-이미지에 맵을 만들어 이동할 수 있는 기능
이미지 맵 만들기
- 이미지 맵은 하나의 이미지에 여러 개의 링크를 걸 수 있음
- usemap의 맵이름과 map태그 안의 namedml 맵이름은 동일해야 함
<img src="이미지 파일명" alt="대체 텍스트" usemap="#맵이름" />
<map id="맵이름" name="맵이름">
<area shape="맵모양" coords="맵좌표" href="링크걸 주소" alt="대체텍스트" target="창열기"/>
</map>area_shape
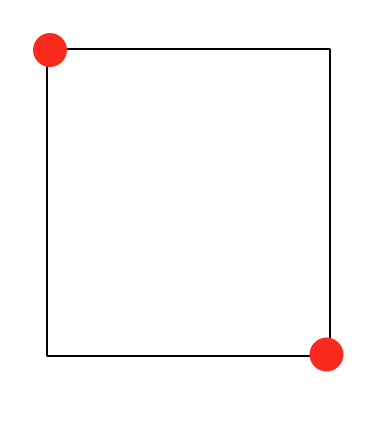
1. rect: 사각형
<area shape="rect" coords="좌측상단 꼭짓점 x,y 좌표값과 우측하단 x, y 좌표값" href="url" alt="대체텍스트" />
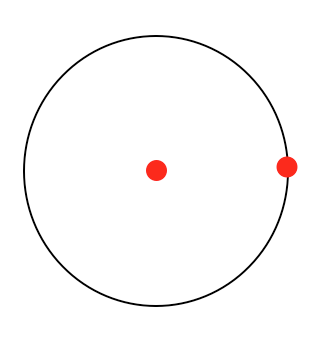
2. circle: 원
<area shape="circle" coords="원 중심점 x,y 좌표값과 원의 반지름" href="url" alt="대체텍스트" />
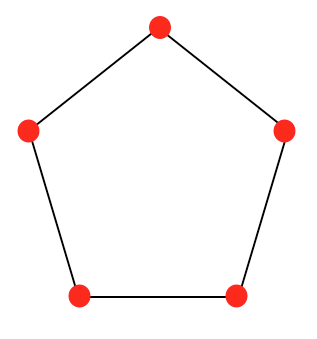
3. poly: 다각형
<area shape="poly" coords="각 꼭짓점의 x,y 좌표값" href="url" alt="대체텍스트" />
area_coord
- 좌표값
- 한 방향으로 입력해야함. 시계방향!
- 그림판이나 포토샵 이용해서 좌표찾는 방법
- 이미지를 불러와서 꼭지점에 커서를 두면 좌표값이 나타남. - 좌표찾기 유용한 사이트: http://maschek.hu/imagemap/imgmap/
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 탭 태그</title>
</head>
<body>
<p>map 속성 이용</p>
<img
usemap="#lion"
src="https://post-phinf.pstatic.net/MjAxNzA2MjhfMjE3/MDAxNDk4NjU2NDMxNjE3.GVDQtxu0Uy0rdQKP8tafmhjIEhvNXZ6kbS46tBYgj88g.iMCg7rWGeNJA6wX_SkZcN1h77NN_g3urQtuOkuSMU4Yg.JPEG/1488534056254.jpg?type=w1200"
alt="라이언" />
<map name="lion">
<area
shape="circle"
coords="135,335,219"
href="https://velog.io/@smiletmf"
alt="벨로그 이동"
target="_blank">
</map>
</body>
</html>이미지 출처
https://m.post.naver.com/viewer/postView.naver?volumeNo=8363826&memberNo=6876741
라이언 얼굴 클릭하면 링크이동!