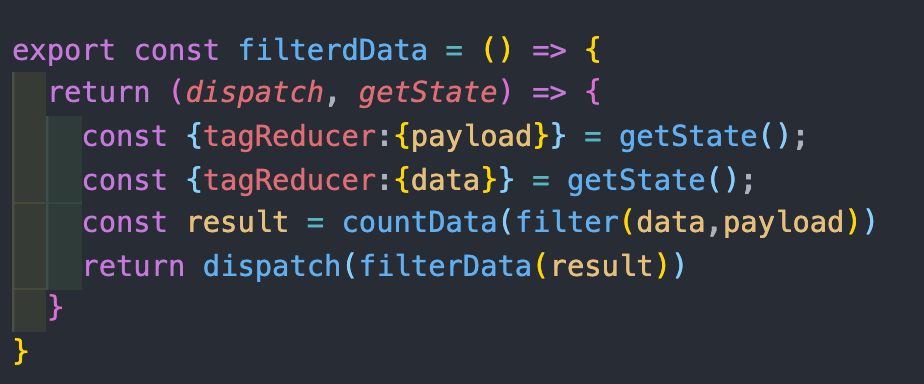
2. thunk함수 구현

filter함수에서 reducer의 상태값이 필요한 구성입니다.
- parameter로 dispatch와 getState를 가진 함수를 리턴하는 함수를 작성!
- 따라서 payload, data라는 이름의 상태값을 쓰기 위해 변수 지정을 했다.
- 해당 함수에서 data, payload의 데이터를 통해 filter, countData 통해 변환된 데이터 값을 반환하도록 설정
- 마지막으로 filterData 액션함수의 parameter로 결과값을 담아준다.
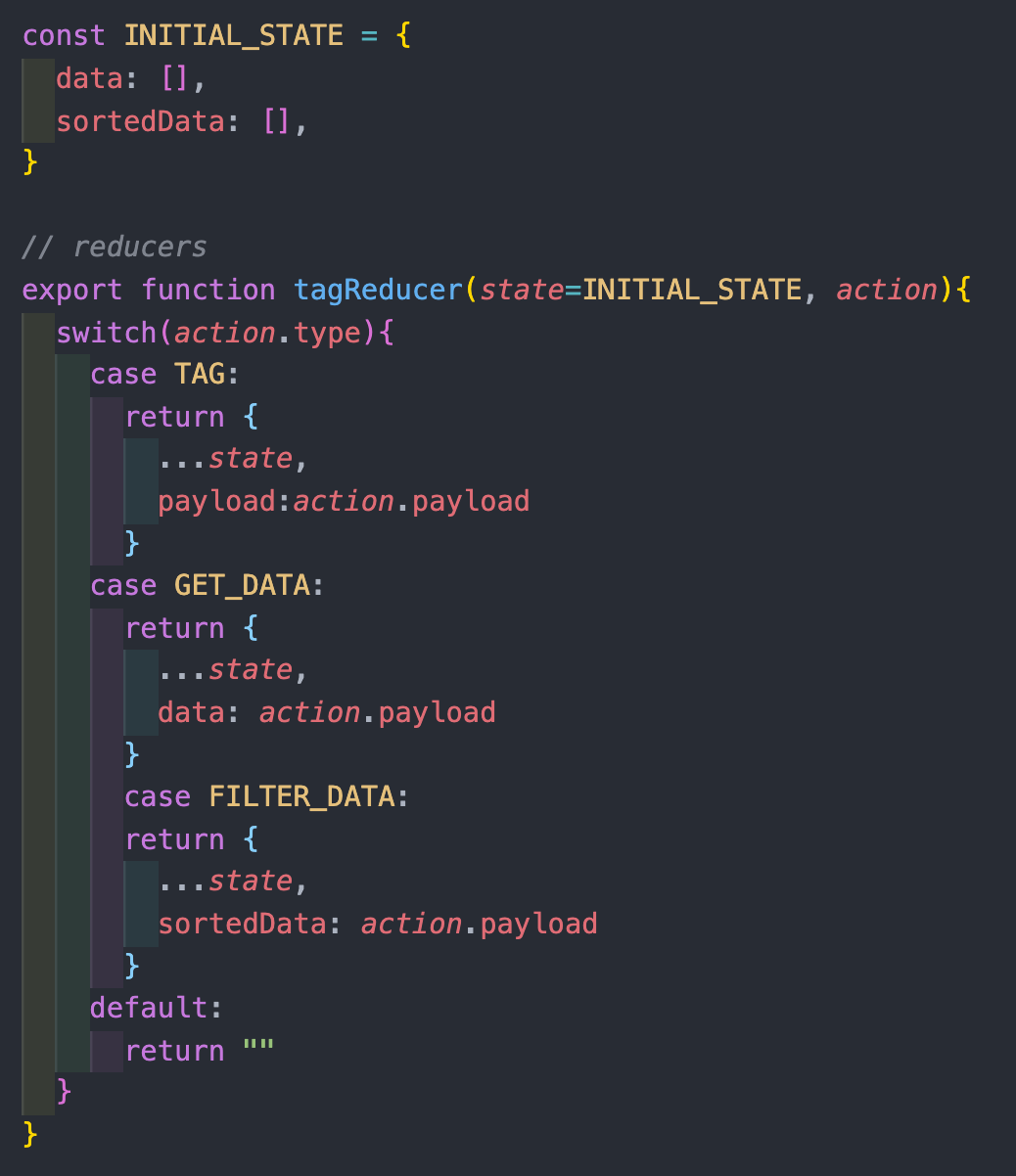
reducer

