슬슬 코드스테이츠도 막바지에 온 것 같다. 많은것을 배웠지만 아직 내것이 된것은 별로 없는 것 같다. 😩
배우기만하고 뭔가 만들어본적이 없는 것 같아서 스터디 하는 분들과 같이 자기소개페이지를 미리 한번 만들어 보기로했다.
아직은 리액트로 만들어보기는 힘든것같아서 HTML,CSS,JavaScript로 제작하기로 했다.
1. Wireframe && Design
월요일에는 와이어프레임을 짜서 공유하기로 했다!
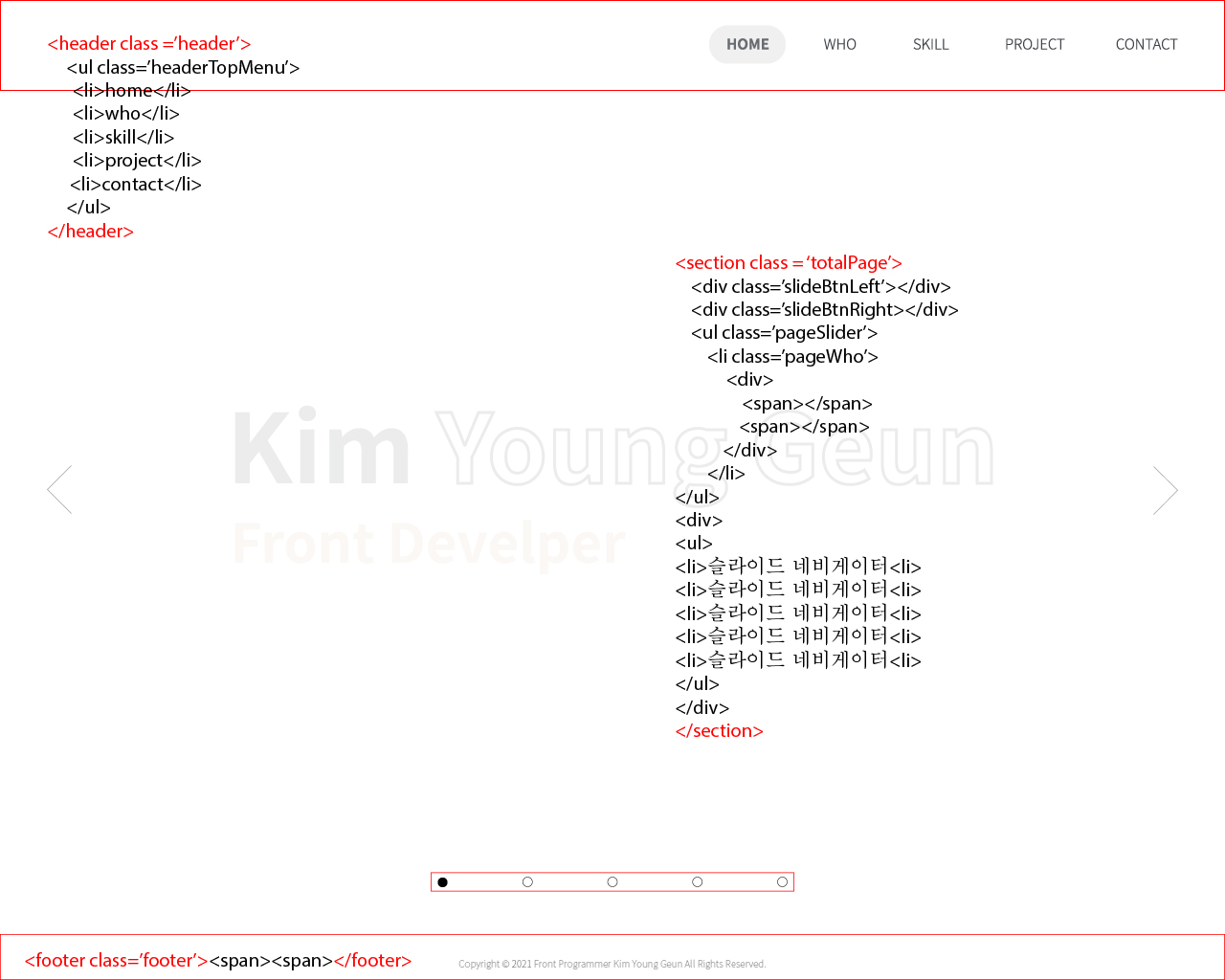
처음 부트캠프시작했을때 트위틀러 스프린트에서 와이어프레임짜는 것을 해보고 오랜만에 다시 해보는것같다. 미리 틀을 구성하는? 그러한 작업이다.
