
# box-shadow
- box-shadow : offset-x | offset-y | blur-radius | spread-radius | shadow-color | inset
> offset-x : 그림자의 수평거리(필수)
offset-y : 그림자의 수직거리(필수)
blur-radius : 그림자의 흐림 정도
spread-radius : 그림자의 크기 확장
shadow-color : 그림자의 색상
inset : 그림자를 요소의 안쪽에 만듭니다
div {
width: 300px;
height: 100px;
margin: 20px;
padding: 10px;
background-color: coral;
}
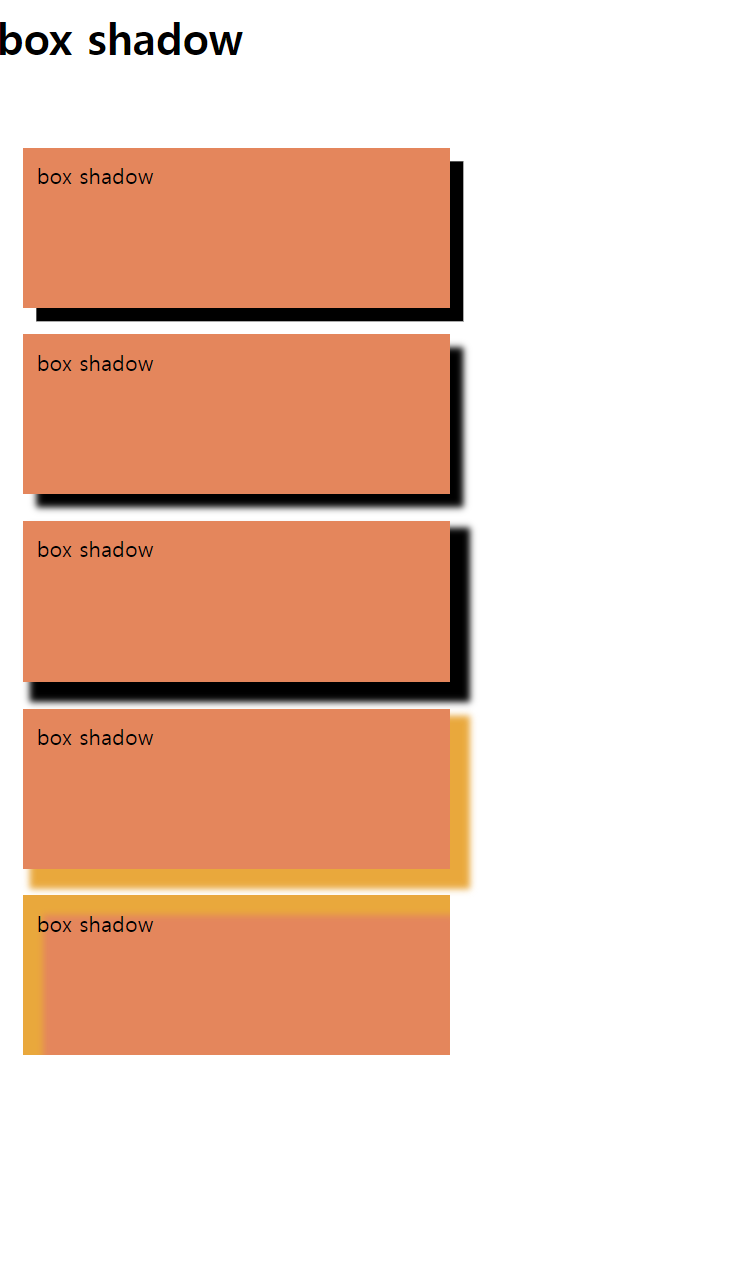
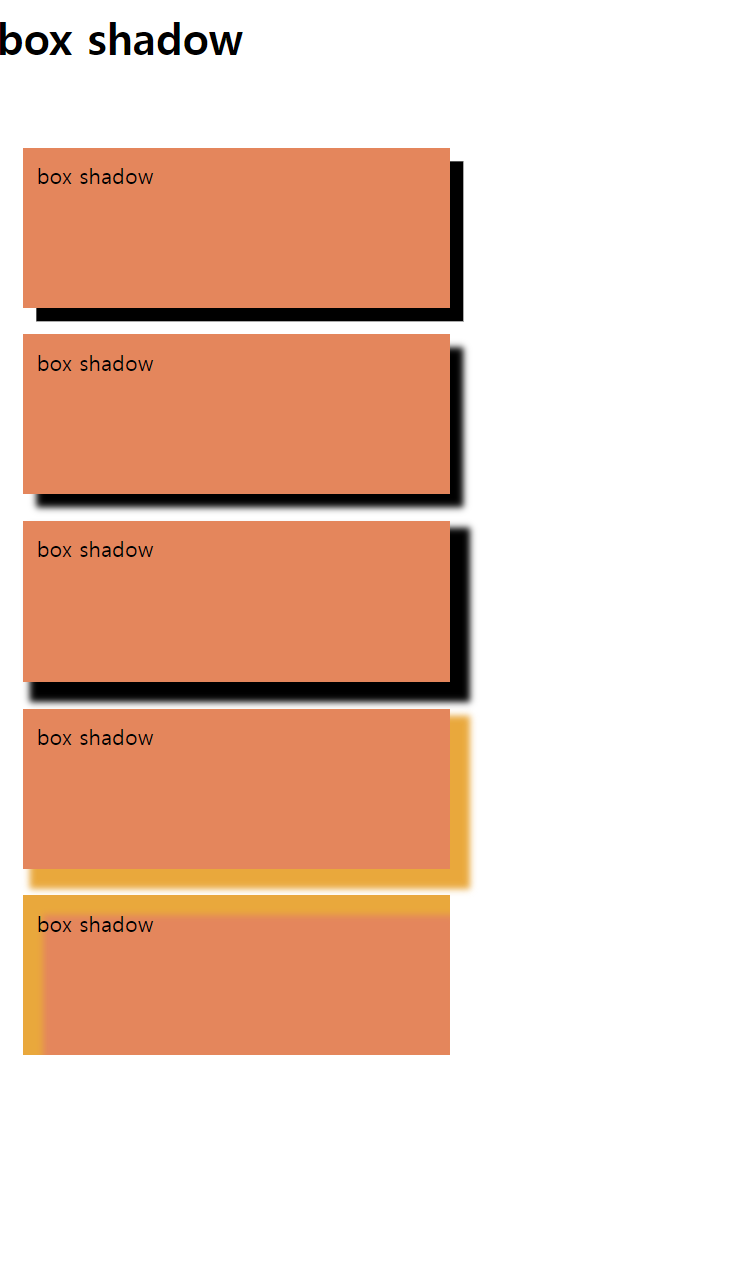
.box-1 { box-shadow: 10px 10px; }
.box-2 { box-shadow: 10px 10px 5px; }
.box-3 { box-shadow: 10px 10px 5px 5px; }
.box-4 { box-shadow: 10px 10px 5px 5px orange; }
.box-5 { box-shadow: 10px 10px 5px 5px orange inset; }