이번 2분기 GDSC 활동은 Solution Challenge를 중심으로 진행되었으며, 그 사이에 홈커밍데이, 10분 기술 세미나 등의 행사에 참여하였다.
Solution Challenge 2022
솔루션 챌린지는, Google의 기술을 사용하여 UN 지속가능 개발 목표 중 하나 이상을 해결하는 공모전이다. UN 지속가능한 개발 목표는 '빈곤 해결', '교육의 평등' 등 17가지가 있다.
팀빌딩
스터디 및 토이프로젝트가 끝나고 자유롭게 팀빌딩이 진행되었다. 이럴 때 나서지 않고는 못 배기는 성격 + 사용하려는 기술이 있어서 기술 스택을 맞추기 위해 슬랙에 모집 글을 올려 팀을 구성했다. 생각보다 같이 하자는 연락이 많이 와서 놀랐었다.
그렇게 끝일 줄 알았으나.. 팀빌딩 일주일 후 아이디어 기획 단계에서 한 분이 하차 의사를 밝혀서 부랴부랴 우리 학교 에타로 새로운 팀원을 모집했다. 지금 생각해보면 사소한 해프닝이었지만 짧은 기간에 많은 일이 있어 정신이 없었다. 어쨌든 결론적으로 1월 25일경에 FE 2명 + BE 2명으로 팀이 구성되었다.
아이디어 및 세부 기능 기획
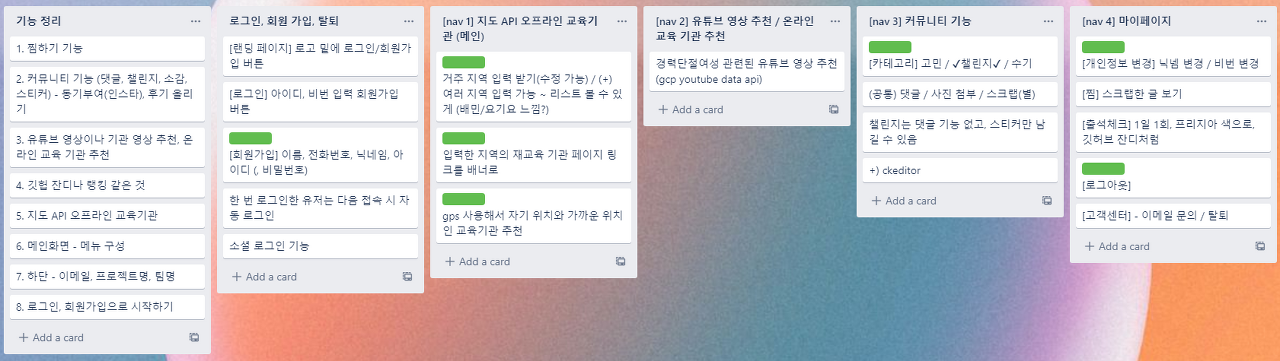
GDSC에서 추천해준 Trello라는 보드 형식의 플랫폼을 사용했다. 우리 팀은 UN 17가지 목표를 같이 보며 브레인스토밍 하듯 아이디어를 자유롭게 나누었다.

주변에서 기획했던 아이디어를 아예 뒤엎는 경우도 많이 보았다. 우리 팀도 처음 기획했던 기능 및 디자인과는 크게 달라지기도 했지만.. 그래도 마감일이 정해진 경우라면 아이디어는 빠르게 픽스하는 것이 좋은 것 같다.
우리 팀은 경력단절여성의 재취업 등 제2막을 응원하는 서비스를 기획하게 되었다.
🤔 경력단절여성을 선정한 이유는?
사실 1학년 때 창업 동아리에서 경단녀 관련 BM을 가진 팀에 들어가고 각종 자료를 찾아보면서 자연스럽게 여성의 경력단절 문제에 관심을 갖게 되었다. 그 때는 실제 창업까지 이어지지 못한 것이 미련으로 남아 이번 아이디어 회의 때 얘길 꺼내봤는데 반응이 좋아서 그대로 추진하게 되었다. 팀원 모두 여성이기도 하였고, 엄마의 경력 단절 사례를 가장 가까이 지켜본 입장에서 공감대가 잘 맞았다.
