
최근에 DND라는 동아리를 들어가서 사이드 프로젝트 활동을 하고 있다.
여기서 진행하는 프로젝트에서 React + GraphQL + Prisma 를 사용하기로 결정하여 이에 대한 내용을 정리하고자 한다.
Prisma란?
Prisma는 ORM입니다. ORM이란 Object - Relational Mapping (객체 관계 연결) 이라는 약어이며 이는 Application에서 요청하는 데이터 모델을 읽을 수 있다.
Prisma의 중심은 스키마인데, 이는 앱의 데이터 모델과 사람이 읽을 수 있는 관계를 정의하는 선언적인 방법이다.그리고, 이미 데이터베이스를 가지고 있는 상황에서는 $ prisma introspect 같은 명령어를 이용하여 데이터베이스를 읽어들여 Prisma의 모델을 정의할 수 있다.
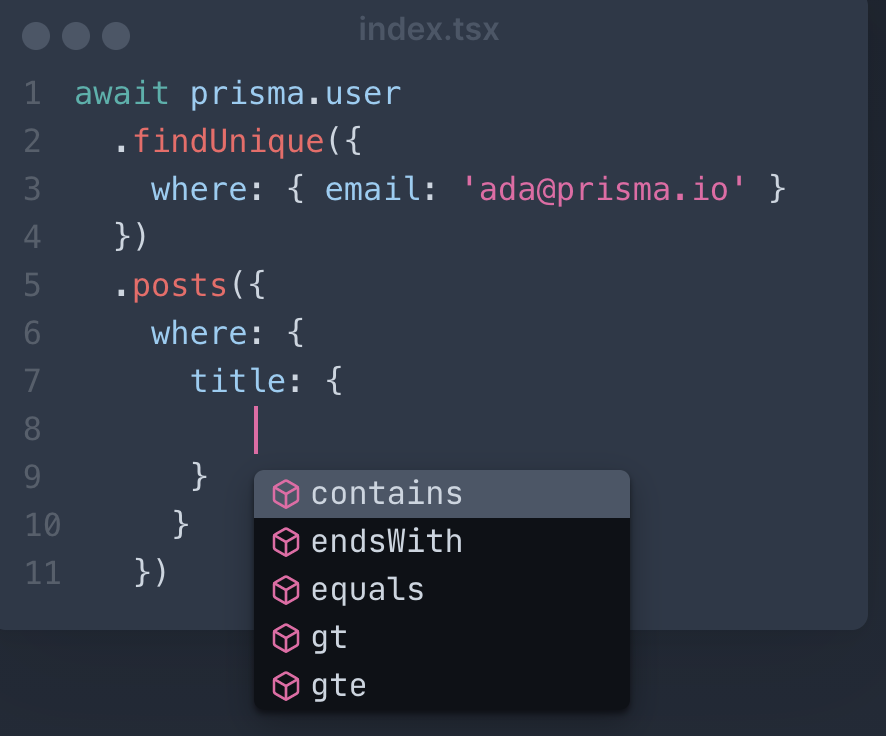
Type - Safe Prisma Client

Prisma Client는 Prisma 스키마에서 자동 생성되는 쿼리 작성기다. 레거시 SQL과 DB 초심자들을 위해 API는 직관적으로 설계 되어 있다.
또한 Prisma 는 GraphQL, REST, gRPC 같은 API를 만드는데 많이 활용되며, MySQL, MariaDB, PostgreSQL, MongoDB 등을 지원한다.
Usage Prisma
먼저 아래 커맨드로 Prisma를 설치하자.
$ npm install prisma
$ npm install @prisma/client위 명령어를 통해 package.json 파일에 prisma를 설치한다.
$ npx prisma init그 후에 위 명령어를 입력하면 .env 파일 및 아래 파일들이 생성된다.

여기서 .env 파일로 들어가보면 DATABASE_URL 로 되어있는 키가 나오는데, 이때 값으로 본인의 데이터베이스 정보를 입력해 주어야 정상적으로 연결된다.
// 본인의 데이터베이스 정보
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"그리고 prisma/schema.prisma 파일을 보면 아래처럼 기본값이 들어 있다.
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}여기서 해당하는 Database 엔진과 url을 적어주면 됩니다. 그런데 datasource 하위의 url 은 아까전에 우리가 정의했던 .env 파일에서 지정해 주었기 때문에 따로 설정해주지 않아도 된다.
