TIL
1.[TIL 1/17] JavaScript OOP

Today I Learned 를 Velog 에다 작성하는게 좋을 것 같아 여기다가 작성하려고 한다. 오늘은 주말이지만 자바스크립트 OOP에 대해 학습하였고, 사실 개인적인 견해로는 자바스크립트는 객체지향이 불가한 언어라고 생각하고 있었다. 하지만 여러가지 방법으로 수행
2.[TIL 1/18] JavaScript 객체 지향

오늘 배운것 확장성있는 코드에 대한 고민 개발 시간 만큼 요구사항 분석
3.[TIL 1/19] Javascript.. 이 친구 왜이럴까..

자바스크립트는 참 알다가도 모르는 친구이다, 학부시절(아직은 학부,, 유통기한 1달 남음)거의 써본적 없는 언어라는 핑계는 프로 를 희망하기에 하지 않겠다.우선 수많은 문법과 매년 업데이트 되는 기능들,, 물론 기존 기능이 없어지거나 하는일은 잘 없기 때문에 큰 문제라
4.[TIL 1/20] 함수형 프로그래밍

오늘도 꾸준한 Refactoring 에 목말라 있어 동작이 되는 코드를 몇번이고 갈아엎었다. 사실 이 작업을 누군가 알아주거나 하지는 않을 것. 왜냐하면 나 혼자만 하는 프로젝트이기 때문이다.하지만 오늘 아래와 같은 것을 얻었다.함수형 프로그래밍 (개념)리팩토링의 즐거
5.[TIL 1/21] HTML 부터 다시..?

사내에서 제공하는 웹 커리큘럼 진행 중 오늘은 참 생각이 많았던 날이다.아직 배울 것이 많고 부족한 점이 많다는 점을 느꼈다. 사실 HTML에서 <template> 이라는 태그가 존재하는 것도 오늘 조사하며 알게되었다.'Basic Knowledge' 가 중요하다고
6.[TIL 1/22] Javascript OOP, 짝(?)코딩

오늘은 우리회사 CTO 님과 Pair Programming 을 처음으로 해보았다! 물론 거의 배우기만 했지만..내가 작성한 코드의 문제점을 무조건 지적해주시기 보다는 내가 접근하려고 했던 방법을 직접 접근하시면서 이 방법을 적용함으로 인한 문제점을 설명해주셨다. 처음
7.[TIL 1/24] Arrow Function - this Bind

오늘은 날이 지나서 TIL 을 작성하게 되었다.사내 미니 프로젝트를 하다가 바로 뻗어버렸기 때문이다.. 오늘은 프로젝트만 진행하고 따로 학습한건 없었다. 하지만 Arrow Function 의 특징에 대해 간단히 소개하려고 한다.Javascript Arrow Funct
8.[TIL 1/25] Javascript Design

오늘은 그동안 진행했던 Mini Project를 검토받고 이후에 있을 Mid Term Project 주제를 정하는 시간을 가졌다. 사실 오늘 Mid Term Project 기능 구현에 필요한 기능을 정의하고 나름의 스케줄 보드(칸반보드)도 만들어서 계획을 세우려고 했으
9.[TIL 1/26] Custom Event

오늘의 회고 학습 내용 Javascript Custom Event Javascript Memory Menagement Javascript Custom Event 어제 작성한 내용이지만 한번 더 언급하자면, 자식 요소가 부모 요소에 접근할 때 유용한 기능을 그림을 추
10.[TIL 1/27] JS Garbage Collection

오늘의 회고 오늘 학습한 것 JS Garbage Collection
11.[TIL 1/28] JS - bind, call

오늘은 몸이 안좋아서 재택근무를 진행했다. 나는 출근을 해서 살짝 텐션이 있는 상태에서 작업하는것을 선호하기 때문에 재택근무가 가능함에도 꼭 사무실에 가서 코딩을 하곤 했다.그렇게 첫 재택근무 후기는 아래와 같다.출퇴근 시간이 없다. 시간적 여유가 늘어남식비가 들지 않
12.[TIL 1/29] JS - class 메서드에서 preventDefaulte() 안될 때 해결법

오늘의 회고 오늘 학습한 것 class 메서드에서 preventDefaulte() 사용하기 class 메서드에서 preventDefaulte() 사용하기
13.[TIL 2/1] UUID(Universally Unique IDentifier)

사내 커리큘럼 진행 중, UUID라는 개념을 알게 되었다.Element에 id를 부여해야 할 일이 생겼는데, id는 기본적으로 유일성이 보장되어야 할때 사용할 수 있는것이 바로 UUID이다.오전과 오후 내내 코딩만 했는데, 자바스크립트는 참 쉬운것 같지만 쉽지않은, 고
14.[TIL 2/2] OSI 7 Layer를 다시..!

