이전포스팅까지에서는 tag.js라는 하나의 파일에서 action, reducer, thunk함수까지 모두 한번에 작성하였다.
오늘은 좀 더 보기 편하게, 유지보수가 편하게! 리팩토링을 해보자! 🔥
구성

파일의 구성은 해당 컴포넌트 단위에서 쓰일 actions, reducer, thunk로 구성했다.
actions

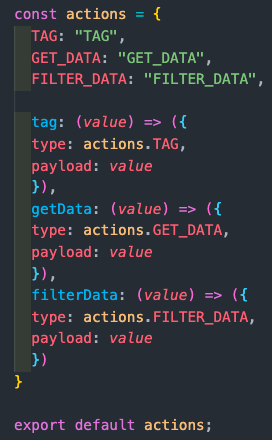
- 기존: 별도로 액션타입의 변수지정, 액션함수의 지정을 따로따로 해 두었다.
- 현재: actions라는 하나의 객체를 생성 후, 객체 내부에서 액션, 액션함수의 지정 => 해당 객체를 default로 export 하도록 설정했다. 👍
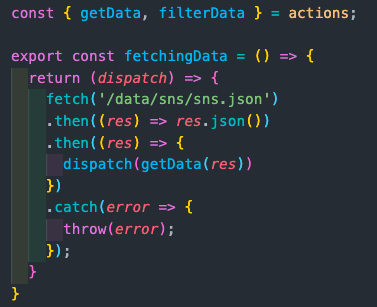
thunk

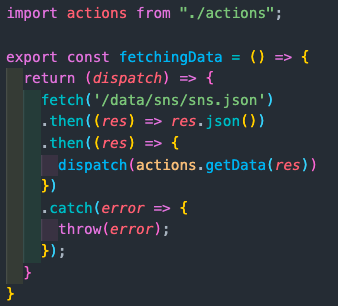
thunk.js 에서는 actions.js에서 액션이 담긴 객체를 import한 후 사용한다.
🚨 액션함수의 경우 객체 안에 담긴 형태로 변경 되었으므로, actions.function 형태로 경로를 수정해야한다.

혹은 위처럼 구조분해 할당을 한다면 더욱 깔끔하게 코드를 작성할 수 있다! 😆
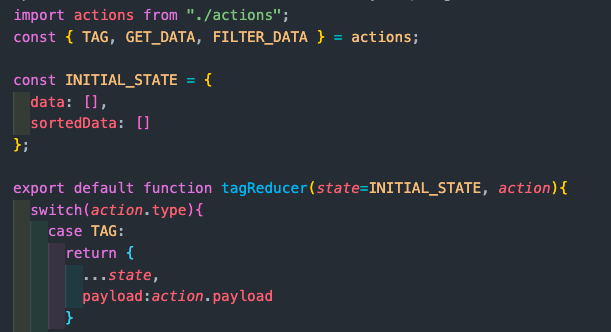
reducer

reducer에서도 마찬가지로 actions.js에서 액션이 담긴 객체를 import한 후 사용한다.
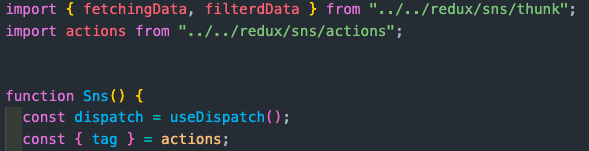
use

- 사용하는 컴포넌트에서 thunk 함수의 경로를 수정한다.
- action함수를 사용해야되는 경우라면 actions를 import한다.
- 필요한 action함수를 따로 구조분해할당을 통해 사용하도록 설정한다. 👍