스타트업에서 알아야 할 React Native 개발시 장애처리 방법
1.리엑트네이티브에서 메모리 누수를 잡아라.

메모리 누수(memory leak)란, 프로그램이 메모리를 할당했지만, 더 이상 필요하지 않은 객체나 변수들이 해제되지 않아서 메모리가 계속해서 쌓이는 현상을 말합니다. 이는 결국 시스템의 성능 저하나 다운 등의 심각한 문제를 초래할 수 있습니다.예를 들어, React
2.FlatList를 렌더링할 때, 아이템의 개수가 적으면서도 성능 문제가 발생하는 경우

FlatList를 렌더링할 때, 아이템의 개수가 적으면서도 성능 문제가 발생하는 경우는 다음과 같은 원인이 있을 수 있습니다.renderItem 함수 내부에서 비싼 연산을 수행하는 경우keyExtractor 함수에서 고유한 키 값을 찾기 위해 배열 전체를 반복하는 경우
3.ios 디바이스에서 react native 실행하기 스크립트

4.googlesignIn.framework not found

clean -> Build 를 했는데 아래와 같이 에러 발생 googlesignIn.framework not foundxcode 의 왼쪽에 Frameworks 폴더에서 해당 프레임워크를 우선 삭제 했다. (-속마음은 googleSignIn 안되도 좋으니 빌드만 우선 성
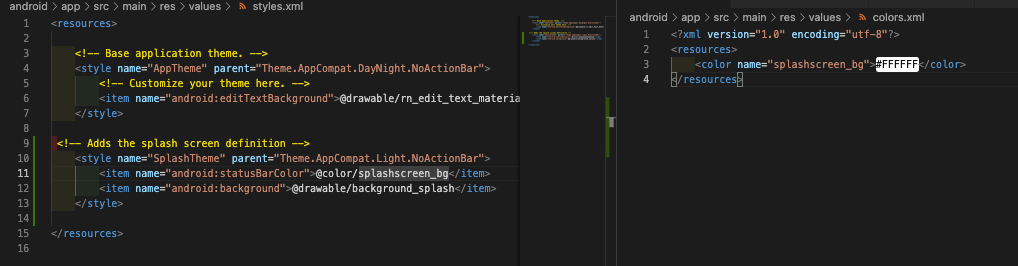
5.기존 스플래시 화면에서 이미지 변경방법

android/app/src/main/res/drawable/splash_background.xml 파일을 열어서 경로 확인 이 코드는 스플래시 화면을 디자인하는데 사용되는 XML 파일입니다. 이 코드에서는 배경 색상과 이미지를 설정합니다. 배경 색상은 앞서 설정한 색
6.Duplicate interface definition for class

/Users/jungkukjo/Desktop/workspace/clientAsset/node_modules/react-native-permissions/ios/LocationWhenInUse/RNPermissionHandlerLocationWhenInUse.h:3:1
7.React Native 프로젝트 실행순서

React Native 프로젝트를 실행하기 위한 순서는 다음과 같습니다.Node.js 설치: 맥북에 Node.js를 설치해야 합니다. React Native는 Node.js에 의존합니다. Node.js를 다운로드하여 설치할 수 있는 공식 웹사이트인 https:
8.react native ios debugger

info Opening flipper://null/Hermesdebuggerrn?device=React%20Native...error Browser exited with error:, Error: invalid url, missing http/https protocol
9.zustand 사용법

store 를 만든다. useStoreUser 정보를 업데이트 할 때 import useStoreUser from '../../config/store';const Ascreen = props = {....useStoreUser.setState(userProfile);
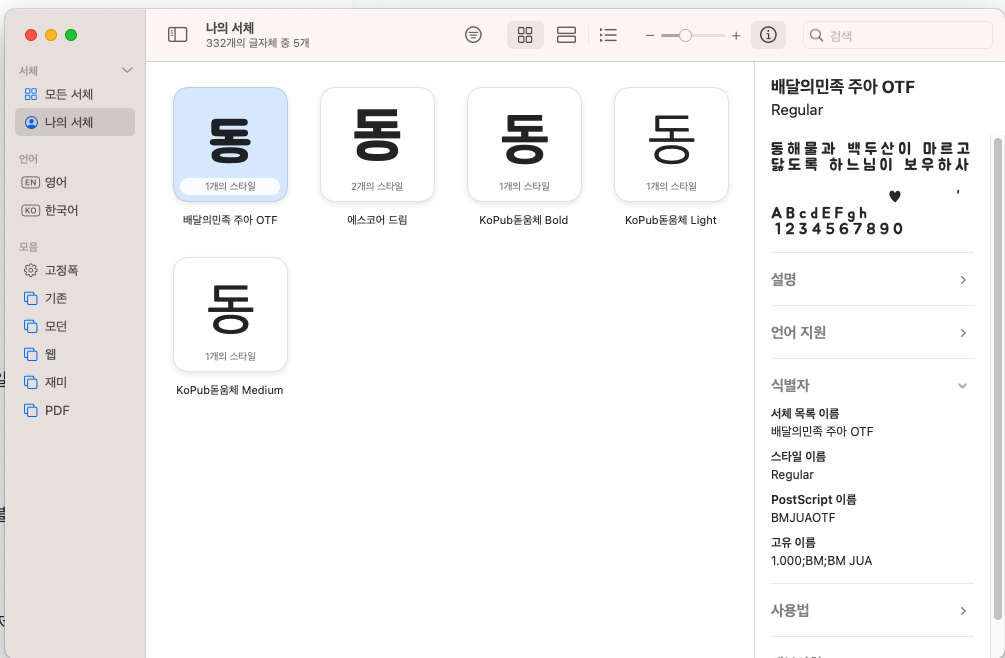
10.react-native font 설정하기

폰트 파일 추가: 폰트 파일을 프로젝트에 추가합니다. 프로젝트의 src/assets/fonts 폴더를 만들고, 해당 폴더에 폰트 파일(.ttf 또는 .otf 형식)을 복사합니다. 폰트 파일은 프로젝트 내부에 포함되어야 합니다.react-native.config.js 설
11.react native 에서 환경설정파일 분리하기

React Native에서 환경 변수를 사용하려면 .env 파일과 이를 처리할 수 있는 라이브러리가 필요합니다. 일반적으로 많이 사용되는 라이브러리는 react-native-dotenv입니다.다음은 react-native-dotenv를 사용하여 React Native
12.CDN: trunk URL couldn't be downloaded:

! CDN: trunk URL couldn't be downloaded: https://cdn.cocoapods.org/CocoaPods-version.yml Response: URL using bad/illegal format or missing URLhtt
13.[!] CocoaPods could not find compatible versions for pod "AppAuth":

https://github.com/FormidableLabs/react-native-app-auth/pull/756/commits/5288b9e3b1f212656df153c287260077622eb2e3react-native-app-auth.podspec@@
14.[!] Oh no, an error occurred.

arch -x86_64 pod install --repo-updateM1 에서만 발생하는 오류로 위와 같이 명령어를 실행하면 해결된다.
15.출시 한 앱 잠시 멈추기

플래이스토어 : 고급설정 > 출시안됨 처리
16.navigation.addListener 주의사항

const email, setEmail useState('A1'); useEffect(() => { setEmail('A2') }, \[]); }, \[]);