🤔 서비스의 목표와 핵심 기능은?
경력단절여성이 가장 원할 것으로 예상하는 솔루션은 양질의 일자리이지만, 현실적으로 우리가 정부와 연계해서 일자리나 교육을 제공할 수는 없었다. 지자체에서 운영하는 유사한 서비스가 이미 많았다. 하지만 이를 모르는 사람도 많을 것이라고 생각했다. 그래서 분산되어 있는 지원 센터와 사이트를 하나로 모아 제공하자는 생각을 했다.
그리고, 경력단절여성이 다시 도전할 수 있도록 동기부여해주는 것을 핵심 목표로 정했다.
이에 맞춰 다음과 같은 기능을 구상했다. (구글 기술)
- 지도: 사용자 근처에 있는 경력단절여성 지원 센터 출력 >>
Google Map API - 영상 추천: 유튜브에 경력단절여성 키워드로 추천 영상 제공 >>
YouTube API - 커뮤니티: 취준/교육 후기 또는 스터디 모집을 할 수 있도록 >> 일반적인 CRUD 기능 + 댓글, 좋아요
- 챌린지(핵심): 목표를 향한 도전을 전시하는 공간. 다른 유저에게 응원 이모지를 날릴 수 있음. 동기부여를 돕기 위해 응원 받은 개수를 주간 랭킹으로 제공
- 기타: 소셜 로그인, 목표 입력 및 관리
프론트엔드는 React Native(Expo cli, TypeScript 기반), 백엔드는 Spring Boot를 사용하기로 결정했으며, 나는 React Native를 맡았다. 그래서 후술될 내용은 거의 프론트엔드 위주이다.
🤔 해당 기술 스택을 선택한 이유는?
지난번 토이 프로젝트 때 React를 맡았기 때문에 React Native는 금방 익숙해질 거라 생각했고 But.., 처음으로 앱 개발을 해보고 싶었기 때문이다.
TypeScript는 이번에 처음 사용하게 되었는데, 같은 프론트 팀원이 네비게이션 바를 구현할 때 필요하니 한번 해보지 않겠냐는 제안을 한 것이 계기가 되었다.
해커톤으로 몸풀기(?)
그리고 2월 4~5일에 GDSC KR Winter Hackathon에 참여하였다. 아직 React Native를 공부하는 중이라, 프론트는 React 기반 웹 사이트로 제작하였다. 사실상 솔루션 챌린지의 프로토타입 을 만들었다고 이해하면 편하다.
해커톤에 참여하면서 기억에 남는 작업을 정리해봤다.
- 로고 및 컨셉 정하기
- JWT(Json Web Token) 로그인 연습
- React를 Firebase로 배포
- Spring Boot를 GCP로 배포
JWT로 토큰을 주고받는 로그인을 처음 도전했는데 너무 어려웠고 불안정하게 작동되었다.
🚨 트러블 슈팅: http와 https 간의 통신 문제
정확하게는 GCP로 배포한 서버는 http, Firebase로 배포한 프론트는 https이기 때문에 REST API로 전송할 때 에러가 발생했다. 그래서 어쩔 수 없이 로컬로 시연했던 것이 아쉬움으로 남았다.
사실 이 해커톤을 하고 나서 앞으로 남은 2달 동안 잘 할 수 있을지 걱정이 컸다.
