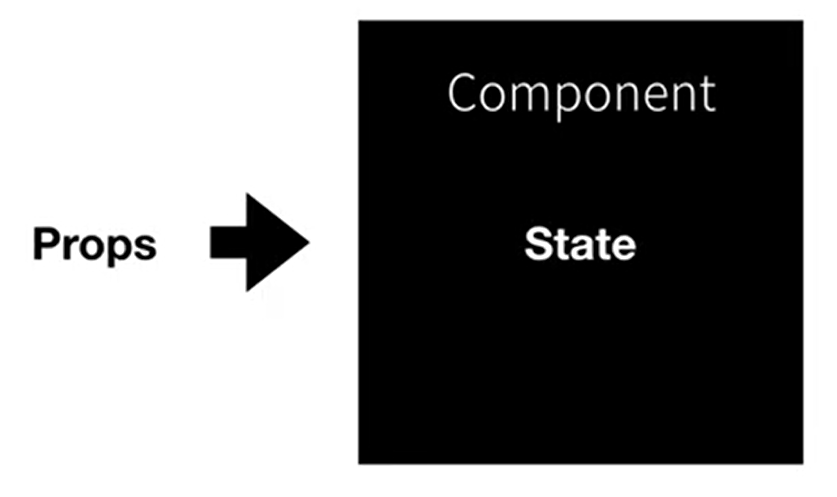
컴포넌트(Component)
속성을 나타내는 props를 input으로 하고, UI가 어떻게 보여야 하는지 정의하는 React 엘리먼트를 output으로 하는 함수
- 알파벳 대문자로 시작
- 리액트 컴포넌트는 함수 또는 클래스 형태로 작성 가능
- 쉽게 재사용 가능
src 폴더 안에 component 폴더 생성
props
Properties의 줄임말로, 컴포넌트에게 전달하는 값이다.
예를 들어, App 컴포넌트에서 Hello 컴포넌트를 사용 할 때 name이라는 값을 전달한다고 가정한다면 props는 객체 형태로 전달되며, props.name으로 name의 값을 찾는다.
App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello name="react" />
);
}
export default App;Hello.js
import React from 'react';
function Hello(props) {
return <div>{ props.name }</div>
}
export default Hello;state
컴포넌트에서 동적인 값
- 컴포넌트의 상태를 나타내는 자바스크립트 객체
- 변경 가능: 렌더링이나 데이터 흐름에 사용되는 값을 state에 저장
- state는 일반적인 자바스크립트 변수를 다루듯이 직접 수정할 수 없고,
setState()를 통해 수정 가능 - state가 변경되면 컴포넌트가 재렌더링

useState()
리액트 16.8 에서 Hooks 라는 기능이 도입되면서 함수형 컴포넌트에서도 상태를 관리할 수 있게 되었다. useState 함수는 Hooks 중 하나로, 컴포넌트에서 상태를 관리할 수 있다.
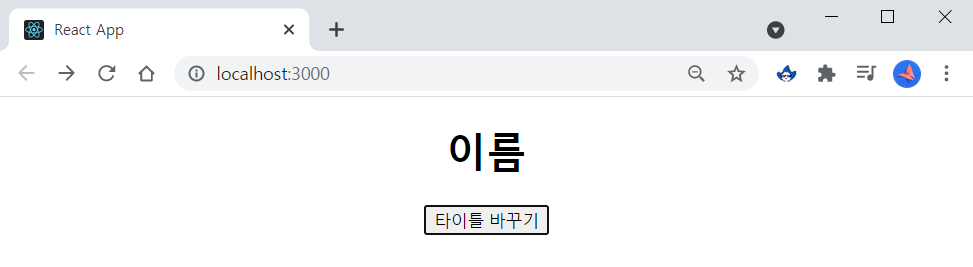
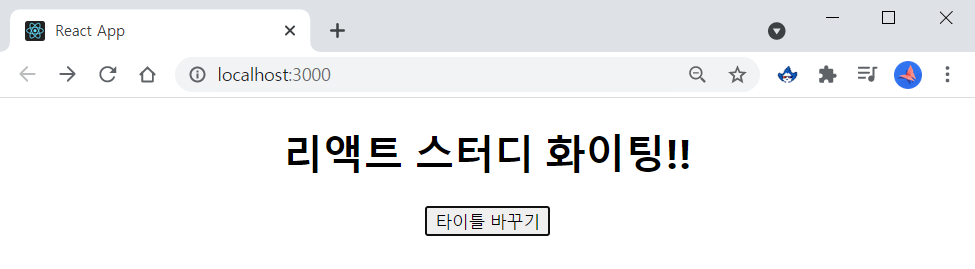
import { useState } from "react";
const Fighting = function() {
const [title, setTitle] = useState('이름');
// 배열 비구조화 할당 이용
// title: 현재 상태, setTitle: Setter 함수(매개변수로 전달받은 값을 최신 상태로 설정)
function changeTitle() {
setTitle(title === '이름' ? '리액트 스터디 화이팅!!' : '이름');
}
return (
<div>
<h1>{ title }</h1>
<button onClick={ changeTitle }>타이틀 바꾸기</button>
</div>
);
};
export default Fighting;

참고 자료
https://react.vlpt.us/basic/05-props.html
생활코딩 React 15,16강
코딩앙마 ~7강