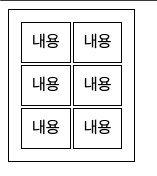
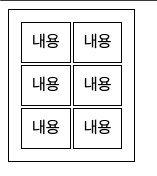
Table
<table>
<tr>
<td>내용</td>
<td>내용</td>
...
</tr>
...
</table>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table, th, td {
border: 1px solid #000;
}
</style>
<title>Table</title>
</head>
<body>
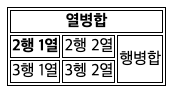
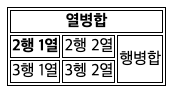
<table>
<tr>
<th colspan="3">열병합</th>
</tr>
<tr>
<th>2행 1열</th>
<td>2행 2열</td>
<td rowspan="2">행병합</td>
</tr>
<tr>
<td>3행 1열</td>
<td>3헹 2열</td>
</tr>
</table>
</body>
</html>

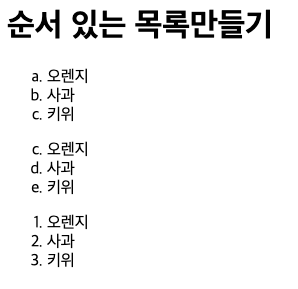
목록을 만드는 태그
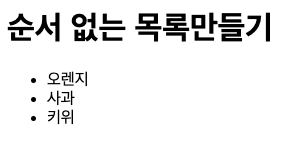
<ul> 순서 없는 목록
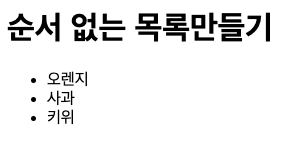
<h1>순서 없는 목록만들기</h1>
<ul>
<li>오렌지</li>
<li>사과</li>
<li>키위</li>
</ul>

<ol> 순서 있는 목록
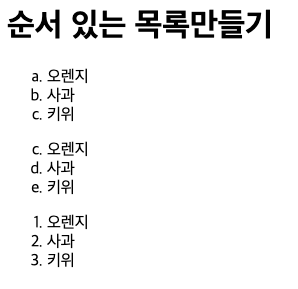
<h1>순서 있는 목록만들기</h1>
<ol type="a">
<li>오렌지</li>
<li>사과</li>
<li>키위</li>
</ol>
<ol type="a" start="3">
<li>오렌지</li>
<li>사과</li>
<li>키위</li>
</ol>
<ol type="1">
<li>오렌지</li>
<li>사과</li>
<li>키위</li>
</ol>