본격적인 앱 개발
깃허브 커밋 컨벤션
- 커밋 말머리에
[front]또는[back]붙이기: 프론트와 백 모두 한 저장소 안에서 작업하기 때문에 - 좋은 커밋 메시지 자료 참고
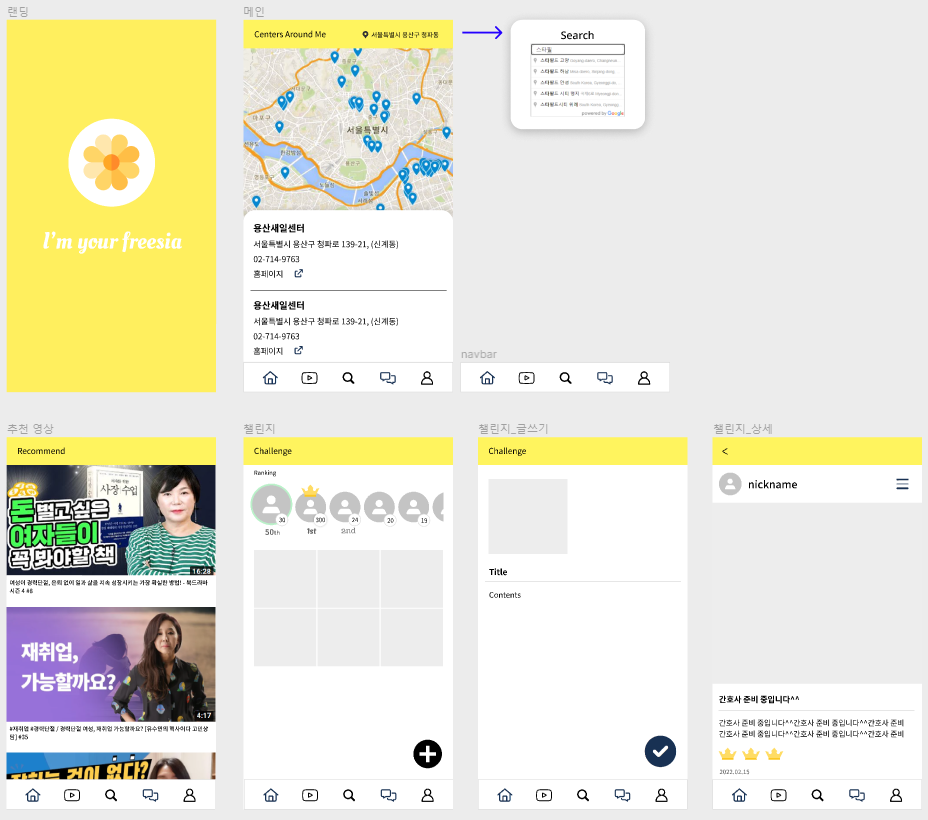
UI 구현

서비스의 이름은 I'm your freesia. 메인 컨셉은 새로운 시작을 응원한다는 꽃말의 프리지아이다.
개인적으로 만족했던 UI를 적극 참조했다. 디자인 감각이 좋은 팀원의 도움을 많이 받아 보는 눈도 약간 상승했다.
다양한 패키지 활용
react native는 기본적으로 제공하는 기능이 매우 적은 대신 외부 패키지가 다양하다. 웬만한 기능은 다 있지만, 향후 업데이트가 끊기거나 오류가 발생할 수 있다. 고민을 거쳐 선택한 패키지는 다음과 같다.
- 서버와의 통신: react native은 기본적인 매커니즘이 react와 유사하기 때문에 똑같이
axios패키지를 사용했다. react-navigation: 하단 네비게이션 바, 탭 화면 구성 등 기본적인 뼈대에 사용된 핵심 패키지- 사진
expo-images-picker: 사진을 여러 장 선택 가능react-native-snap-carousel: 인스타처럼 사진들을 넘겨서 볼 수 있음
expo-auth-session: 구글 소셜 로그인
구글 소셜 로그인
앞서 말한 expo-auth-session은 expo 환경에서 현재 유일하게 사용할 수 있는 패키지이다. 공식 문서와 블로그 자료를 활용하였다. 과거 다른 프로젝트들은 expo-google-sign-in 패키지를 사용하고 있으나, 현재는 사용할 수 없었다.
react로 토이 프로젝트를 만들 때는 없었던 토큰 때문에 이해하는데 어려움이 있었다.
