쿠키 옵션
프로그래밍을 하다보면 '쿠키' 를 사용할 때가 많습니다. 보통 Set-Cookie 를 이용하여 쿠키를 구현하는데, 여기서 사용되는 옵션을 알아보도록 하겠습니다.

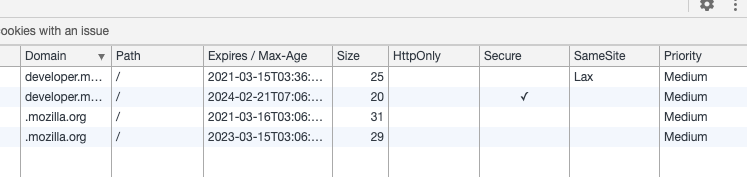
Domain
쿠키가 적용되어야 하는 호스트를 지정합니다. 지정되어 있지 않으면 현재 문서 URI를 기준으로 적용되지만, 서브 도메인은 포함되지 않습니다. 이전의 설계와 달리, 도메인의 선두에 위치한 점들은 무시됩니다. 만약 도메인이 지정되어 있다면 서브 도메인들은 항상 포함됩니다.
Path
쿠키 헤더를 보내기 전에 요청 된 리소스에 있어야 하는 URL 경로를 나타냅니다. 예를 들어 특정 경로에서만 쿠키가 활성화 되기를 원한다면 Path 옵션을 사용할 수 있습니다.
Expires
HTTP 타임스탬프로 기록된 쿠키의 최대 생존 시간입니다. 보통의 경우 시간으로 입력하며, 이 옵션이 지정되지 않는다면 세션 쿠키 로 지정되어 취급됩니다. 이는 곧 클라이언트가 종료될 때 파기 되는 것을 의미합니다.
하지만 세션이라는 기능(모든 탭을 기억했다가 브라우저를 다시 켜면 복구되는 기능 등)을 이용하여 기능을 구현하며, 이 기능으로 쿠키 또한 함께 복원됩니다.
HttpOnly
HttpOnly 는 웹 브라우저와 서버가 통신할 때에만 쿠키를 발행합니다. 예를 들어 자바스크립트를 이용하여 쿠키를 훔치는 등의 방법을 방지하기 위하여 존재하는 옵션입니다.
Secure
Secure 옵션을 적용하면, HTTPS 프로토콜을 사용할 때에만 전송됩니다. HTTP 를 사용하는 웹에서 Secure 옵션을 적용하고 Request 헤더를 참고해보면, Secure 옵션이 적용된 쿠키는 활성화 되지 않은 것을 확인할 수있습니다.
SameSite
서버가 사이트 간 요청과 함께 쿠키를 보내서는 안 된다고 주장할 수 있습니다. 이는 사이트 간 요청 위조 공격에 대한 일부 보호 기능을 제공합니다.(CSRF) 말 그래도 SameSite 옵션은 쿠키가 Cross-Site 의 요청과 함께 전달되지 않음을 요구하는 방식입니다.

너무 잘정리해두셔서 퍼가요~~