CSS position relative

# position
- 박스의 위치를 지정할 때 사용합니다
- static : 기본. 문서의 일반적인 흐름에 따라 배치됩니다
top, right, bottom, left 속성이 적용되지 않습니다
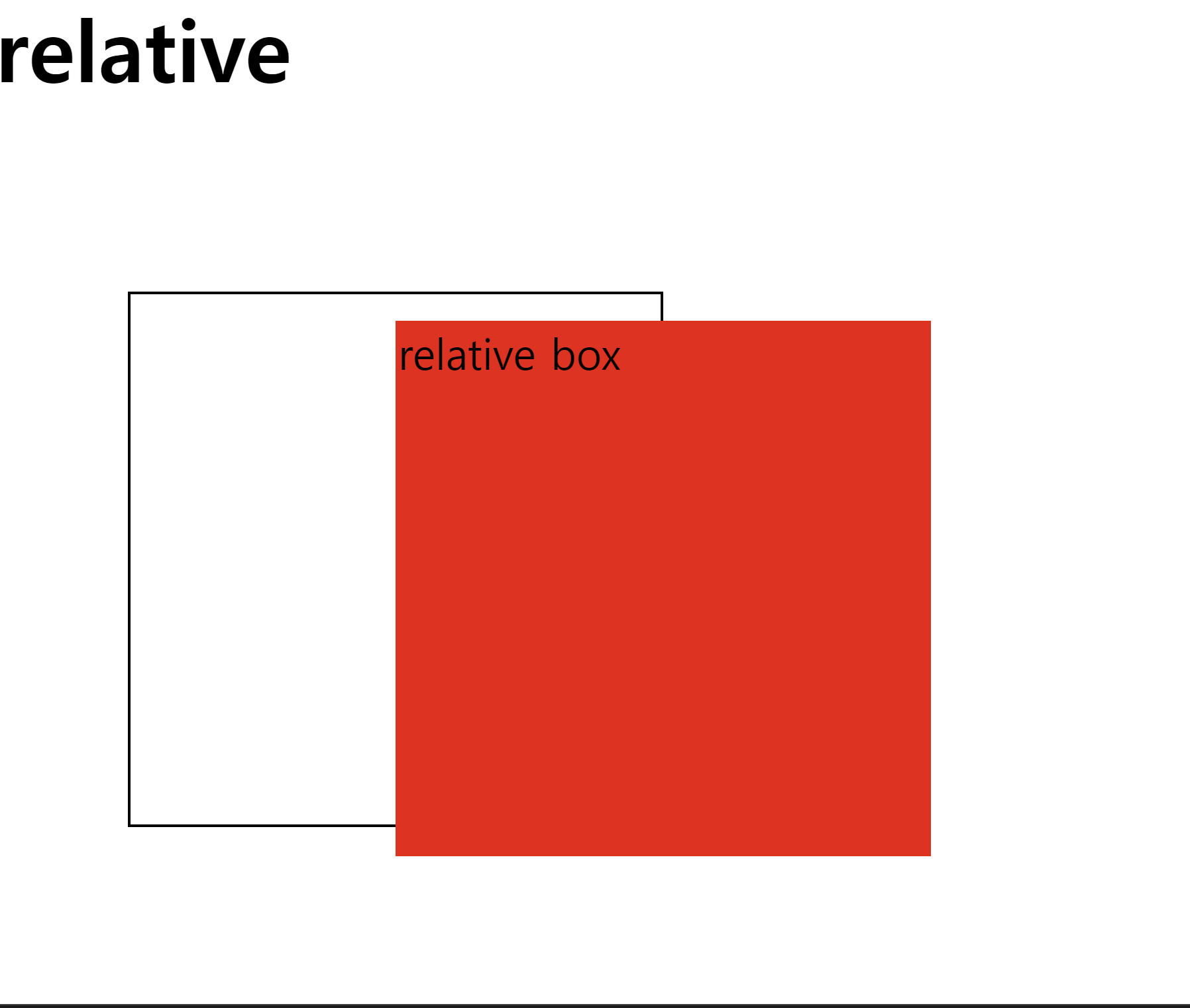
relative : 일반적인 위치에서 상대적으로 배치됩니다
top, right, bottom, left 속성으로 위치 조정이 가능합니다
absolute 로 지정된 요소의 부모 요소가 될 수 있습니다
absolute : 가장 가까운 위치가 지정된 조상 요소를 기준으로 배치됩니다
fixed : 뷰포트(브라우저 창)을 기준으로 고정 위치에 배치합니다
* {
margin: 0;
padding: 0;}
.parent {
border: 1px solid black;
width: 200px;
height: 200px;
margin: 50px;
}
.r-box {
border: 1px solid red;
width: 200px;
height: 200px;
position: relative;
top: 10px;
left: 100px;
background-color: red;
}