- 연관이 있는 액션들을 관리하기에 같은 리듀서 내부에서 switch문을 통해 관리가 진행되고 있는 모습이다.
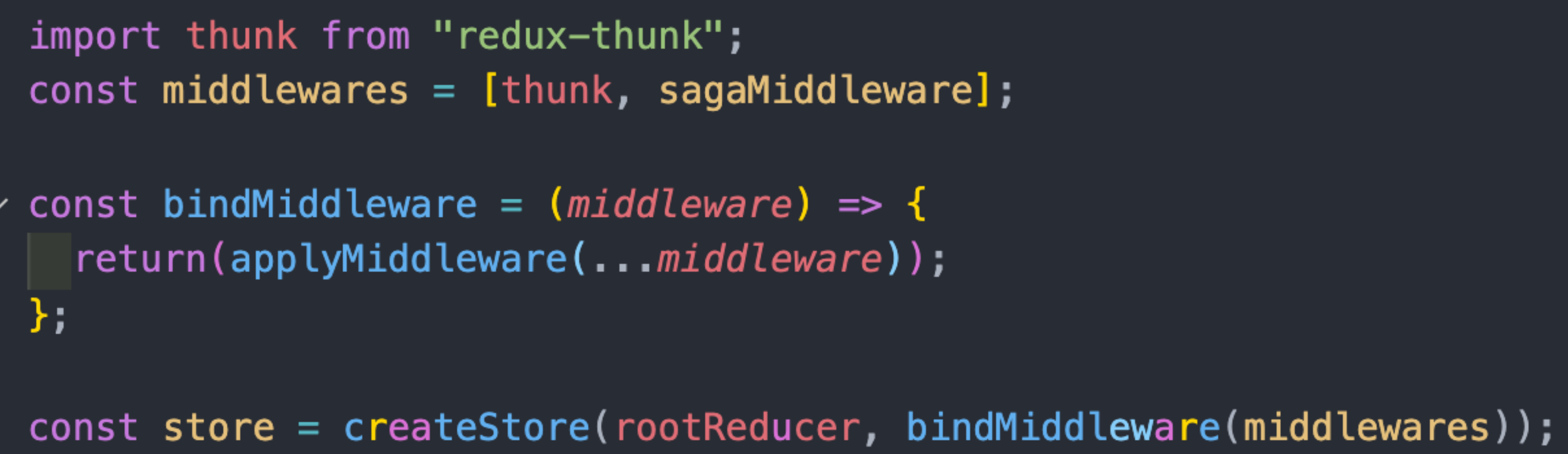
store

