
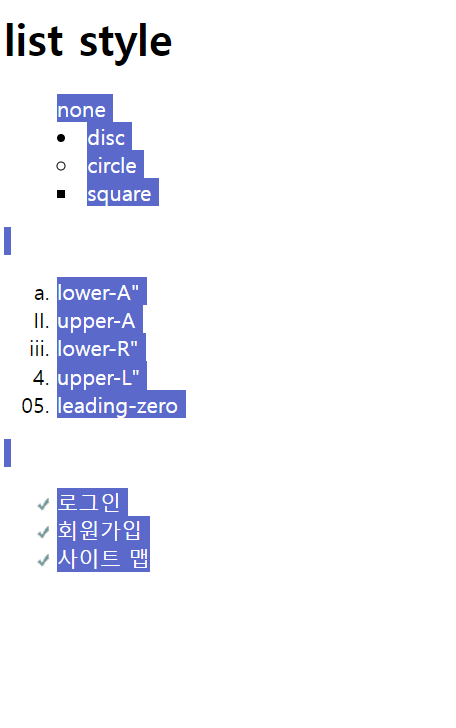
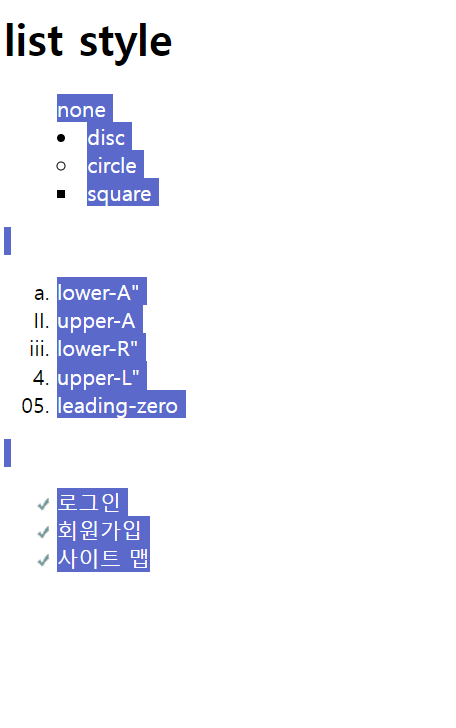
# list-style-type
- 목록 앞에 붙는 마커( 도형, 문자)를 지정합니다.
# list-style-position
- 목록의 마커 위치를 지정합니다.
# list-style-image
- 목록의 마커 이미지를 지정합니다.
.inside { list-style-position: inside; }
.none { list-style-type: none; }
.disc { list-style-type: disc; }
.circle{ list-style-type: circle; }
.square { list-style-type: square; }
.outside { list-style-position: outside; }
.lower-A { list-style-type: lower-alpha; }
.upper-A { list-style-type: upper-roman; }
.lower-R { list-style-type: lower-roman; }
.upper_L { list-style-type: upper-latin; }
.leading-zero { list-style-type: decimal-leading-zero; }
.marker { list-style-image: url('../07_list/image/list_image/marker.gif'); }