CSS position overflow

# overflow
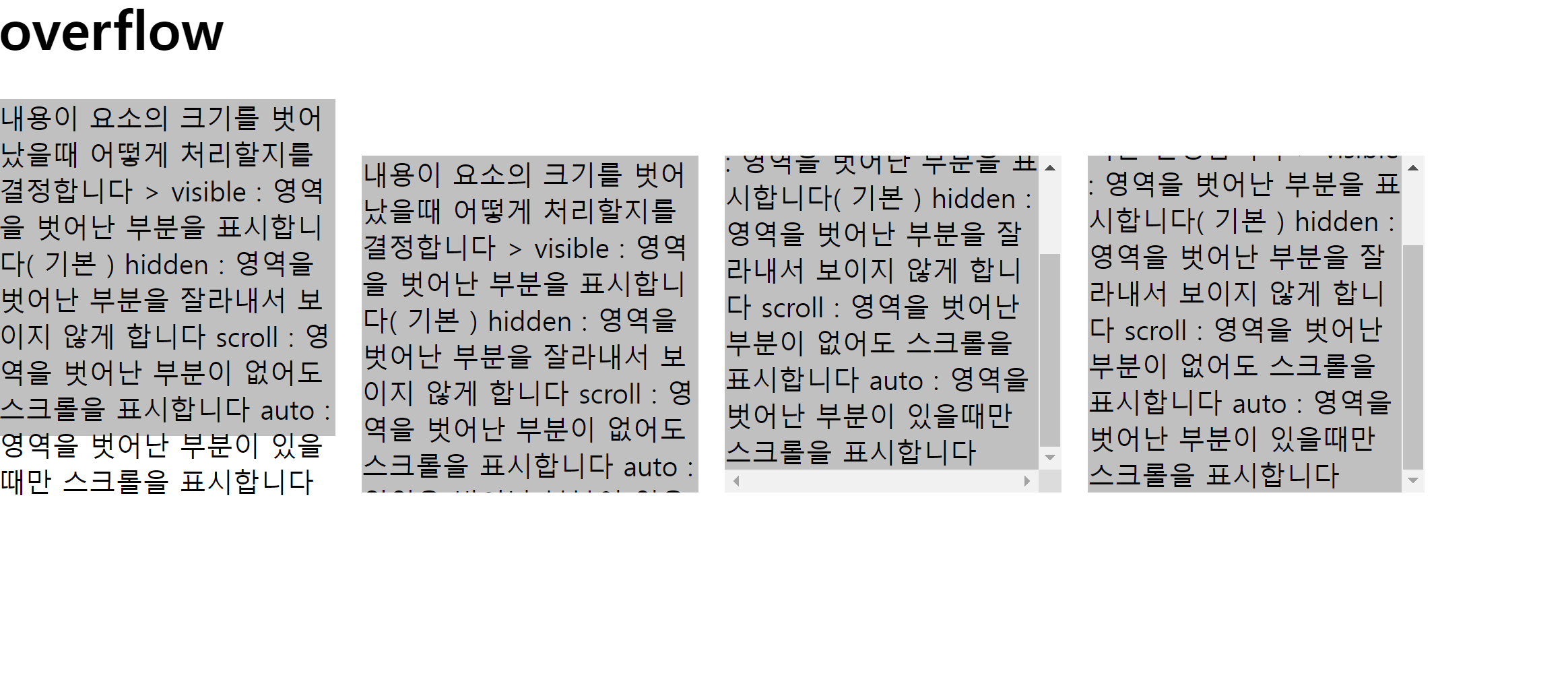
- 내용이 요소의 크기를 벗어났을때 어떻게 처리할지를 결정합니다
> visible : 영역을 벗어난 부분을 표시합니다( 기본 )
hidden : 영역을 벗어난 부분을 잘라내서 보이지 않게 합니다
scroll : 영역을 벗어난 부분이 없어도 스크롤을 표시합니다
auto : 영역을 벗어난 부분이 있을때만 스크롤을 표시합니다
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
display: inline-block;
margin-right: 10px;
background-color: silver;
}
.visible { overflow: visible; }
.hidden { overflow: hidden; }
.scroll { overflow: scroll; }
.auto { overflow: auto; }