- store부분에서 thunk를 import 한다.
- store를 생성하는 parameter에 applyMiddleware(thunk) 형태로 thunk를 추가해준다!
본 프로젝트에는 thunk 외에 saga를 추가로 사용할 예정이다.
따라서 middlewares라는 변수 내부에 사용할 미들웨어들을 묶음으로 지정하여 binding을 했다.
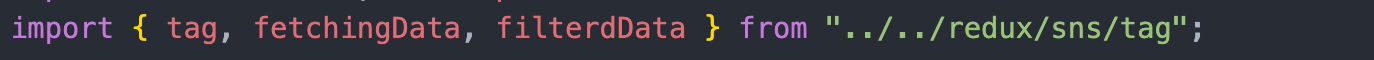
use

- 컴포넌트에서 thunk 함수인 filterdData를 import!

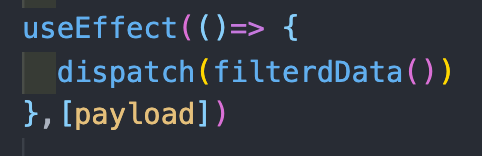
- useEffect를 통해 payload의 값이 바뀌면 thunk함수인 filtedData가 디스패치되도록 설정!
result
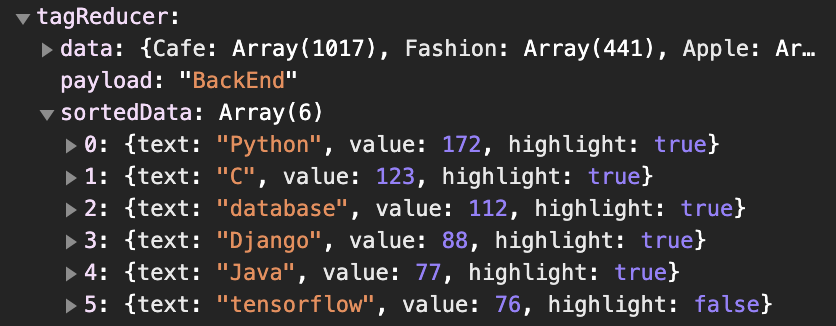
#console.log

