SPA (Single Page Application)
1개의 페이지로 구성된 어플리케이션
전통적인 웹 어플리케이션의 구조는 여러 페이지로 구성되어 있다. 유저가 요청할 때 마다 페이지가 새로고침되며, 페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고 렌더링한다.
그러나 요즘은 웹에서 제공되는 정보가 많아 속도 문제가 생겼고, 이를 해소하기 위해 리액트 같은 라이브러리 혹은 프레임워크를 사용해서 뷰 렌더링을 유저의 브라우저가 담당하도록 하고, 우선 어플리케이션을 브라우저에 로드한 다음에 정말 필요한 데이터만 전달받아 보여주게 한다.
라우팅
SPA에서는 화면에 따라 주소를 만들어야 하는데, 주소에 따라 다른 뷰를 보여주는 것을 라우팅이라고 한다.
리액트에는 내장되어 있지 않은 대신, react-router라는 써드파티 라이브러리를 사용한다.
- react-router-dom: 브라우저에서 사용되는 리액트 라우터
리액트 라우터 설치
npm install react-router-domApp.js 수정
<BrowserRouter>: URL과 UI를 동기화, 페이지 자체를 이동시키는 방식<Switch>외부는 모든 페이지에 공통적으로 노출되는 부분<Switch>내부는 URL에 따라 각각 다른 페이지를 보여줌- 자식 컴포넌트 route 또는 Redirect 중 매치되는 첫 번째 요소를 렌더링
- 하나의 매칭되는 요소만 렌더링
<Route>: 컴포넌트 속성에 설정된 url과 현재 경로가 일치하면 해당하는 컴포넌트나 함수를 렌더링- exact를 통해 정확히 같을 때만 렌더링하도록 설정
- 하단의 예시의 경우, /a에도 / 문자열이 들어가기 때문에, 중첩될 수도 있는 라우트는 exact로 설정해야 함
- useParams: URL 파라미터의 키/값 쌍의 개체 반환
import "./App.css";
import Header from "./component/Header";
import DayList from "./component/DayList";
import Day from "./component/Day";
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import EmptyPage from "./component/EmptyPage";
function App() {
return (
<BrowserRouter>
<div className="App">
<Header />
<Switch>
<Route exact path="/">
<DayList />
</Route>
<Route path="/day/:day"> {/* 변수 day */}
<Day />
</Route>
<Route> {/* 어떤 조건도 만족하지 않을 때 */}
<EmptyPage />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
export default App;오늘 배운 것들
리액트에서 key가 중요한 이유
순서나 내용이 변화하는 상황이라면 개별 요소를 특정할 수 있는 key를 사용해야 함
JSX에서 <a href> 대신 <Link to> 사용
<a href>와 달리 새로고침을 하지 않고 원하는 라우트로 화면 전환
DataList.js
import { Link } from "react-router-dom";
import dummy from "../db/data.json";
export default function DayList() {
return <ul className="list_day">
{dummy.days.map(day => (
<li key={day.id}>
<Link to={`/day/${day.day}`}>Day {day.day}</Link>
</li>
))}
</ul>
}🚨변경 사항
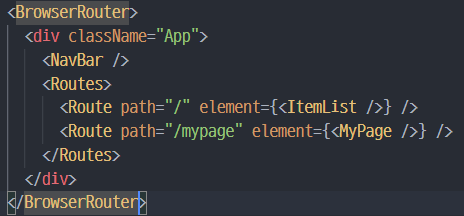
react-router-dom이 업그레이드 되면서, Switch에서 routes로, component는 element로 변경하여야 제대로 실행된다.

참고자료
React Router 공식 문서
https://velopert.com/3417
유튜브 코딩앙마 9~10강
React-Router를 활용해 원하는 페이지로 이동하기
React Router dom의 유용한 hooks들