CSS position absolute

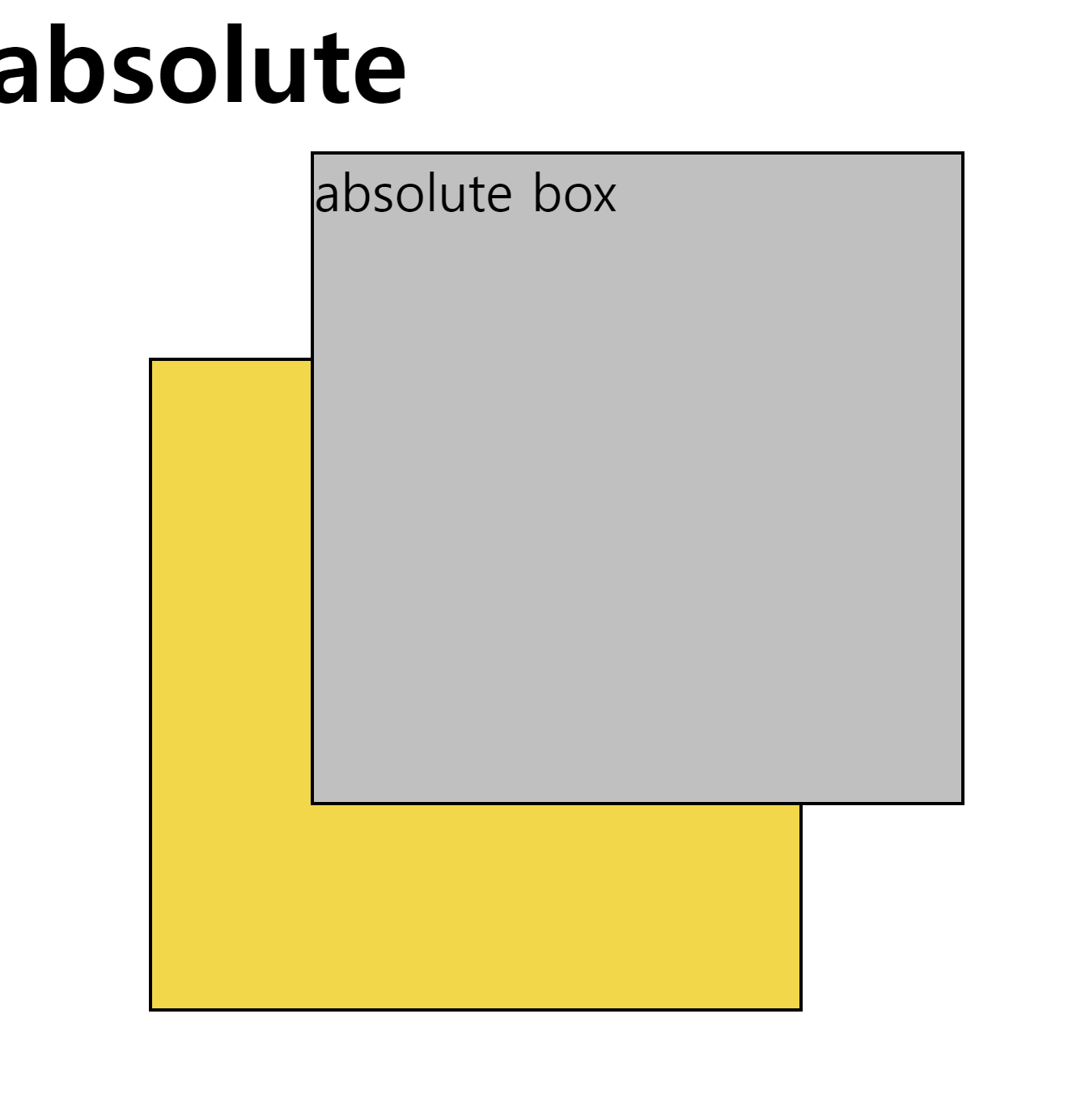
absolute 속성은 부모에게 static 이외의 position 속성이 지정되어 있을 경우에만 부모를 기준으로 위치합니다
* {
margin: 0;
padding: 0;
}
div {
border: 1px solid black;
width: 200px;
height: 200px;
}
.parent {
margin: 50px;
background-color: gold;
}
.r-box {
position: relative;
top: 20px;
left: 50px;
background-color: red;
}
.a-box {
position: absolute;
top: 50px;
left: 100px;
background-color: silver;
}