객체 지향 프로그래밍이란?
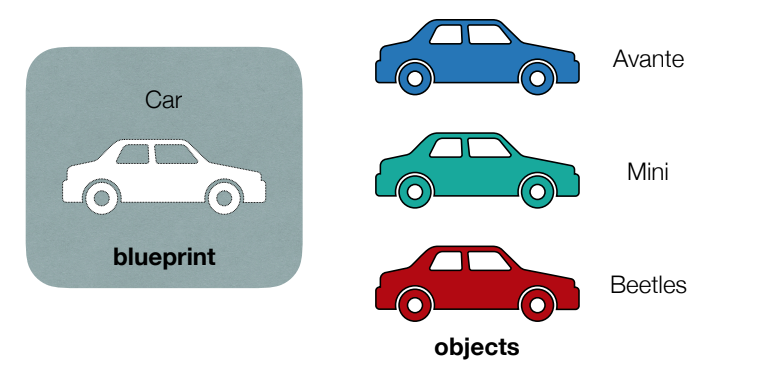
하나의 모델이 되는 청사진(blueprint)를 만들고 그 청사진을 바탕으로 한 객체(object)를 만드는 프로그래밍 패턴이다. 여기서 청사진을 클래스라고 하고 이를 바탕으로 생성된 객체를 인스턴스라고 한다.

클래스 정의
ES5에서 클래스는 함수로 정의할 수 있다.
function Car(brand, name, color){
// 인스턴스가 만들어질 때 실행되는 코드
}ES6에서 class라는 키워드를 클래스를 이용해서 정의할 수 있다.
class Car() {
constructor(brand, name, color) {
// 인스턴스가 만들어질 때 실행되는 코드
}
}참고로 클래스명의 첫글자는 대문자로 해주는게 일반적이다.
new키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다.
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let bettles = new Car('volkswagen', 'beetles', 'red');
// 각 인스턴스는 Car라는 고유한 속성과 메소드를 가진다. 속성과 메소드
클래스에 속성과 메소드를 정의하고, 인스턴스에서 사용한다.
객체지향 프로그래밍은 현실 세계를 기반으로 프로그래밍 모델을 만들 때 유용하다. 현실 세계를 기반으로 속성과 메소드를 정의할 수 있다.
Car 클래스의 속성
- brand(브랜드)
- name(차이름)
- color(색상)
- currentFuel(현재 연료)
- maxSpeed(최고 속력)
Car 클래스의 메소드
- refuel() (연료를 채움)
- setSpeed() (현재 속력)
- drive() (운전)
정의와 사용
ES5
function Car(brand, name, color) {
this.brand = brand;
this.model = model;
this.color = color;
Car.prototype.refuel = function(){
// 연료 공급을 구현하는 코드
console.log(this.model + '에 연료를 공급합니다');
}
Car.prototype.drive = function(){
// 운전을 구현하는 코드
console.log(this.model + '출발!!');
}
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let bettles = new Car('volkswagen', 'beetles', 'red');
avante.brand; // 'hyundai'
avante.color; // 'black;
mini.drive(); // 'mini 출발!!'
bettles.refuel(); // 'bettles에 연료를 공급합니다'ES6
class Car() {
constructor(brand, name, color) {
this.brand = brand;
this.model = model;
this.color = color;
refuel() {
// 연료 공급을 구현하는 코드
console.log(this.model + '에 연료를 공급합니다');
}
drive() {
// 운전을 구현하는 코드
console.log(this.model + '출발!!');
}
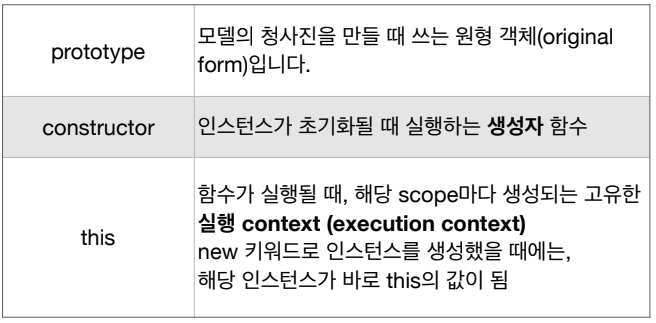
}prototoype? constructor? this?