
# border-collapse
- 테두리 사이의 간격을 없애고, 한줄로 만듭니다
# test-align
- 테이블 셀의 내용을 가로 정렬합니다
> left, center, right
# vertical-align
- 테이블 셀의 내용을 세로 정렬합니다
> top, bottom
# 테두리와 내용 사이의 간격은 padding 속성을 사용해서 조절합니다.
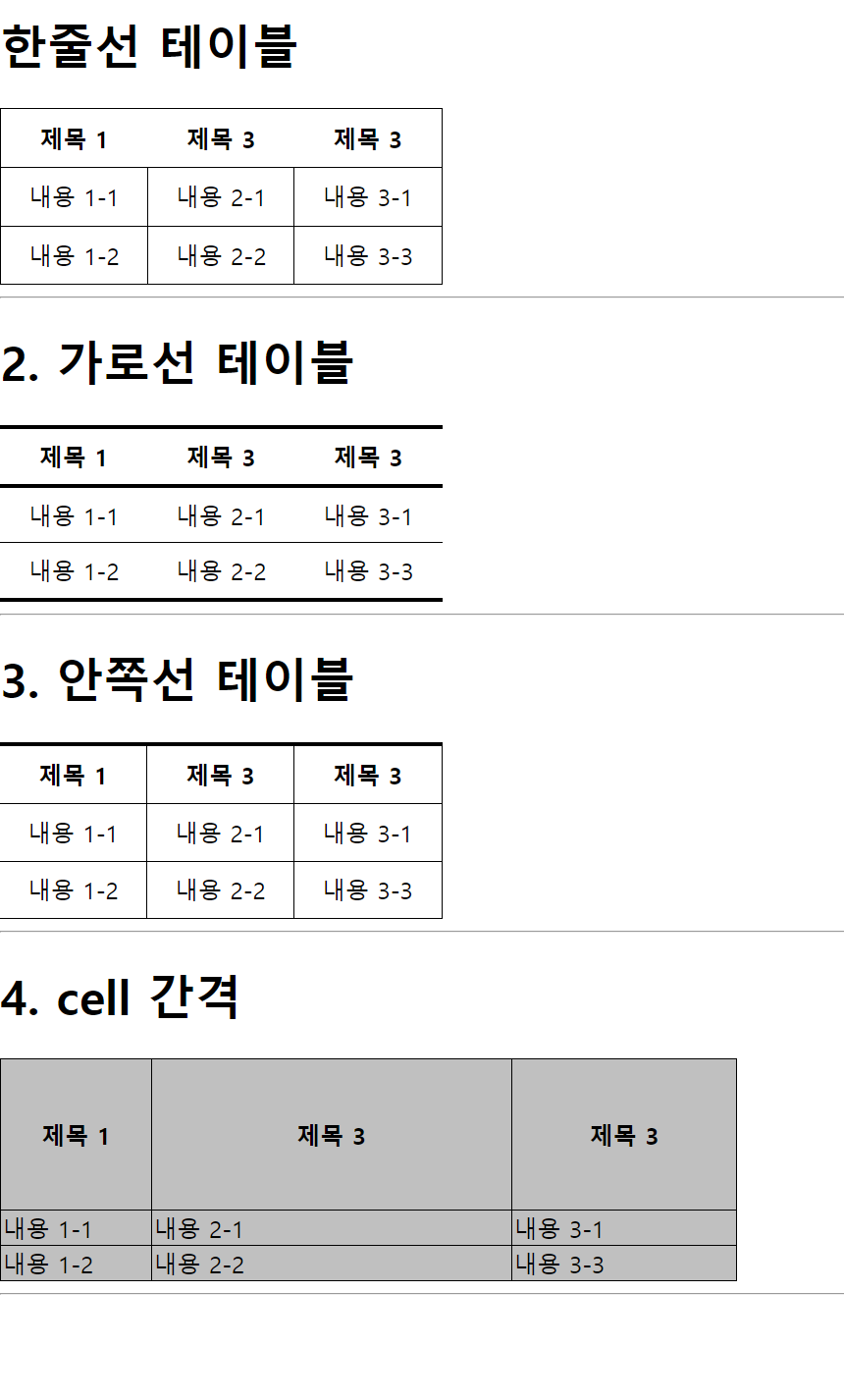
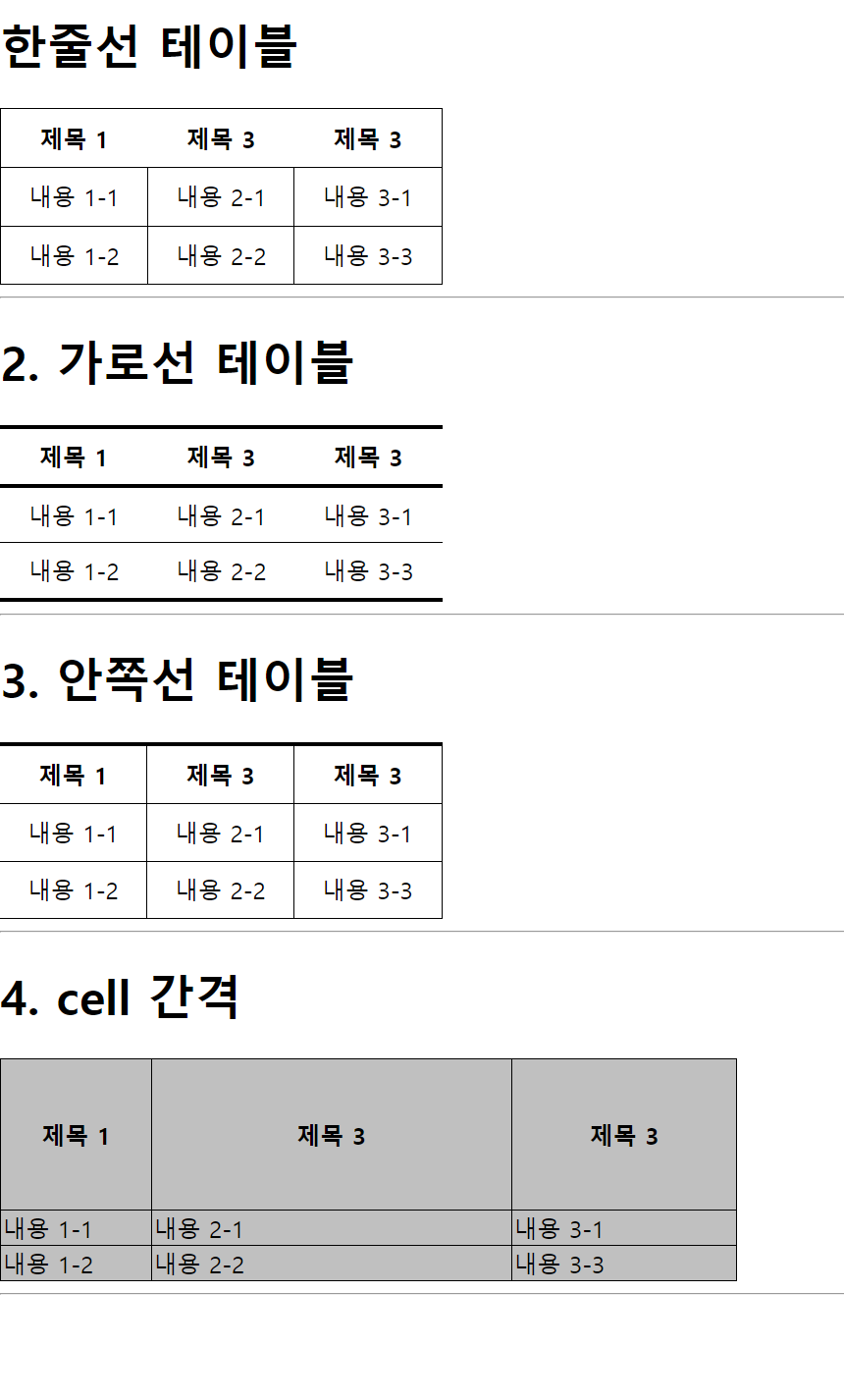
/* 한줄선 테이블*/
.single, .singke th, .single td {
border: 1px solid black;
border-collapse: collapse;
}
.single {
width: 300px;
height: 120px;
}
.single td {
text-align: center;
}
/* 가로선 테이블*/
.h-line {
width: 300px;
height: 120px;
border-collapse: collapse;
}
.h-line th {
border-top: 3px solid black;
border-bottom: 3px solid black;
}
.h-line td {
border-bottom: 1px solid black;
text-align: center;
}
.h-line tr:last-child {
border-bottom: 3px solid black;
}
/* 안쪽선 테이블*/
.in-line {
width: 300px;
height: 120px;
border-top: 3px solid black;
border-collapse: collapse;
}
.in-line th, .in-line td{
border-left: 1px solid black;
border-right: 1px solid black;
border-bottom: 1px solid black;
text-align: center;
}
.in-line th:first-child, .in-line td:first-child, .in-line th:last-child .in-line td:last-child {/*왼쪽 테두리 세로선 제거*/
border-left:none;
}
/* cell 간격*/
.cell {
width: 500px;
height: 120px;
border: 1px solid black;
border-collapse: collapse;
background-color: silver;
}
.cell th, .cell td {
border: 1px solid black;
}
.cell th:first-child {
width: 100px;
height: 100px;
}
.cell th:last-child {
width: 150px;
}