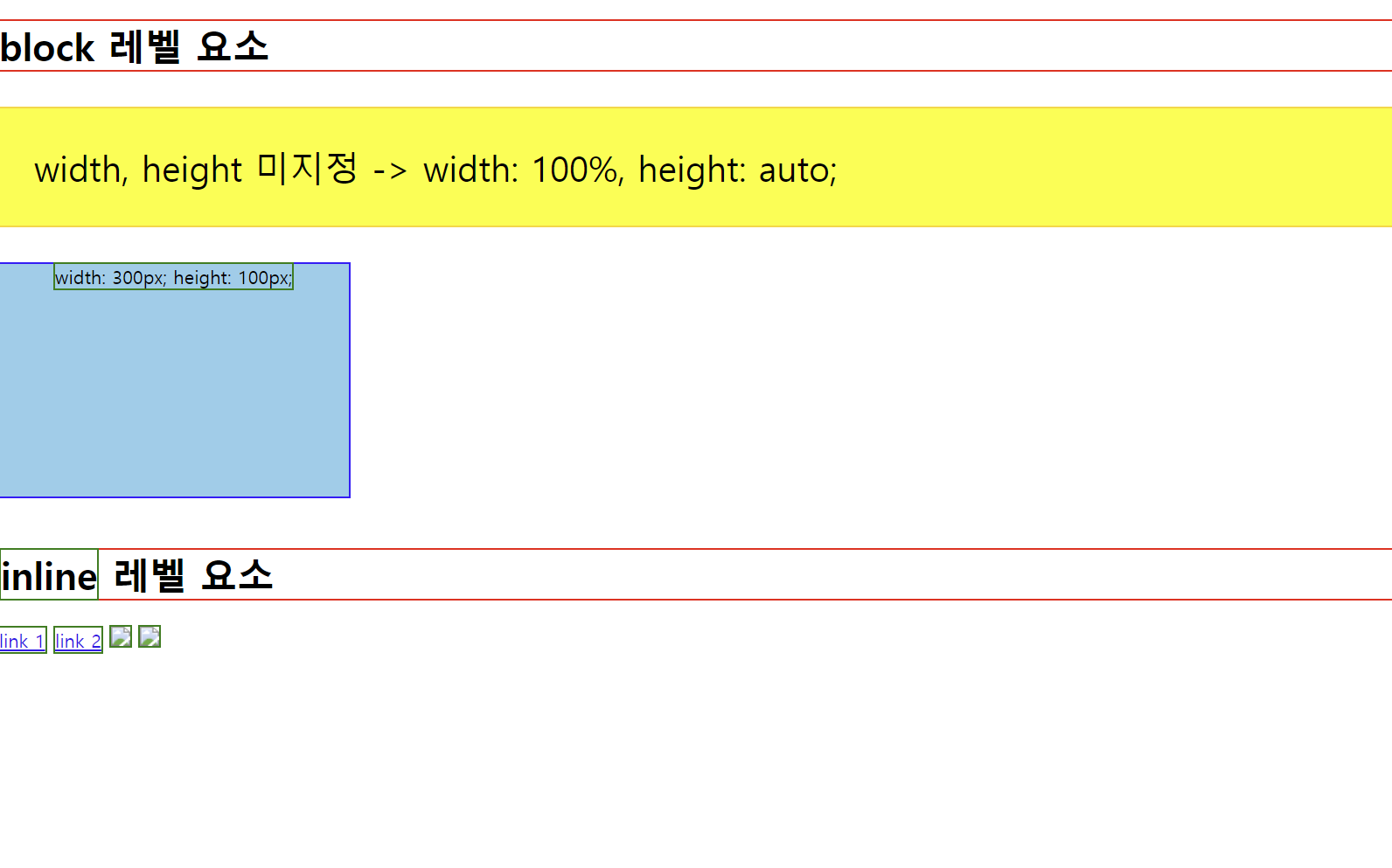
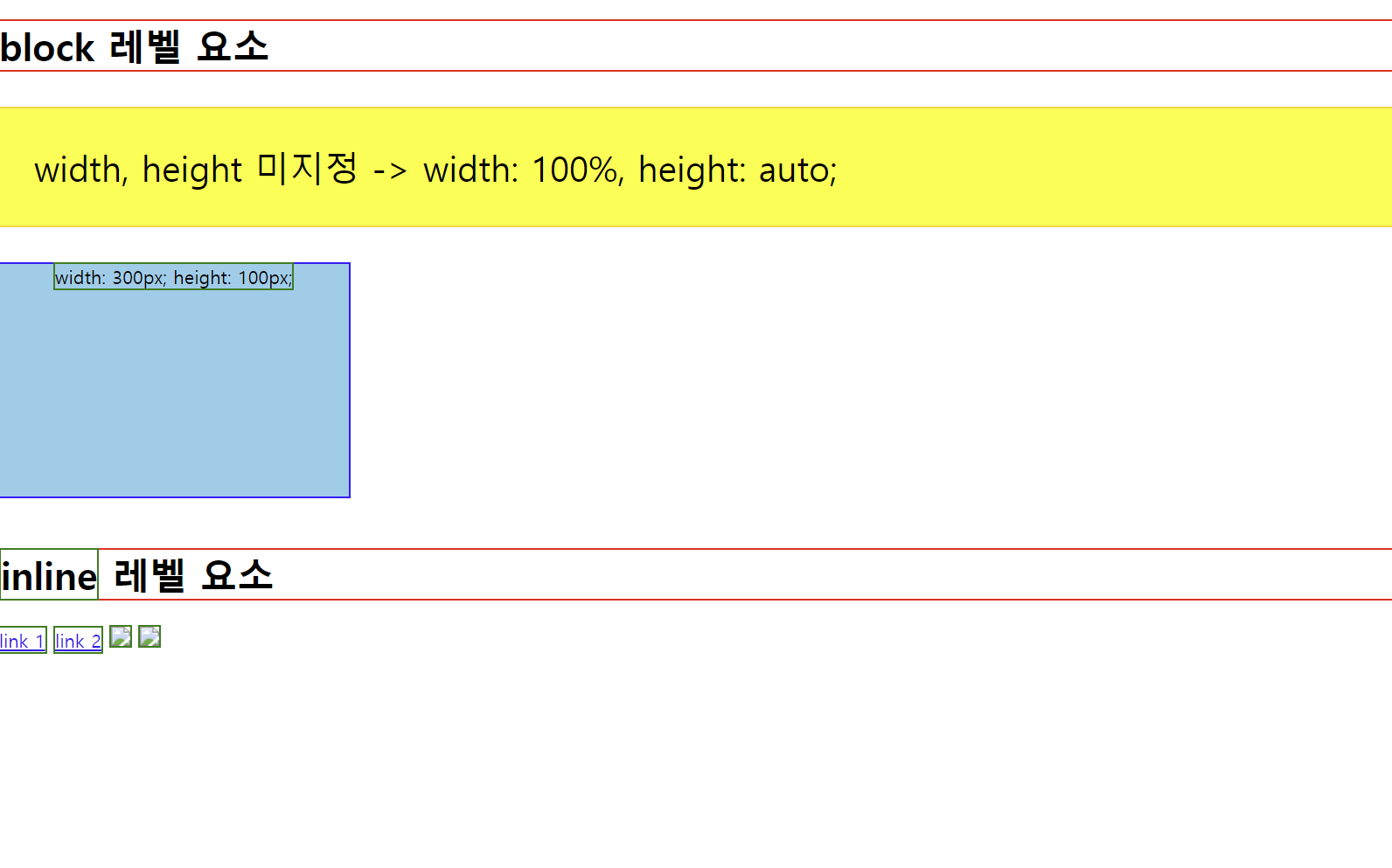
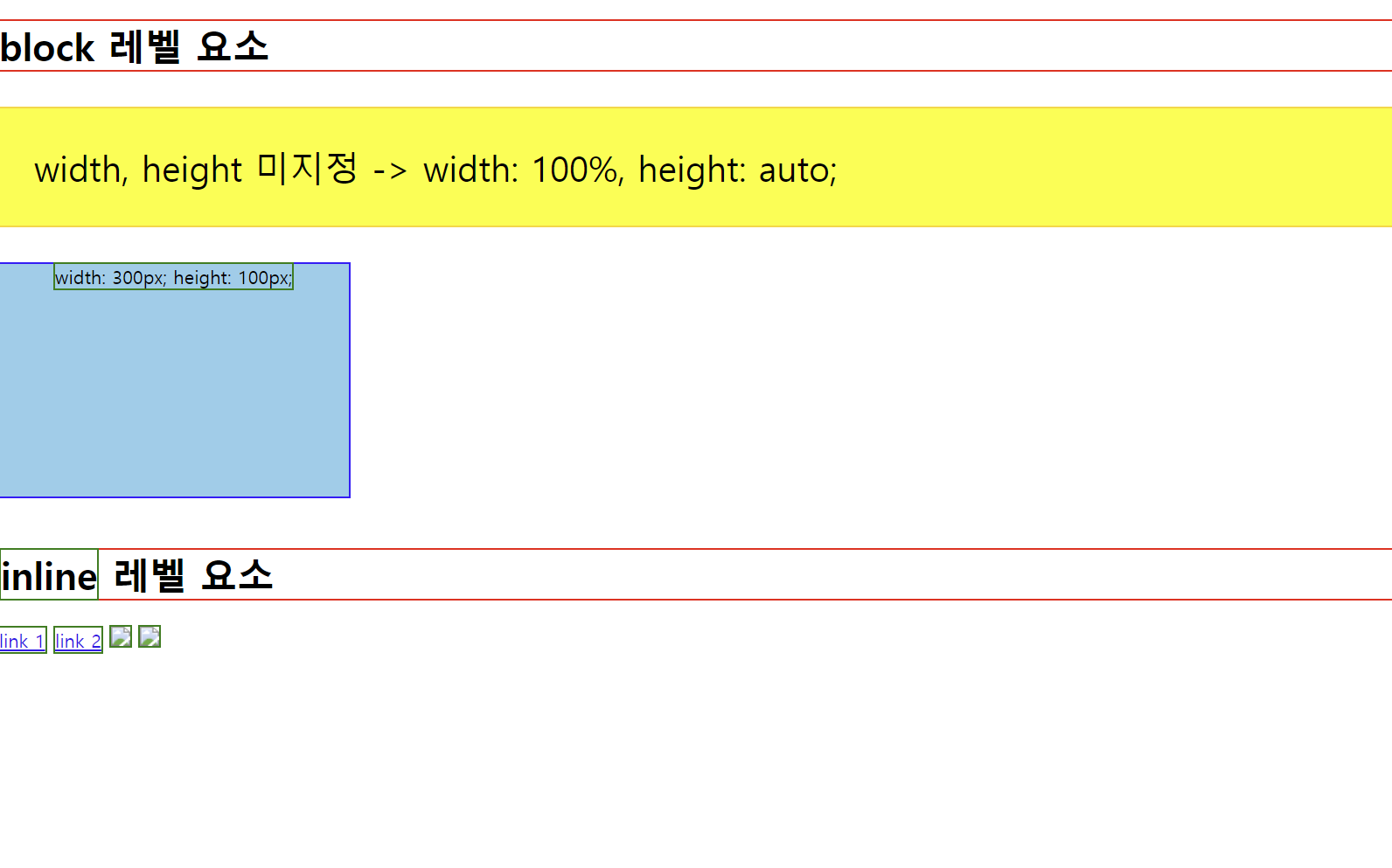
block 레벨 요소
- 항상 새로운 라인에서 시작합니다
- width, height, margin 속성 지정이 가능합니다
- block 레벨 요소 안에 다른 block 레벨 요소나 inline 요소를 포함할 수 있습니다
inline 레벨 요소
- 같은 줄에 다른 요소와 나란히 배치됩니다
- content 의 너비만큼 가로폭을 차지합니다
- 블록 레벨 요소는 포함할 수 없고, 다른 inline 요소만 포함할 수 있습니다
h1 {
border: 2px solid red;
}
p {
border: 2px solid gold;
background-color: yellow;
padding: 30px;
font-size: 30px;
}
.content {
border: 2px solid blue;
width: 300px;
height: 200px;
background-color: skyblue;
text-align: center;
}
a, img, span {
border: 2px solid green;
}