Android
android/app/src/main/res/drawable/splash_background.xml 파일을 열어서 경로 확인
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/splashscreen_bg"/> //배경색
<item>
<bitmap
android:gravity="center"
android:src="@drawable/splash_screen"/> // 배경이미지
</item>
</layer-list>
이 코드는 스플래시 화면을 디자인하는데 사용되는 XML 파일입니다. 이 코드에서는 배경 색상과 이미지를 설정합니다. 배경 색상은 앞서 설정한 색상 코드(#FFFFFF)를 참조하고, 이미지는 splash_screen.png 파일을 참조합니다.
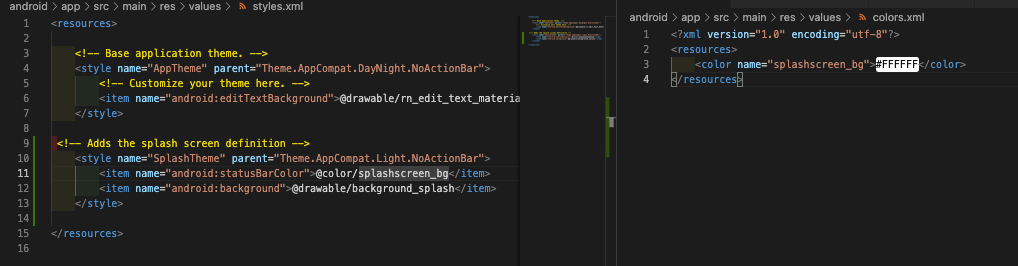
android/app/src/main/res/values/styles.xml 파일도 확인
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="android:textColor">#000000</item>
<!-- Add the following line to set the default status bar color for all the app. -->
<item name="android:statusBarColor">@color/app_bg</item>
<!-- Add the following line to set the default status bar text color for all the app
to be a light color (false) or a dark color (true) -->
<item name="android:windowLightStatusBar">false</item>
<!-- Add the following line to set the default background color for all the app. -->
<item name="android:windowBackground">@color/app_bg</item>
</style>
<!-- Adds the splash screen definition -->
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:statusBarColor">@color/splashscreen_bg</item>
<item name="android:background">@drawable/background_splash</item>
</style>
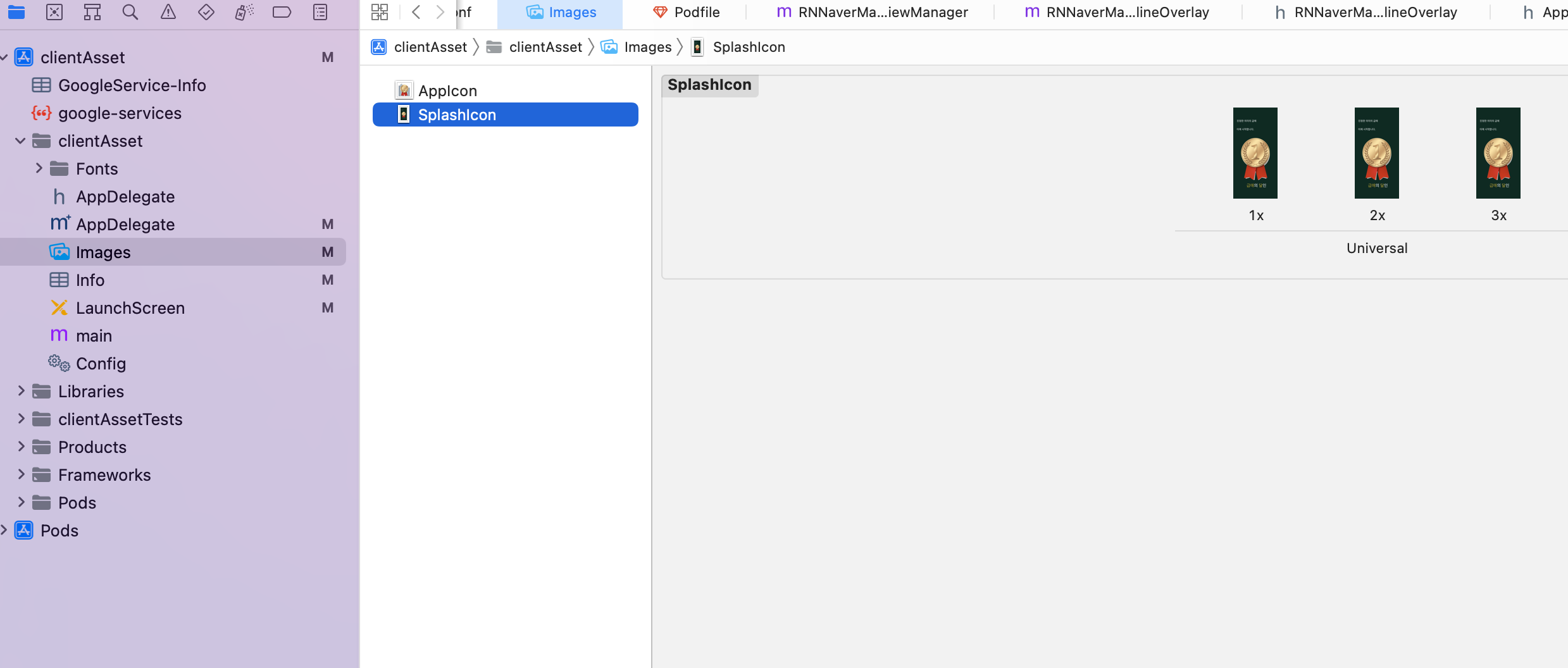
ios
이미지를 아래화면에 추가

오른쪽 위에 + 버튼을 눌러서 이미지를 LaunchScreen 에 추가
