
오늘의 회고
오늘은 우리회사 CTO 님과 Pair Programming 을 처음으로 해보았다! 물론 거의 배우기만 했지만..
내가 작성한 코드의 문제점을 무조건 지적해주시기 보다는 내가 접근하려고 했던 방법을 직접 접근하시면서 이 방법을 적용함으로 인한 문제점을 설명해주셨다.
처음 해보는 피드백 방법이였는데 아주 좋은 방법인것 같다. 친절하게 알려주시고 정확하게 문제점을 지적해주셔서 정말 감사했다.
오늘 학습한 것
- Javascript OOP
- Javascript DOM Method
Javascript OOP
OOP에 대한 내용은 이전 TIL에 많이 적어놓았으니 생략..
어떤 프로젝트를 진행했는지 구체적으로 설명하지는 않겠지만, 내가 접근한 방식을 CTO님께서 추천해주신 책 <오브젝트>의 앞부분을 빌려 예를 들어보면, 영화 예약/결제 프로그램이 있다고 했을때 판매원(클래스)이 티켓을 확인하기 위해 구매자(클래스)의 가방을 직접 뒤지는 식으로 구현했다. 이는 클래스간 결합도가 매우 높아지며 유지보수성이 매우 저하되는 방식이다.
즉, 학부 때 과제 마감 전날에 결과물을 제출하기 위해 그저 기능 구현에만 집중한 방식으로 구현을 한 것이다.
CTO님이 보여주신 방식은 각각의 클래스간 결합도가 매우 낮으며, 클래스 이름에 걸맞는 역할만 수행하는 좋은 설계로 구현한 방식이였다.
이러한 코딩을 라이브로 보고있자니 정말,, 한편으로는 대단하면서 한편으로는 답답해 미칠 것 같았다. "왜 나는 이렇게 못하지?" 라는 생각을 했었지만 나도 언젠간 멘티에게 같은 방식으로 꼭 보여줘야겠다.. 라는 생각도 함께 하게되었다.
항상 객체지향 관련된 코딩을 할때는 "상식적인 생각" 을 하는게 중요하다. 위에 언급한대로 판매원이 관람객의 가방을 뒤져 지갑을 열고 티켓을 확인하는게 상식적인가? 누가 생각해도 그렇지 않다. 이렇게 정말 상식적인 생각, 즉 이해가 가능한 코드를 설계하고 구현해 내는게 아주 핵심적인 역량이라는 것을 깨달았으며, 클래스 서로 간에 내부에 대해 더 많이 알면 알수록 그 코드는 변경에 취약해진다는 것을 깨달았다.
Javascript DOM Method
정말.. 정말 진심이다. 본인이 DOM Method 를 많이 알고 있다고 생각하면 그건 정말!! 착각일수도 있다. 생각보다 지원하는 기능이 많았고, JavaScript와 DOM 간의 1:1 관계를 성립시키는데 아무런 문제가 없다. (물론 설계만 잘하면)
여기서 1:1 관계는 Javascript 에서 정의한 Class를 각각 접근할 수 있는 DOM 을 얻고 그 DOM으로 View에 Insert 하는것.
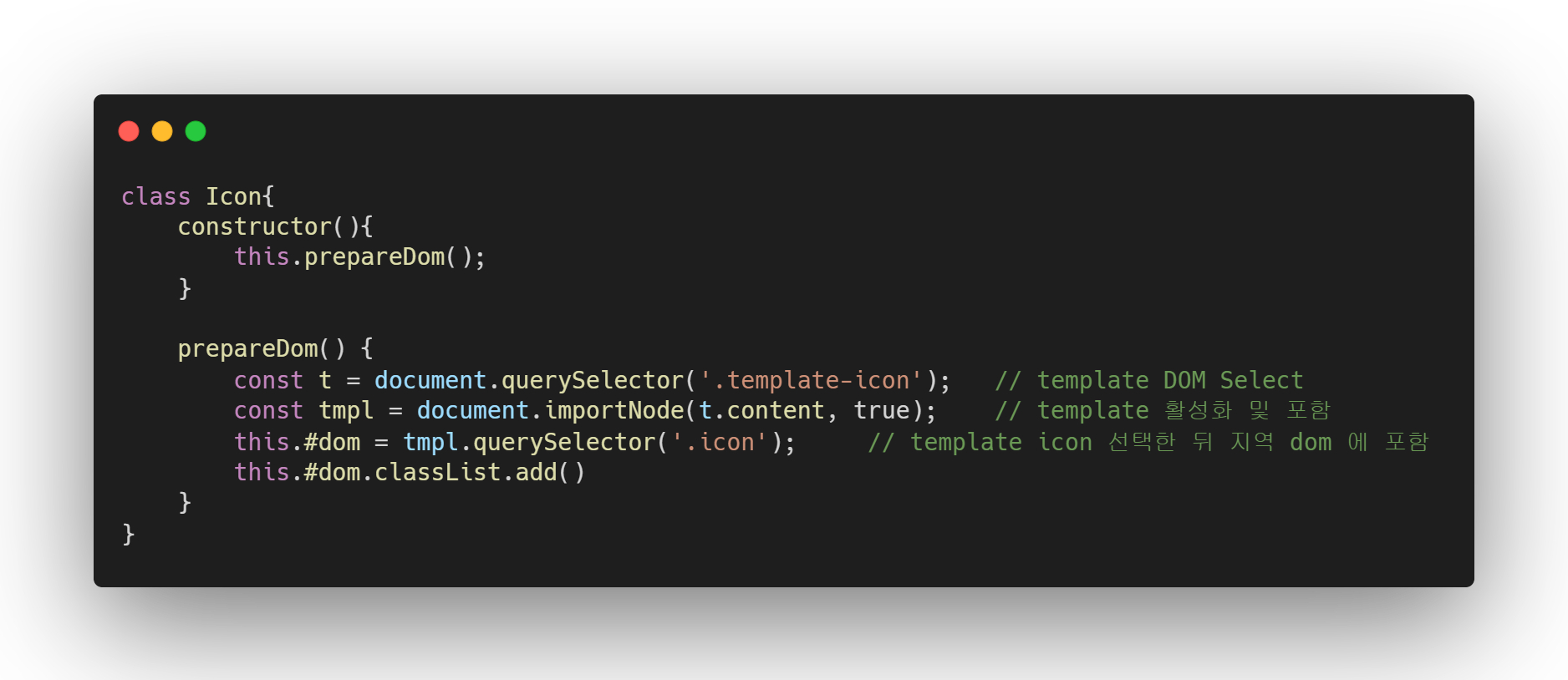
즉, template 같은 개념을 이용하여 Javascript 에서 직접 innerHTML 하는 방식보다는, 미리 template을 정의해놓고 Instance화 시켜서 프로그래밍을 하는 것이 훨씬 좋은 코드라는 것이다.MVC Pattern 과 좀 유사해 보인다.

위 코드를 보면, template을 선택하고, template의 content를 Node에 포함시키는 코드이다.
template 관련해선 여기에 포스팅 해놓았으니 참고하면 좋을 것 같다.
