CSS border
border - width, style, color 속성을 사용해서 box 테두리 모양을 지정할 수 있습니다
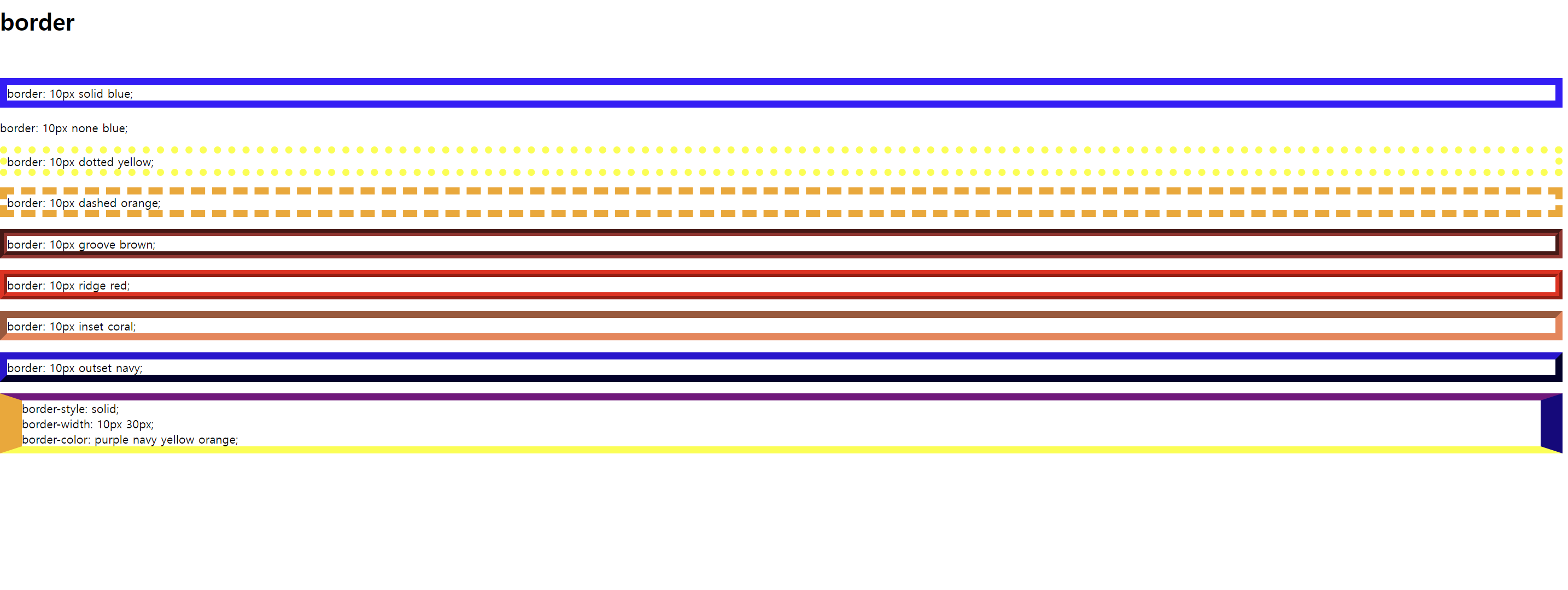
.solid { border: 10px solid blue; }
.hidden { border: 10px none blue;}
.dotted { border: 10px dotted yellow; }
.dashed { border: 10px dashed orange; }
.groove { border: 10px groove brown; }
.ridge { border: 10px ridge red; }
.inset { border: 10px inset coral; }
.outset { border: 10px outset navy; }
.line {
border-style: solid;
border-width: 10px 30px;
border-color: purple navy yellow orange;
}