정규표현식을 이용한 토글 클래스
function toggleClass(element,className) {
const check = new RegExp("(\\s|^)" + className + "(\\s|$)");
if (check.test(element.className)) {
element.className = element.className.replace(check, " ").trim();
} else {
element.className += " " + className;
}
}
const toggle = document.querySelector(".menu-toggler")
toggle.addEventListener('click',function(){
toggleClass(toggle,"active")
}

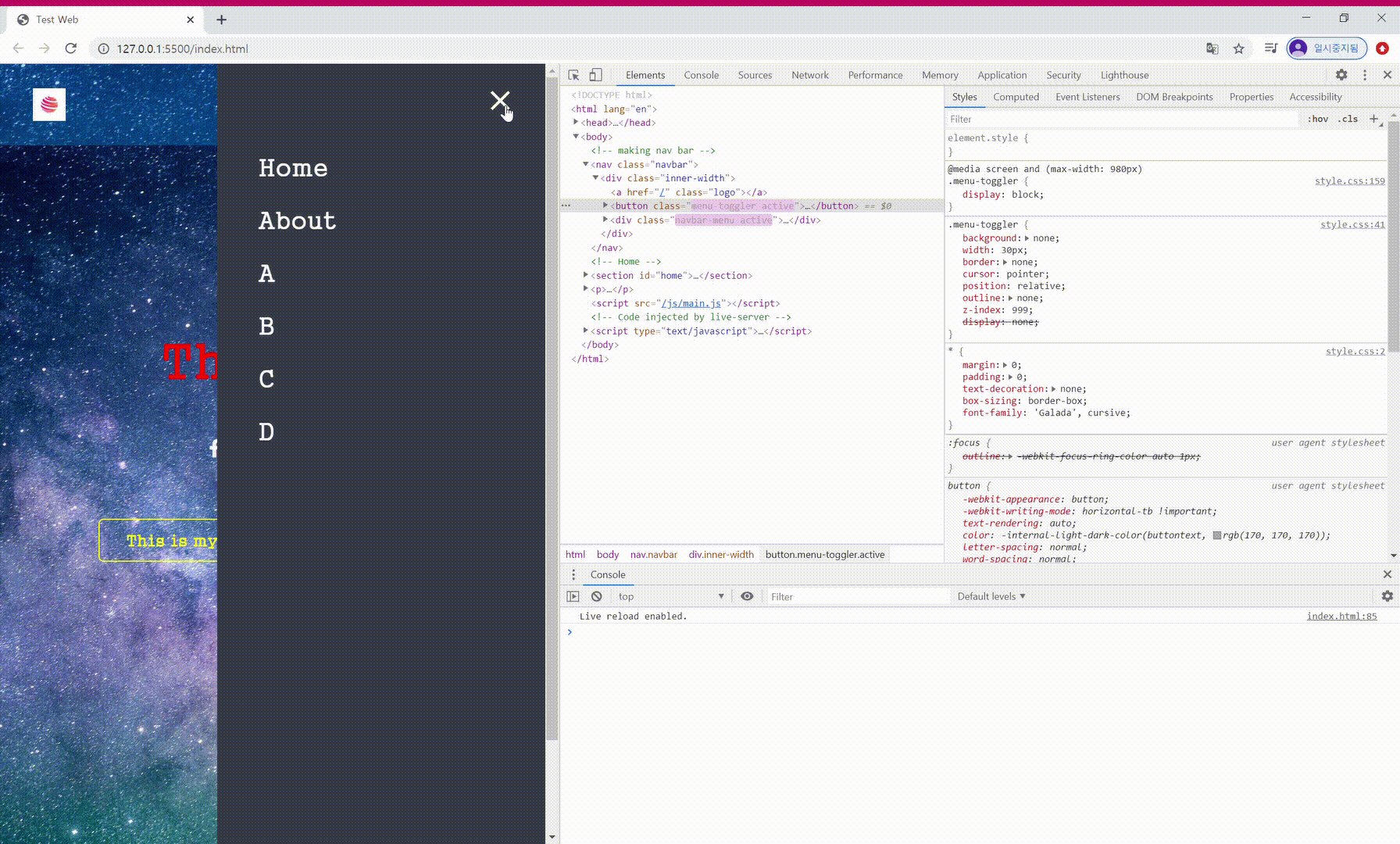
위와 같이, toggle바를 클릭했을 때, 클래스이름이 변하는 것을 확인 할 수 있다.
이를 응용하면, 정말 많은 기능을 구현 할 수 있다!
정규표현식으로 토글이벤트를 발생시키는 이유가 있나요??