사내 커리큘럼(요즘 참 많이 등장하는것 같다..!)의 약 40% 정도가 진행된 것 같다. 이미 알고있던 주제에 대해 배우는 것이였지만, 깊이 측면에서 큰 차이가 났던 것 같다. 지금부터 진행될 파트에서는 Network, Node.js, Server Programming
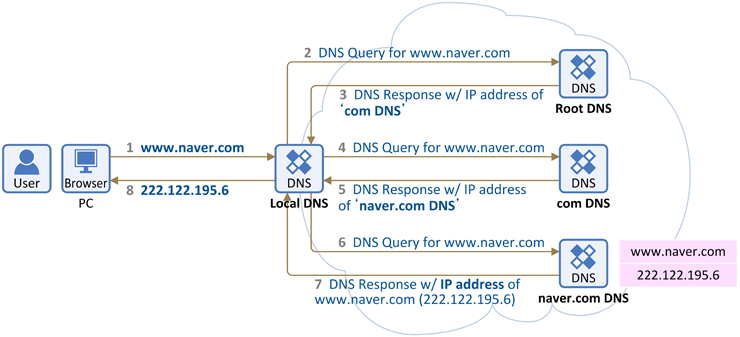
15.[TIL 2/3] DNS 동작 과정

오늘의 회고 오늘은 재택근무를 했습니다. 집에서 집중이 잘 되지 않는 것 같아 근처 카페에서 커리큘럼을 진행했는데 아무리 생각해도 저는 모르는게 많은 것 같네요 ㅎㅎ.. 사실 DNS라고하면 '아 www.naver.com을 치면 다른 아이피로 변환되어 요청되는구나..'
16.[TIL 2/4] Wireshark를 이용한 간단 패킷 분석

오늘은 WireShark 라는 Tool을 이용하여 패킷을 분석해보는 과정을 가졌습니다.해킹 툴로 많이 이용 된다지만,, 저 같은 주니어에게는 그저 네트워크 프로그래밍 공부 중 하나일 뿐이죠.. ㅎㅎ..요즘에는 재택근무를 주로 하는데, 답답합니다.. 정말 답답합니다...
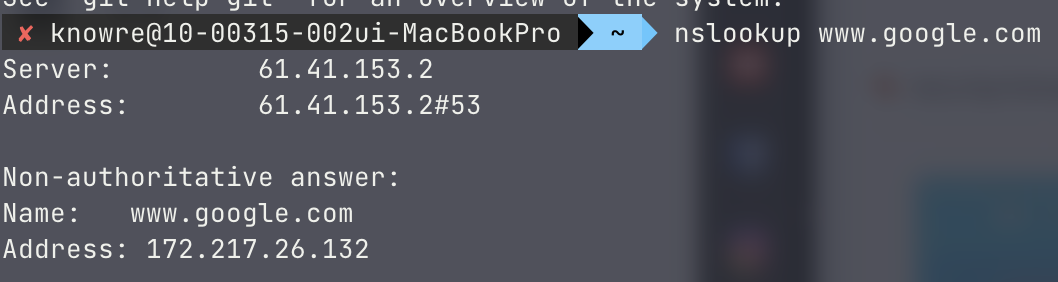
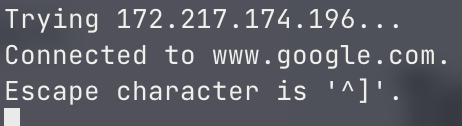
17.[TIL 2/5] 텔넷(Telnet)명령을 통해 HTTP 요청하기

Telnet 명령을 통해 HTTP 요청하기traceroute 명령을 통해 www.google.com 경로 탐색Node.JS는 무엇인가?Mac 터미널에서 아래와 같은 명령어를 치면 다음과 같은 출력이 나옵니다.telnet www.google.com 80telent으로 w
18.[TIL 2/7] 네트워크.. 네트워크..

