폰트 파일 추가: 폰트 파일을 프로젝트에 추가합니다. 프로젝트의 src/assets/fonts 폴더를 만들고, 해당 폴더에 폰트 파일(.ttf 또는 .otf 형식)을 복사합니다. 폰트 파일은 프로젝트 내부에 포함되어야 합니다.
react-native.config.js 설정: 프로젝트 루트 디렉토리에 react-native.config.js 파일을 생성하고, 아래와 같은 내용을 추가합니다
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./src/assets/fonts/'],
};
위 설정은 폰트 파일이 프로젝트에서 사용될 수 있도록 React Native에 알려줍니다. src/assets/fonts/ 경로는 폰트 파일이 저장된 경로에 맞게 수정해야 합니다.
- 프로젝트 폰트 적용 : 'npx react-native-asset' 명령을 사용하여 프로젝트에 폰트를 링크합니다. 터미널 또는 명령 프롬프트에서 프로젝트 루트 디렉토리로 이동한 후, 아래 명령을 실행합니다.
npx react-native-asset위와 같이 하면 xcode 의 프로젝트루트/Resources 폴더가 생성되고 파일이 추가됩니다.
이제 설정이 완료되었습니다. 아래와 같이 적용해 보시면 됩니다.
import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello, React Native!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
text: {
fontFamily: 'YourFontName', // 폰트 이름 지정
fontSize: 20,
},
});
export default App;
IOS 이슈 : Unrecognized font family
혹시 위와 같이 했는데 ios 에서 적용이 안된다면 폰트파일을 의심해 봐야 합니다.
위 설정대로 하였는데 위와 같이 IOS에서 제대로 폰트가 불러와지지 않는 문제가 있었습니다.
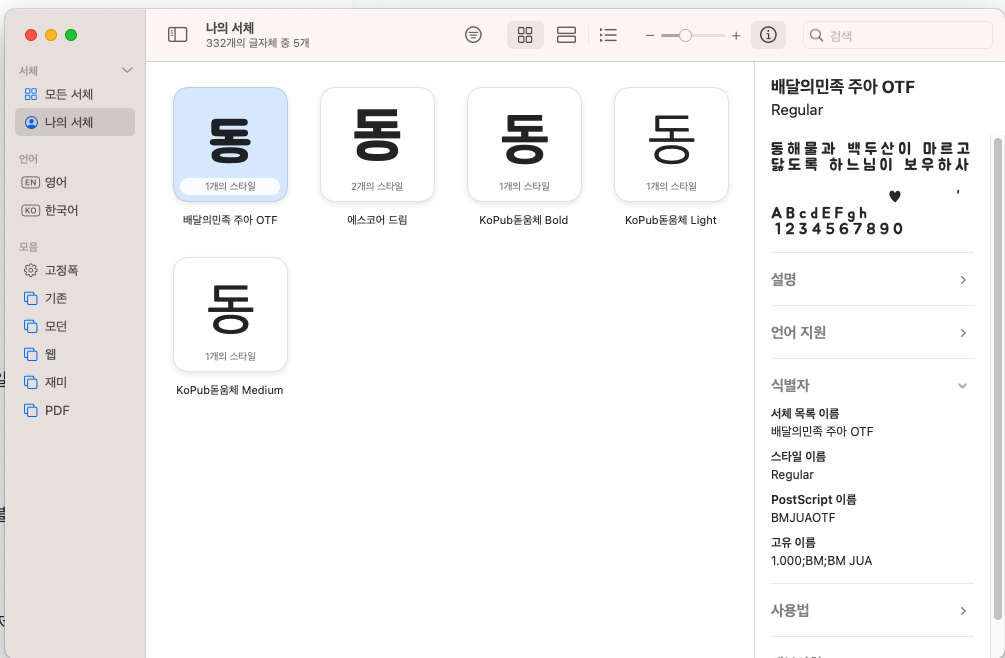
이유를 찾아보니 폰트의 PostScript 이름과 실제 제가 저장한 ttf 파일의 이름이 다른 경우에 IOS에서 해당 에러가 발생하는 것을 확인하였습니다.
알아보니 안드로이드의 경우 폰트 파일을 찾을 때 폰트파일명을 참조하지만 ios의 경우 PostScript 이름을 참조한다고 합니다.

PostScript 이름을 ios 는 참조하기 때문에 파일명과 통일시켜야 합니다.