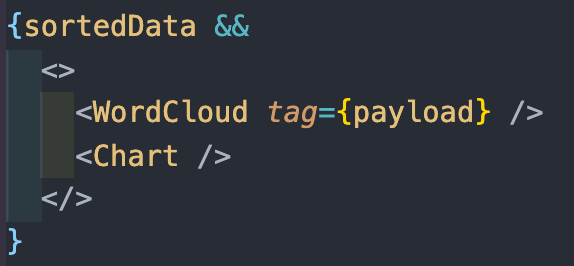
#부모 component

- 부모 컴포넌트에서 아무런 props를 전달하지 않는 모습
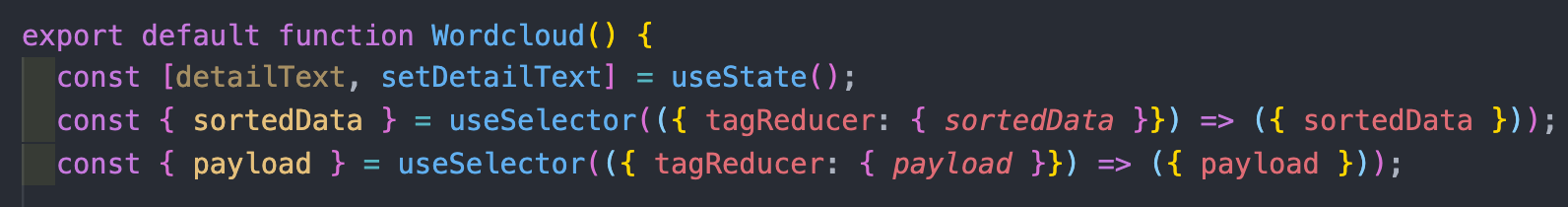
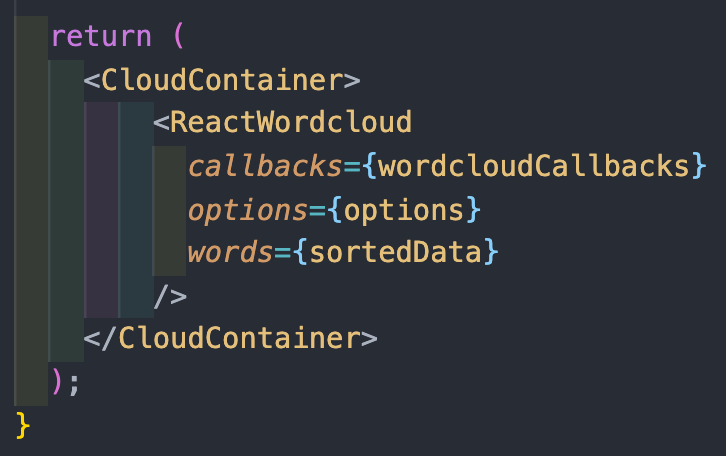
#WordCloud component


- 컴포넌트 내부에서 바로 스토어에 접근해 상태값을 사용하는 모습을 볼 수 있다!
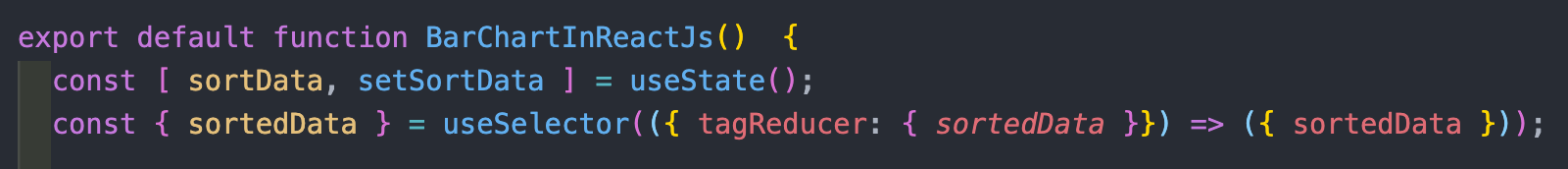
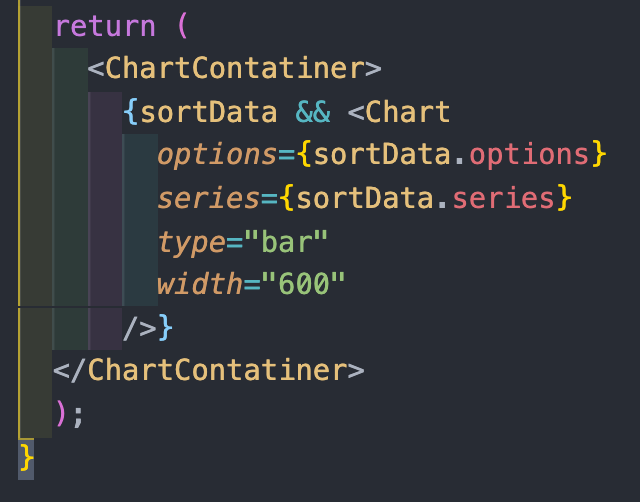
#Chart component


- 컴포넌트 내부에서 바로 스토어에 접근해 상태값을 사용하는 모습을 볼 수 있다!