간단하게라도 기본적일 뼈대를 구성하는일은 중요한 것 같다. (설계도 같은느낌)



예전에 디자인 일을 했을때 Printerest 와 같은 사이트를 바탕으로 많은 레퍼런스를 찾아보았다. 스터디원들에게도 가르쳐드리고 각자 원하는 디자인을 선택해서 참고하기로 했다. ( 나는 일러스트 작업을 잘하지는 않지만 대략적인 디자인형태를 미리 짜 볼 수 있어서 일러스트 작업도 간단하게 했다. )
2.HTML & CSS & Javscript
기본적인 html을 구성하고 css로 디자인한 것 들을 바탕으로 작성해보았다...
레이아웃을 잡는것과 원하는 오브젝트를 원하는 위치에 정렬하는것도 어렵다...
한 페이지로 구성된 웹페이지를 제작하고 싶어서 각 컨텐츠를 슬라이드 형태로 제작해보았다. 좌우 버튼을 누르면 순서에 맞게 이동이 되고, 아래 원형의 슬라이드 네비게이션도 거기에 맞게 움직이게 제작했다. ( 클릭시 해당페이지만 보이게 제작)
ul Tag를 부모태그로하고 나머지 li Tag를 Position: abolute로 설정하여서 겹치게 하고 display : none으로 보이지 않게했다.
버튼 클릭시마다 페이지가 증가되게 설정 후 마지막 페이지가 되면 기준이 된 변수를 다시 초기값으로 설정되게하는 로직을 구성해서 슬라이드 형태로 구성했다.
(이후에 다시 코드를 정리하는 작업을 가져야겠다 🤔)
사실 이 슬라이드 형태로 구현이 되지 않으면 세로로 긴 한페이지 짜리의 웹페이지로 변경하려고 했기 때문에 빠르게 자바스크립를 이용해서 슬라이드 형태로 제작했다.🤓
css를 이용해서 애니메이션 효과를 넣고싶은데 마음처럼 쉽지 않은 것 같다.
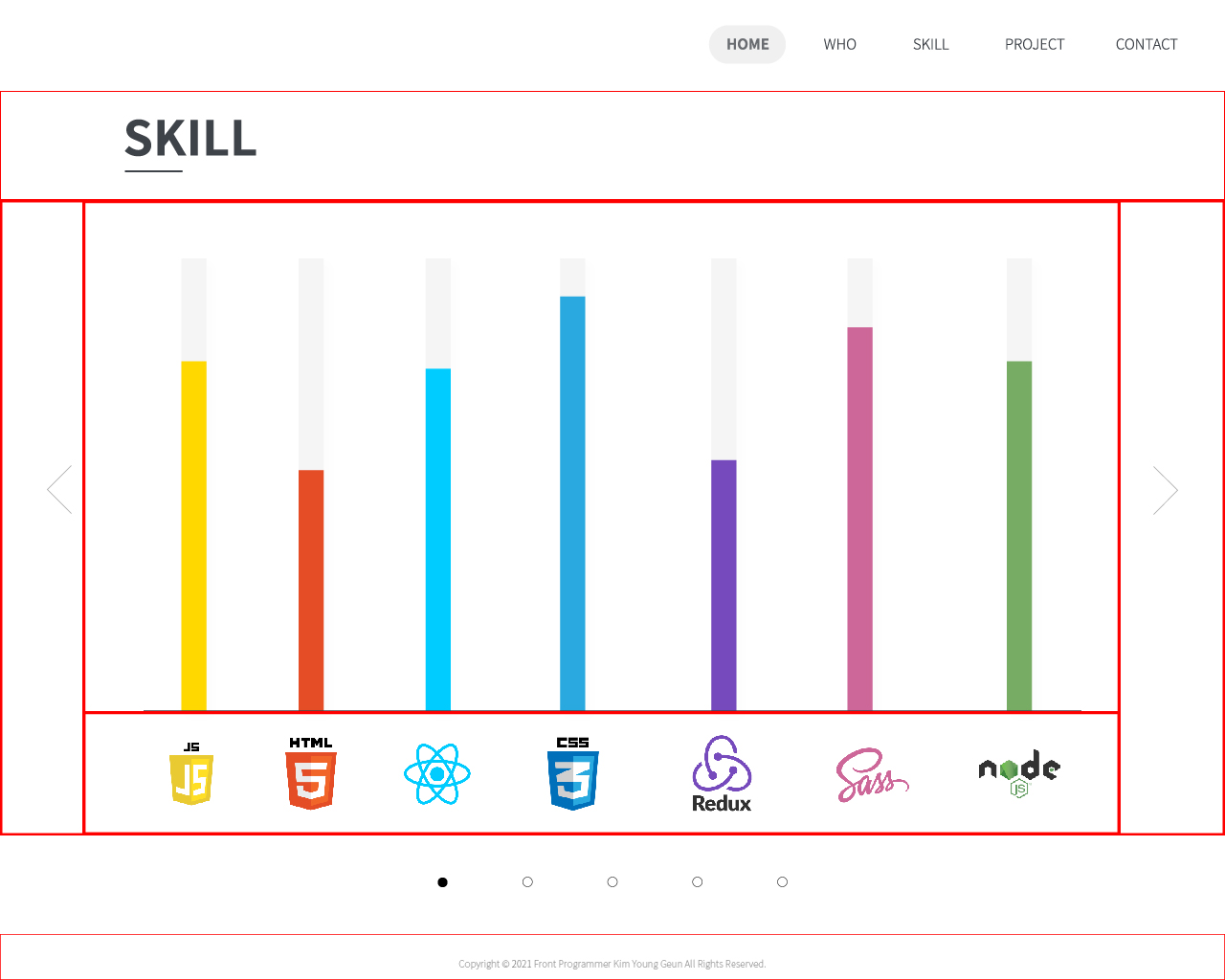
(특히, 스킬부분 원형 그래프표현을 잘 못하겠다 ㅠㅠ)
뭔가 더 동적인 느낌의 페이지를 제작하고싶다. 틈틈히 공부해서 내가 원하는 느낌을 갖출 수 있도록 해야겠다.
