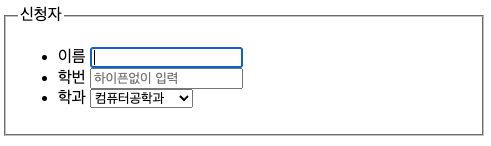
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li>
<label class="reg" for="userName">이름</label>
<input type="text" id="userName" autofocus required />
</li>
<li>
<label class="reg" for="userId">학번</label>
<input type="text" id="userId" placeholder="하이픈없이 입력" maxlength="8" required />
</li>
<li>
<label class="reg" for="userClass">학과</label>
<select id="userClass">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>

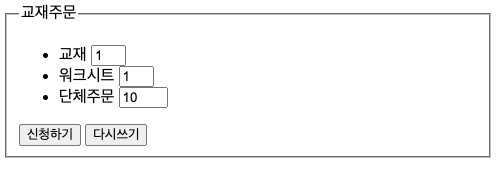
<fieldset>
<legend>교재주문</legend>
<ul>
<li>
<label class="reg" for="book">교재</label>
<input type="number" id="book" value="1" min="1" max="3"/>
</li>
<li>
<label class="reg" for="wsheet">워크시트</label>
<input type="number" id="wsheet" value="1" min="1" max="3" />
</li>
<li>
<label class="reg" for="grouop">단체주문</label>
<input type="number" id="gruop" value="10" min="10" max="100" step="10" />
</li>
</ul>
<div>
<button type="submit" value="submit">신청하기</button>
<button type="reset" value="reset">다시쓰기</button>
</div>
</fieldset>

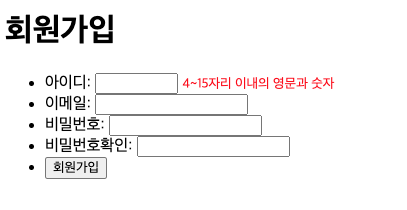
<h1>회원가입</h1>
<form>
<ul>
<li>
<label>아이디:
<input type="text" id="userId" size="10" minlength="4" maxlength="15" />
</label>
<small style="color: red;">4~15자리 이내의 영문과 숫자</small>
</li>
<li>
<label>이메일:
<input type="email" id="userEmail" />
</label>
</li>
<li>
<label>비밀번호:
<input type="password" id="userPwd" />
</label>
</li>
<li>
<label>비밀번호확인:
<input type="password" id="checkPwd" />
</label>
</li>
<li><input type="submit" value="회원가입" /></li>
</ul>
</form>

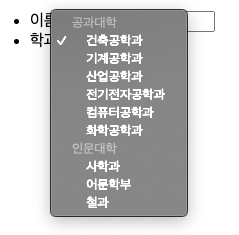
<ul>
<li>
<label class="reg" for="name">이름</label>
<input type="text" id="name">
</li>
<li>
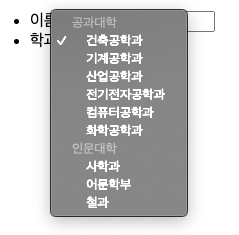
<label class="reg" for="class">학과</label>
<select id="class">
<optgroup label="공과대학">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elect">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemicla">화학공학과</option>
</optgroup>
<optgroup label="인문대학">
<option value="history">사학과</option>
<option value="lang">어문학부</option>
<option value="philo">철과</option>
</optgroup>
</select>
</li>
</ul>

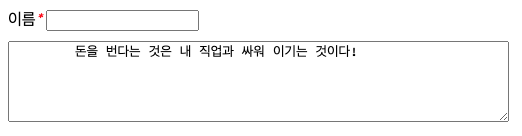
<ul style="list-style: none;">
<li style="margin-bottom: 10px;">
<label class="reg" for="userName">이름<em style="color: red;">*</em></label>
<input type="text" id="newId" size="20" autocomplete="on" required />
</li>
<li>
<textarea name="intro" cols="60" rows="5">
돈을 번다는 것은 내 직업과 싸워 이기는 것이다!
</textarea>
</li>
</ul>