
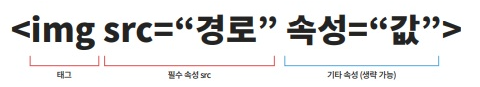
기본형
<img src="경로" alt="대체텍스트">
닫는 태그 없음
- 웹에서 사용하는 이미지 형식(웹용 이미지의 특징): 저용량, 좋은 화질, bitmap(vector)
| title | desc |
|---|---|
| GIF | 최대 256색상 표시 가능, 작은 용량, 아이콘이나 불릿 등 작은 이미지에 적합 투명 배경지원, 움짤 |
| JPG | 1600만 개에 달하는 다양한 색상 높은 품질일수록 높은 용량 웹용으로 저장하여 최적화(압축) 권장 |
| PNG | 네트워크용으로 개발됨 GIF처럼 무손실 포맷이며 투명배경 지원 로고, 텍스트 이미지 등에 효용성이 높음 |
| SVG | 벡터 형식 포맷, 늘이고 줄여도 계단현상이 없음 복잡해질수록 용량이 커져 로고 및 아이콘에 쓰임 |

- img 태그와 함께 쓰는 주요 속성: src(source), alt(alternative text), width/height, loading
- 상대경로(src=" ")
| 상대경로 | case | desc |
|---|---|---|
| 파일명.jpg | 웹 문서 파일 & 이미지 파일이 같은 경로에 있을 경우 | |
| 폴더/파일명.jpg | 하위 폴더 경로에 있을 경우 | 슬래시는 한 단계 하위 디렉토리에 있다는 기호 |
| ../폴더/파일명.jpg | 상위 경로의 폴더에 있을 경우 | ..은 한 단계 상위 디렉토리에 있다는 기호 |
- 절대경로(src="링크주소"): 다른 사람의 문서를 통하여 이미지를 출력하고 싶을 때(저작권, 출처표기)
- alt="대체 텍스트" : 웹 문서에 삽입한 이미지는 시각적인 요소이기 때문에, 시각장애인들은 그 내용을 알 수 없음.
<img>태그의 alt속성을 이용하면 이미지에 대한 설명을 할 수 있고, alt속성의 텍스트를 화면 낭독기를 통해 시각장애인에게 읽어줄 수 있음(웹접근성)
bullet이미지나 작은 아이콘처럼 특별한 의미없는 꾸미기 위한 이미지에는 대체 텍스트를 지정하지 않아도 무방함 - width와 height의 속성을 이용하여 이미지 크기 조절: 이 속성에 없는 이미지의 경우, 원본 이미지의 크기로 화면에 출력됨
- 그림판이나 포토샵을 이용하여 이미지의 크기 조절 가능
- 이미지의 크기를 알 수 있는 법: 이미지 파일에 마우스 커서를 올린 후, 우측 마우스 클릭 ->
[속성]-[자세히]클릭