오늘의 회고 이제부터 TIL 게시글은 제가 그날 포스팅한 글의 링크를 첨부하도록 하겠습니다. 태그 매니징이 너무 비효율적인 감이 있어서... 오늘은 라우팅 프로토콜의 동작과 Traceroute의 작동 원리 등을 학습하였습니다. 주말에도 학습을 하여 억울한 감은.. 전혀
19.[TIL 2/8] Node를 다시 살펴 봅시다

오늘은 오랜만에 회사에 출근했습니다.아침부터 키보드 수리보내고,, 핸드폰 서비스센터 다녀오고,, 정신이 없었지만 그래도 역시 사무실이 집중이 잘되는 것은 어쩔수가 없네요..!오늘은 주로 Node.JS 에 대해서 학습했습니다. 동작 구조, 특징, 그 외 사용법 등에 대해
20.[TIL 2/9] ES6 Module, CommonJS

오늘은 Node.js 에서 사용되는 ES6 Module과 CommonJS 모듈에 대해 학습했습니다.CommonJS 모듈은 우리가 흔히 알고있는 require() 메서드가 포함되어 있는 모듈이고, ES6 Module은 import 가 포함되어있는 모듈입니다.지금은 req
21.[TIL 2/10] Node.js HTTP Method, Postman

오늘은 HTTP Method 를 학습하며 동시에 HTTP 요청을 보낼 수 있는 Postman Tool 사용법을 학습했습니다. Postman 에서 지원하는 POST 요청 방법에 대해 조사하였고, HTTP 요청에 사용되는 GET , POST , PUT 등 여러가지 메소드를
22.[TIL 2/15] require cache, Post Body

오늘도 여전히 재택근무로 진행하였고 CTO 님께서 결과물에 대해 피드백을 해주셨습니다.require 함수가 생각보다 복잡하게 구성되어 있었고, CRUD 에 대응하는 HTTP METHOD 의 동작 구조에 대해서도 조금 더 깊게 배울 수 있었습니다.require cache
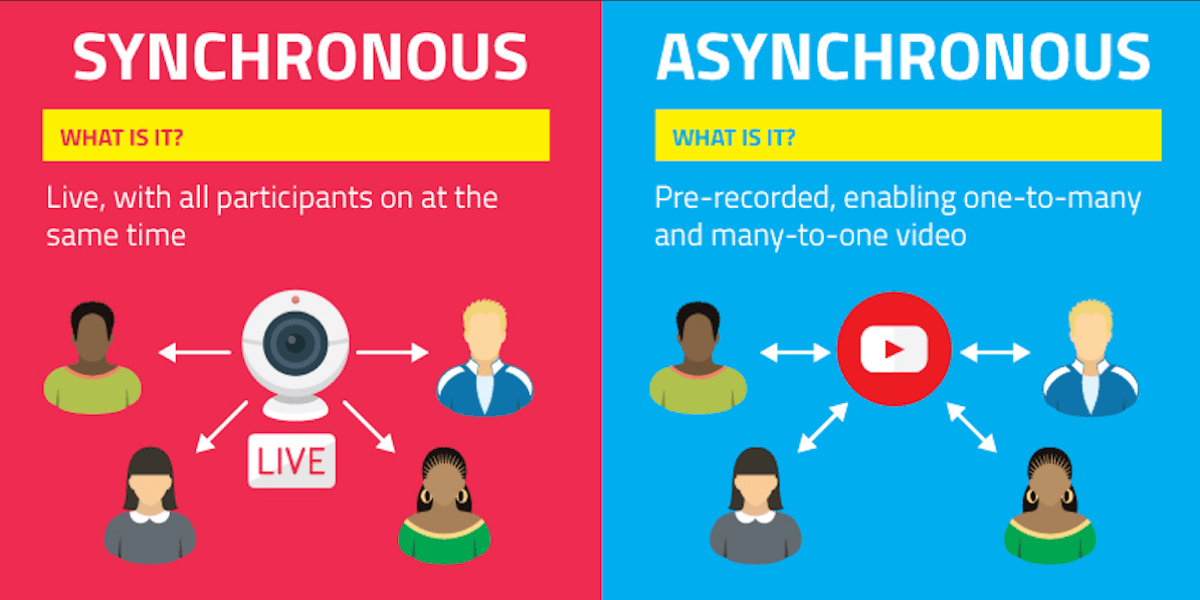
23.[TIL 2/18] 비동기 프로그래밍

