
이 글은 2022.08.07에 작성한 내용을 시리즈의 목적에 맞게 수정하여 재발간하였습니다.
새로운 프로젝트를 시작하면서 가장 중점으로 두었던 것은 지금까지 배우고 싶었던 기술 스택을 공부해서 적용하는 것이었다. 여러 부트캠프를 준비하면서 실무 관점에서의 프론트엔드 엔지니어링은 내가 생각했던 콘텐츠를 구현하는 일과 다르다는 것을 깨달았고, 어떤 학습 방향과 자세를 가져야 하는지를 정리해보려 한다.
프론트엔드 실무
내가 생각한 프론트엔드는 디자인을 구현하고 동적 요소를 추가한 웹 서비스의 개발이었지만, <프론트엔드 개발자는 왜 구하기 어렵나요?> 글을 통해 더 나은 사고를 가질 수 있었다. 이 글에서 정리한 실제 업무와 필요 역량에 대해 잘 정리가 되어있으며, 나는 이 글을 프론트엔드 측면 그리고 디자이너, 백엔드 개발자와 상호 작용하는 측면으로 각각 나누어보았다. 요소 구현 뿐만이 아니라 앱 기능 정의, 호환성 고려, 백엔드 접속 안정성 등 아직 잘 이해되지 않는 부분들도 있으나 더 넓은 시각을 가져야 한다는 것을 깨달았다.
Frontend
- 컨벤션, 프레임워크, 요구 사항, 시각적 언어, 스펙 면에서 웹 앱 기준 확립
- 웹 앱의 범위를 기기, 브라우저, 화면, 애니메이션 측면에서 정의
- 시멘틱, 접근성, SEO, Schema 등을 고려하여 웹 앱 마크업
- 부드러운 animation, transition, lazy loading, interaction, app workflow를 수행하는 Client Side 코드 개발 > 점진적 기능 향상 및 하위 표준 호환성 고려
w/ Designer
- 디자이너 - 엔지니어 간 시각적 언어 확립: 컴포넌트 세트 정의
- 디자인 가이드라인 + 적절한 타이포, 아이콘, 그리드 등을 사용하여 다양한 해상도에 대응하는 웹 앱 꾸미기
w/ Backend Developer
- API에 접근하여 사용 용이하고 효율적으로 정보 가져오기
- CORS(Cross Origin Resource Sharing)을 고려 + XSS(Cross Site Scripting)와 CSRF(Cross Site Request Forgery) 공격을 막는 백엔드 접속 안전성 확보
나쁜 프론트엔드 개발자란?
프론트엔드 개발에서 사용하는 HTML, CSS, JS는 소프트웨어 메커니즘을 잘알지 못하여도 사용할 수 있으며, 나 또한 그런 방식으로 사용하고 있었던 것 같다. 이 글에서는 막무가내로 멋진 기술들을 도입해 보기에만 좋은 웹을 만드는 것을 지양하고 있다.
- JS 내부를 잘 알지 못하는 상태에서 library, plugin을 남용하는 경우
- 요구사항과 디자인에 따른 성능 평가 없이 CSS framework를 가져다 붙이고 반응형 웹이 된다고 생각하는 경우
- 반응형 웹 디자인에 대해 말할 때 서버측 기법에 대해 무지한 경우
- 성능, 메모리 누수를 고려하지 않아 자신의 코드 성능 평가를 해본 적이 없는 경우
좋은 프론트엔드 개발자는?
이 글에서 다루고 있는 숙련된 프론트엔드 개발자의 역량에서는 아직 생소한 용어들이 많았다. 다만 지금 반짝거리는 프레임워크/라이브러리가 아니라 웹 개발의 표준과 성능 향상을 우선으로 해야한다는 것을 깨달았다. 실제 내가 GraphQL, Next.js를 처음 접할 때에도 기술의 사용 목적을 알려면 더 근본적인 개념을 알고있어야 해서 학습이 어려웠던 적이 많았다.
개발 테크트리 선정
현재 내가 배운 프론트엔드 개발 테크트리는 아래와 같다.
