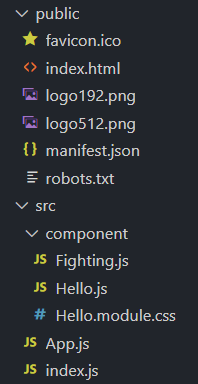
React 프로젝트 폴더 구조

- public: 정적(static) 자원이 위치한 폴더
- index.html: 가상 DOM을 위한 html 파일. index.js에 대응되는 html 템플릿 파일. 브라우저에 보여주는 화면
- manifest.json: 앱 스토어 없이 기기의 홈 화면에 설치할 수 있는 웹 사이트
- src: 리액트를 작업할 폴더
- component: 컴포넌트 파일들이 위치한 폴더
- App.js: 컴포넌트를 정의하는 프로그램. 화면에 보일 코드를 작성하는 파일
- App.css: App.js의 css 파일
- index.js: html 템플릿 및 자바스크립트의 컴포넌트를 조합하여 렌더링
👉 App.js(컴포넌트)의 내용이 index.js를 거쳐 index.html(화면)에 보여지는 것!
지난 주 복습
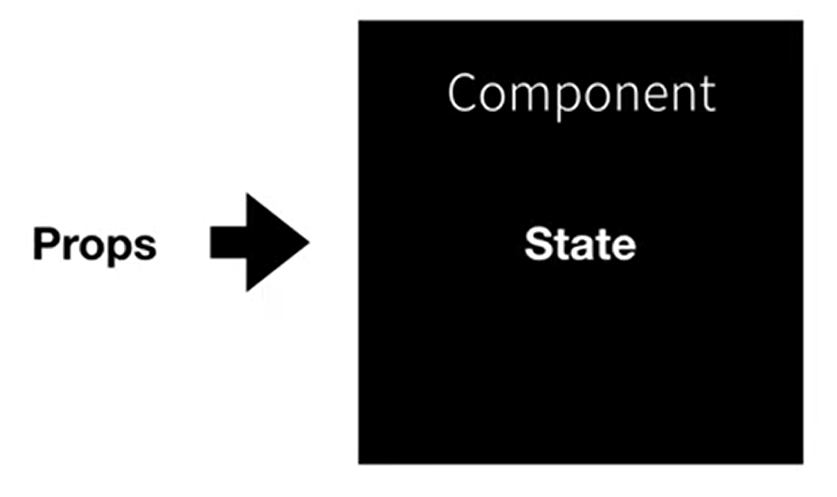
컴포넌트(Component)
속성을 나타내는 props를 input으로 하고, UI가 어떻게 보여야 하는지 정의하는 React 엘리먼트를 output으로 하는 함수
- 개념적으로 자바스크립트의 함수와 유사
- 리액트 컴포넌트는 함수 또는 클래스 형태로 작성 가능
- 쉽게 재사용 가능
- 알파벳 대문자로 시작
- src 폴더 안에 component 폴더 생성
class Subject extends Component {
render() {
return (
<header>
<h1>WEB</h1>
world wide web!
</header>
);
}
}
function App() {
return (
<div className="App">
{/* 컴포넌트 사용 */}
<Subject />
</div>
);
}
export default App;props
Properties의 줄임말로, 컴포넌트에게 전달하는 속성값
예를 들어, App 컴포넌트에서 Hello 컴포넌트를 사용 할 때 age라는 값을 전달한다고 가정한다면 props는 객체 형태로 전달되며, props.age로 age의 값을 찾는다.
- 읽기 전용(Read-Only): 변경 불가
- 같은 props에 대해서는 항상 같은 결과(엘리먼트)를 보여줄 것
App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<Hello age={10} />
);
}
export default App;Hello.js
import React from 'react';
function Hello(props) {
return <div>{ props.age }</div>;
}
export default Hello;state
컴포넌트에서 동적인 값

state 변경하는 카운터 만들기
구성
- App.js -> Props.js로 num 값(
props) 전달 - Prop.js에서는 전달받은
{props.num}값 출력
App.js
import { useState } from "react";
import Props from "./component/Props";
import "./App.css";
function App() {
let [num, setNum] = useState(0); // 변수 num의 초기값 = 0
function increase() {
setNum(++num); // 먼저 연산 후 num 값 저장
}
function decrease() {
setNum(--num);
}
return (
<div className="App">
<button onClick={ increase } className="btn">increase</button>
<button onClick={ decrease } className="btn">decrease</button>
{/* num 값을 Props 컴포넌트에 전달 */}
<Props num={num} />
</div>
);
}
export default App;Props.js
export default function Props(props) {
return (
<div>
<h1>Count { props.num }</h1>
</div>
);
}결과


참고 자료
프로젝트 구조: https://mjn5027.tistory.com/21
도서 「(초보자를 위한) 리액트 200제」