오늘은 비동기 프로그래밍에 대해 학습하였습니다.비동기 프로그래밍은 현재 아주 중요한 프로그래밍 기법 중 하나인데, 기존에 알고 있던것을 제외하더라도 추가적으로 학습해야 할 부분이 생겨 리마인드한다는 마음으로 다시 학습해봤습니다.자바스크립트의 동작 과정 및 async,
24.[TIL 2/28] XMLHttpRequest 반환 값 사용하기(Callback)

오랜만에 TIL을 작성하는 것 같습니다.최근에는 학습보단 프로젝트 위주로 진행하는 바람에 딱히 포스팅할 주제가 생각이 나지 않았던것 같아요..! 물론 프로젝트를 진행하면서 학습하는 부분도 많았지만, 마음이 급했는지 당장 게시글로 옮길 엄두가 안나서 최근 오랫동안 게시글
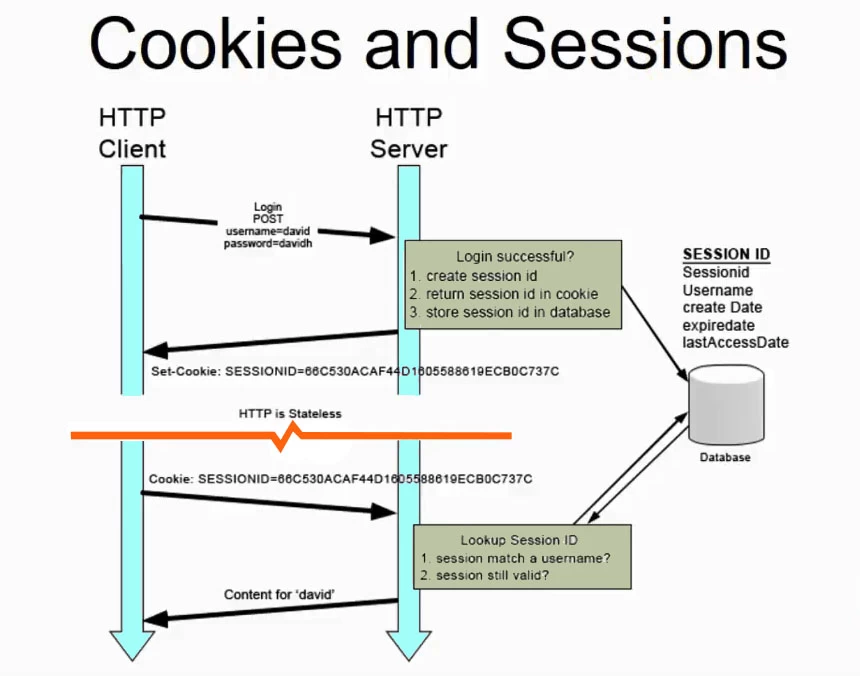
25.[TIL 3/2] 쿠키와 세션 그리고 차이점