간단하게 정리해본 로그인 과정
1. 로그인 버튼 클릭 시 access token이 발급됨
2. 발급된 access token을 서버에 전송
3. 서버에서는 access token을 토대로 사용자 정보를 확인하고 JWT 토큰을 발급하고 프론트에 전달
(최초 로그인 시 DB에 저장)
5. 받은 토큰을 localStorage를 통해 저장. 매번 API 요청할 때마다 헤더에 넣어서 전달
트러블 슈팅
-
json이 아니라 formData로 보내야 할 때
사진을 전달해야 할 때는 formData 형식이어야 한다는 것을 알게 되었다. 단순히 string 값으로 사진의 URL을 주면 되는 거 아님?? 인 줄 알았는데 아니었다. 알고보니 이미지 보낼 때는 데이터 손상을 박기 위해 바이너리 파일을 formData에 넣어서 보낸다고 한다.
그리고 react native에서 formData 형식으로 전달하는 과정에서 오류를 고치느라 애먹었다. 직접 데이터를 건드리는 POST랑 PUT에서.. -
사진이 보이지 않는 문제
비슷한 착각으로 서버에서 사진을 받을 때 URL로 받으면 사진이 보이지 않았다. 이는 서버에서 사진을base64형식으로 전달하고 프론트에서 다시 이미지로 디코딩하는 과정을 거쳐 해결했다. 이미지 깨짐을 방지한다는 것을 배웠다.
🌱base64: 데이터를 64진법 으로 나타내는 것으로, 0부터 63까지 A-Z,a-z,0–9,/+ 으로 나타낸다. 문자 포맷이 달라 데이터를 손상시킬 수있는 시스템 간에 안정적으로 전송될 수 있다.
회고
좋았던 점
- 지난 팀플 때보다 git flow를 잘 지켜 원활하게 협업했다.
- JWT 로그인, GCP 서버 배포, 사진 데이터 통신 등 해커톤에서 실패했던 것들을 성공해냈다.
구글 솔루션 챌린지는 5월 둘째 주 쯤에 top 50을 발표한다고 한다. 이에 선정되면 구글 멘토링을 받아 서비스를 고도화할 수 있다. 그렇게 top 10, top 3 등 상위 라운드로 진출하는 방식이다.
결과를 떠나, 첫 장기 프로젝트를 무사히 마무리할 수 있어서 뿌듯했다.
아쉬운 점
- Expo는 테스트하고 배포할 때는 참 편리하고 좋은데.. 적재적소에 맞는 패키지를 찾기 힘들다. 그리고 expo는 사용할 수 없는 패키지도 많음에 유의해야 한다. 다음번에는 React native cli로.. 아니 Android로 개발하고 싶다.
권태기 - 테스트나 디버깅을 제대로 해보고 싶은데 시간에 쫓겨 못 해본 것이 아쉽다.
프로젝트 링크
하단의 사진을 클릭하면 github 저장소로 이동할 수 있다. Expo Go 앱을 통해 실행할 수도 있다.

10분 기술 세미나
그리고 솔루션 챌린지 기간 중에 자체 행사인 기술 세미나에 참여했다. 우아한형제들의 테코톡처럼 특정 주제에 대해 10분 내외로 간단하게 발표하는 세미나이다.
앞선 해커톤에서 http와 https의 통신 문제를 경험한 것을 바탕으로 http와 https의 차이 / https의 동작 과정에 대해 공부하고 발표했다.
아는 것도 다른 사람에게 알려주면서 깊게 공부하게 되어 유익한 경험이었다.
간략 요약
- https는 http보다 보안성이 강화된 프로토콜이다.
- 보안성의 비결
- SSL/TLS
- 대칭키 + 비대칭키(공개/개인키) 방식을 모두 활용한 암호화 기술