CSS border-radius

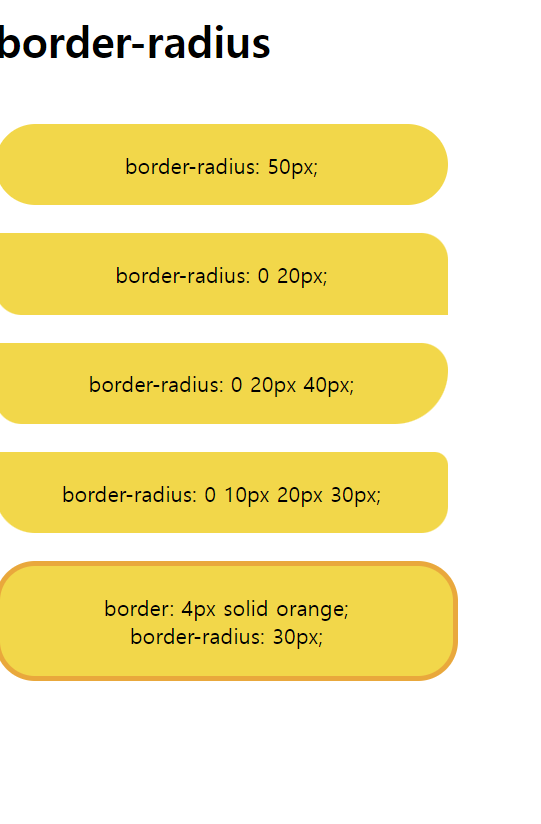
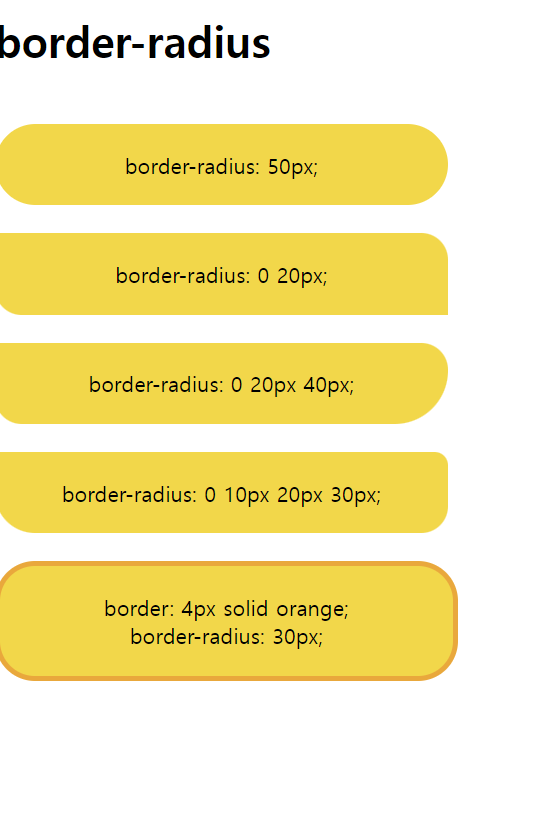
border-radius
- border-radius 속성을 사용하면 박스의 네 모서리 부분을 둥글게 만들 수 있습니다

div {
width: 300px;
padding: 20px;
background-color: gold;
text-align: center;
}
.round-1 { border-radius: 50px; }
.round-2 { border-radius: 0 20px; }
.round-3 { border-radius: 0 20px 40px; }
.round-4 { border-radius: 0 10px 20px 30px; }
.round-5 {
border: 4px solid orange;
border-radius: 30px;
}