3. RESULT
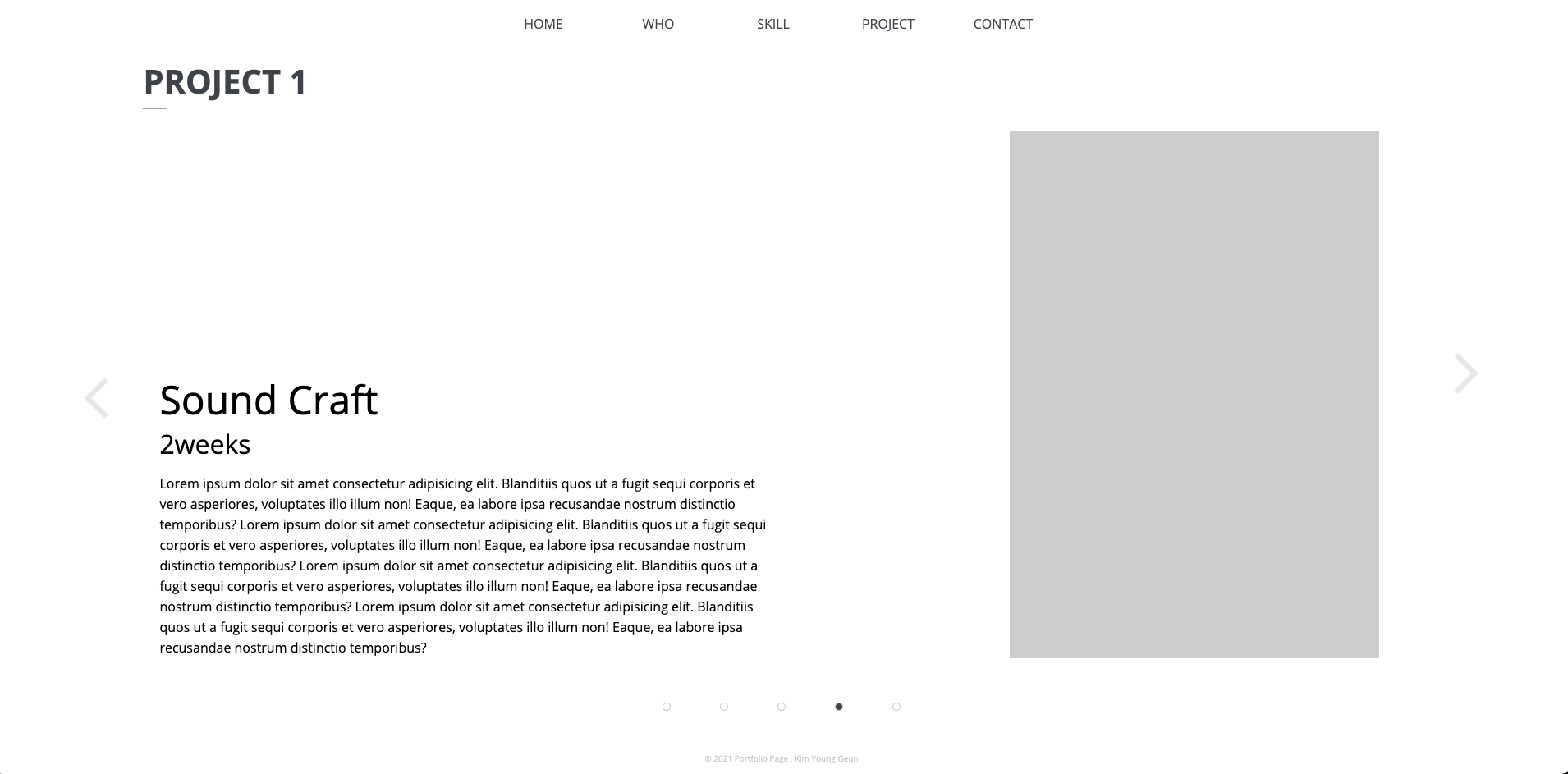
아직 완성된것은 아니지만 간단한 효과와 틀을 만들어보았다. 계속해서 틈틈히 수정하고 원하는 기능을 추가해서 프로젝트이후에 바로 사용 할 수있는 자기소개 페이지로 만들어야겠다!