오늘은 객체지향 설계 및 쿠키와 세션에 대해서 학습하였습니다. 객체지향 설계는 코딩위주로 진행하여 따로 게시글로 준비할 레퍼런스를 준비하지 못했네요..! 오늘은 쿠키와 세션의 정의, 그리고 동작과정 및 차이점을 기술하도록 하겠습니다.객체지향 설계쿠키와 세션 그리고 차이
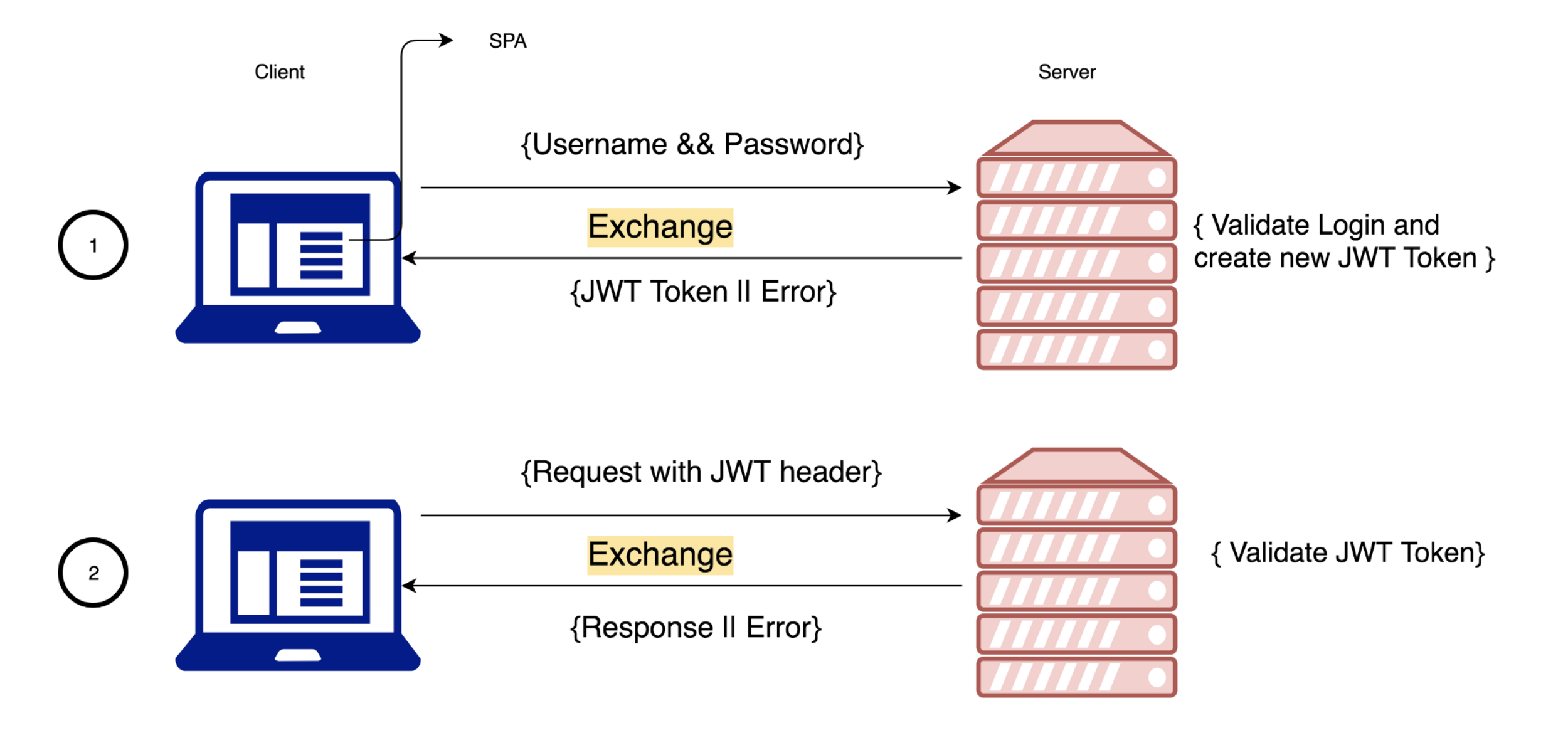
26.[TIL 3/16] 쿠키 옵션 및 JWT

요즘에는 사내 커리큘럼의 프로젝트를 진행하느라 정신이 없어서 TIL을 자주 못쓰는것 같습니다.당장 배우는 것도 많지만 워낙 빡빡하게 진행하다 보니 배운것을 기록하는 습관이 무너지는 것 같기도 해서 살짝 아쉽지만 멘탈을 잡고 성장의 욕심을 더 내야할것 같아요.. 😅오늘
27.[TIL 3/17] 페이스에 대한 생각

\[Database] 길이를 알 수 없는 배열 저장하기(Click)\[Database] 정규화가 필요한 이유, 정규화(Click)\[Database] MySQL Storage Engine(Click) '페이스를 유지한다' 는 무엇일까. 컴퓨터를 처음 시작할 때와 정말
28.[TIL 3/18] ORM..

\[Database] 테이블 인덱스(Click)Database Index Algorithm 에 대해 조사하고 공부해 보았다, B+Tree는 생각보다 복잡했지만 계속 들여다보니 이해가 가는 수준이였다. 인덱스에 대해선 위 글에 포스팅 했다.지금은Node.js 의 DB O
29.야구선수에서 개발자가 되기까지

야구.. 오래했었죠.. 지금은 컴돌이가 되었지만.