HTML > CSS > JavaScript > React
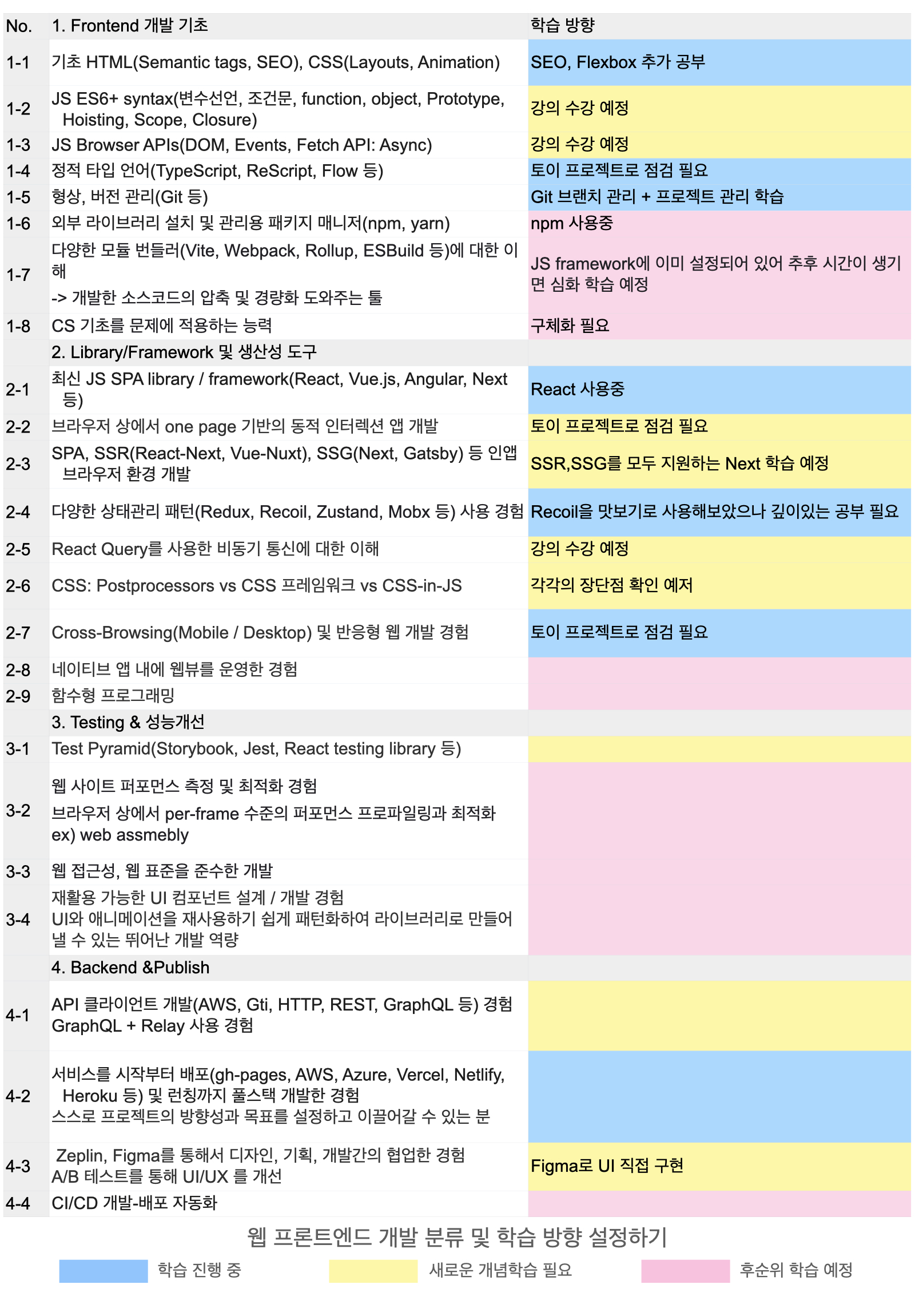
프론트엔드 로드맵, 웹 개발 로드맵 영상, 신입 프론트엔드 개발자의 학습 방향 과 코드너리 상위(?) 24 개 기업의 기술 스택 및 채용 공고를 참고하여 나에게 맞는 개발 테크트리를 표로 정리하였다.

이미 학습 진행중: 파란색 영역
이미 사용해보았던 기술들을 보완하는 것이 목적이다.
- React virtual구동 메커니즘을 이해하고 본질을 알기
- 반응형 웹 개발 이해 > TailwindCSS 적용 뿐만이 아니라 서버측과 함께 성능평가 할 것
새로운 개념 학습 예정: 노란색 영역
내가 정말 배우고 싶었던 기술과 웹 개발을 위한 기초 지식들의 학습이다.
- JS의 ES6+와 기본 개념 심도있게 이해하기
- 동적인 SPA 웹 앱: CRUD와 여러 animation & tranisition
- SSR, SSG를 모두 지원하는 Next.js를 활용하여 SEO 향상(+React 함께 학습)
- 비동기 통신 이해
- 코드를 테스트하여 더 나은 퍼포먼스 만들기
- 사용자 관점에서 UI를 고려하고 Figma로 직접 구현
- 여러 CSS 프레임워크 사용 및 비교해보기
후순위 학습 예정: 분홍색 영역
이 영역에는 시간과 기초 지식이 부족하여 아직 학습이 어려운 사항들이 대부분 분류되어 있다.
오랜만에 주어진 나만의 온전한 시간인 만큼 공부하고 싶었던 것들을 찬찬히 배워나갈 예정이다.
