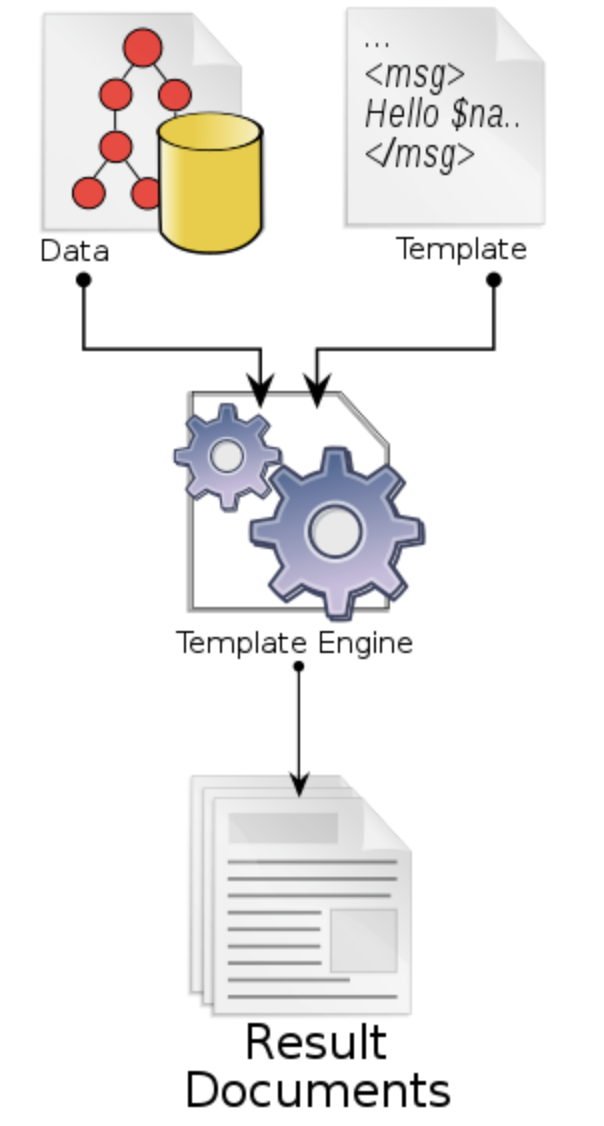
템플릿 엔진이란(template engine):
지정된 템플릿 양식과 데이터로 html 문서를 출력하는 SW이다.
view code와 data logic code를 분리해주는 기능을 제공한다.

템플릿 엔진을 왜 사용할까?
- 많은 양의 코드를 줄일 수 있다.
예를 들어 nav_bar나 공통된 header부분 등 을 공통 파일에 저장하여 공통 코드부분을 불러오는 경우가 있다. - 재사용성이 높아지고 유지보수에도 용이하다.
🐶 Pug template
package install을 해준다.
npm install --save pug
template engine을 사용하기 위해 app.set()설정을 해준다.
app.set('view engine', 'pug')//express에게 template을 pug로 컴파일 해야함을 알려줌
app.set('views', 'views')//pug파일의 위치가 views에 있음을 알림template이 작성되었다는 가정하에, 렌더링할 템플릿명을 작성한다.
router.get('/',(req,res,next)=>{
// res.sendFile(path.join(rootDir,'views','shop.html'));
res.render('shop');
});res.sendFile(path.join(rootDir, 'views', 'xx.html')).html template 파일을 응답객체로 전송하였던 것을 이제 render()를 이용하여 render('응답객체로 렌더링할 파일명')을 작성한다. 이때 render()에 굳이 'shop.pug'로 작성하지 않아도 된다.
( 이미 app.set()으로 view-engine을 'pug'를 사용할 것을 정의하였기 때문이다. )
또한 render('filename', {key: value}) 이런 형태로도 작성이 가능하다. {key: value} 렌더링시에 객체를 넣어 작성하게 되면, 동적으로 해당 key의 value 값을 출력할 수 있다.
res.render('shop', {prods:products, docTitle:"Shop"});
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
title #{docTitle}
link(rel="stylesheet", href="/css/main.css")예를 들어, render()의 'docTitle' key의 값을 읽어 컴파일을 하게 되면 title에 Shop이 적용이 되는 형태이다.
title에 'value'값이 적용되기 위해서는 #{key}형태로 작성해야 한다.
위의 예시처럼 pug는 html의 문법을 간략하게 작성한다는 장점이 있다.
기본적으로 작성하던, <html tag>형태에서 tag명만 작성하여도 컴파일이 된다. 다만, 기존의 html-code를 모두 변경해야 하는 단점이 있다.
(pug 문법에 대한 형태는 공식문서를 통해 더 자세히 알 수 있다.)
PUG 보러가기
🥸 Handlebars
package install을 해준다.
npm install --save express-handlebars@3.0
소스코드에 import 해준다. 이는 pug와 달리, express built-in engine이 아니기 때문에 꼭, import후에 엔진 설정을 할 수 있다.
const expressHbs = require('express-handlebars');//importapp.engine('handlebars', expressHbs());
app.set('view engine', 'handlebars');
app.set('views', 'views');Pug와 크게 다르진 않지만, handlebars는 기존의 html코드를 모두 변경해야하는 pug과 달리 if문이나 논리식 같은 products.length > 0 과 같은 연산이 허용되지 않는다. handlebars 템플릿에서는 오로지 true or false만 연산할 수 있기 때문에, js 파일에서 데이터를 보낼 때, 이점을 주의해야 한다.
<title>{{ docTitle }}</title>📒 EJS
package install을 해준다.
npm install --save ejs
app.set('view engine', 'ejs');
app.set('views', 'views');ejs는 handlers와 마찬가지로 기존의 html code를 유지하되, html code안에 바닐라 js code를 작성할 수 있어 생산성을 더해준 템플릿 엔진이다.
hbs는 true/false 값만 지원해주지만, ejs는 논리식과 같은 자바스크립트를 기입할 수 있다는 점이 다르다 그러나 pug, handlebars와 달리 layout을 제공하지 않는다. ejs에는 layout을 제공하지 않는 대신, include라는 layout과 유사한 기능을 제공한다.
key에대한 value값을 출력할때에는 <%= %>형식을 사용하고 일반 js 코드 삽입시에는 <% %>형식을 사용한다. include를 선언시에는 <%- include('디렉토리 파일 경로') %>로 선언한다.
<title><%= docTitle %></title>