그리고 만드는것을 오랜만에 해보아서 역시 배우기만 하면 안된다는것을 깨우쳤다 ... 작은거라도 하나씩 만들어야겠다.🔥 (who, contact는 아직 작성하지 않아서 ㅎ 업로드 하지않음)
- 시작페이지 page

- skill page

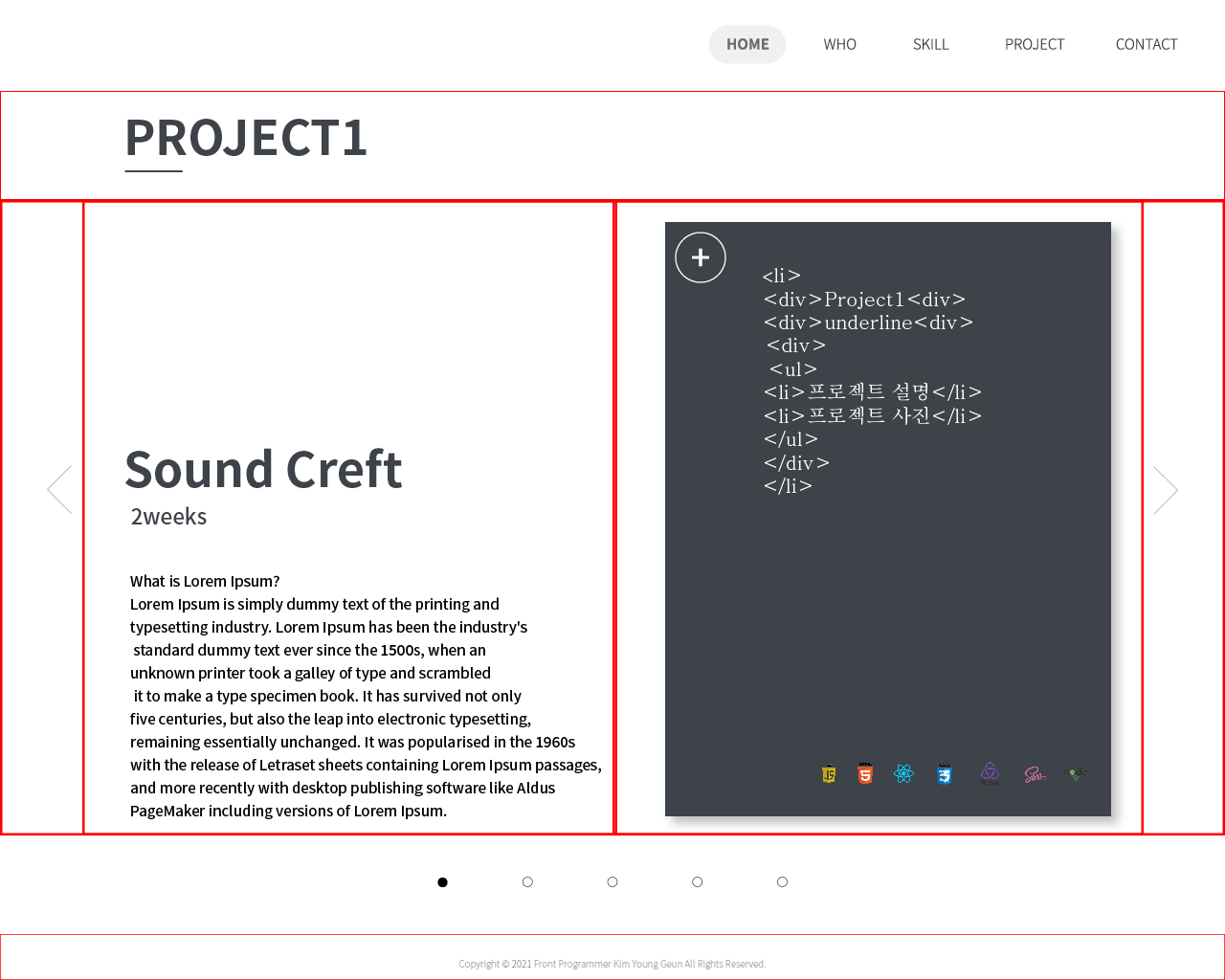
- project page