CSS margin_padding
margin, padding 속성
- margin, padding 속성은 content 의 4개 방향( top, right, bottom, left ) 에 대해서 지정이 가능합니다
div {
width: 300px;
height: 200px;
border: 1px solid red;
}.box-1 {
/*
margin-top: 20px;
margin-right: 50px;
margin-bottom: 30px;
margin-left: 20px;
*/
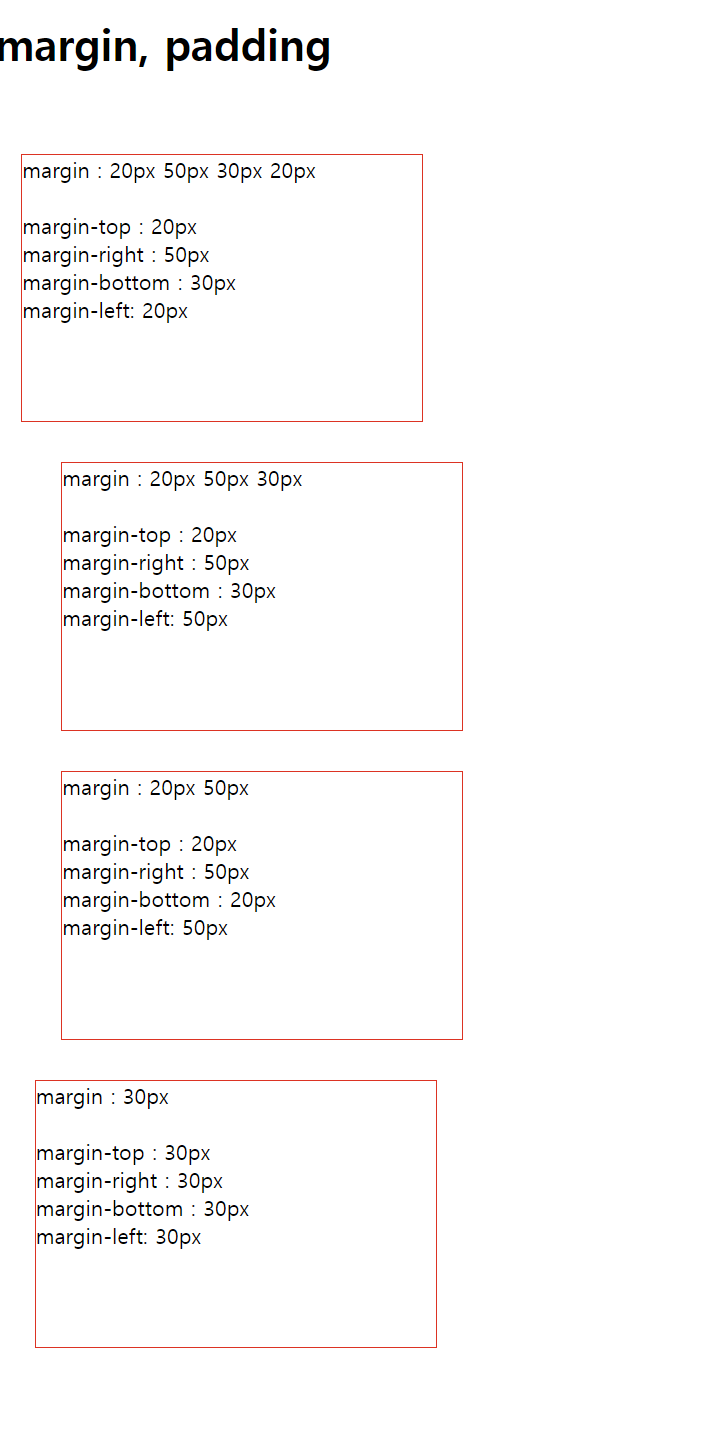
margin: 20px 50px 30px 20px;
}.box-2 { margin: 20px 50px 30px; } /* 위, 오른쪽-왼쪽, 아래 */
.box-3 { margin: 20px 50px; } /* 위-아래, 오른쪽-왼쪽 */
.box-4 { margin: 30px; } /* 네방향 모두 동일하게 설정 */