
# text-shadow
- 글자에 그림자 효과를 지정합니다
- text-shadow : offset-x | offset-y | blur-radius | shadow-color
> offset-x : 그림자의 수평거리(필수)
offset-y : 그림자의 수직거리(필수)
blur-radius : 그림자의 흐림 정도
shadow-color : 그림자의 색상
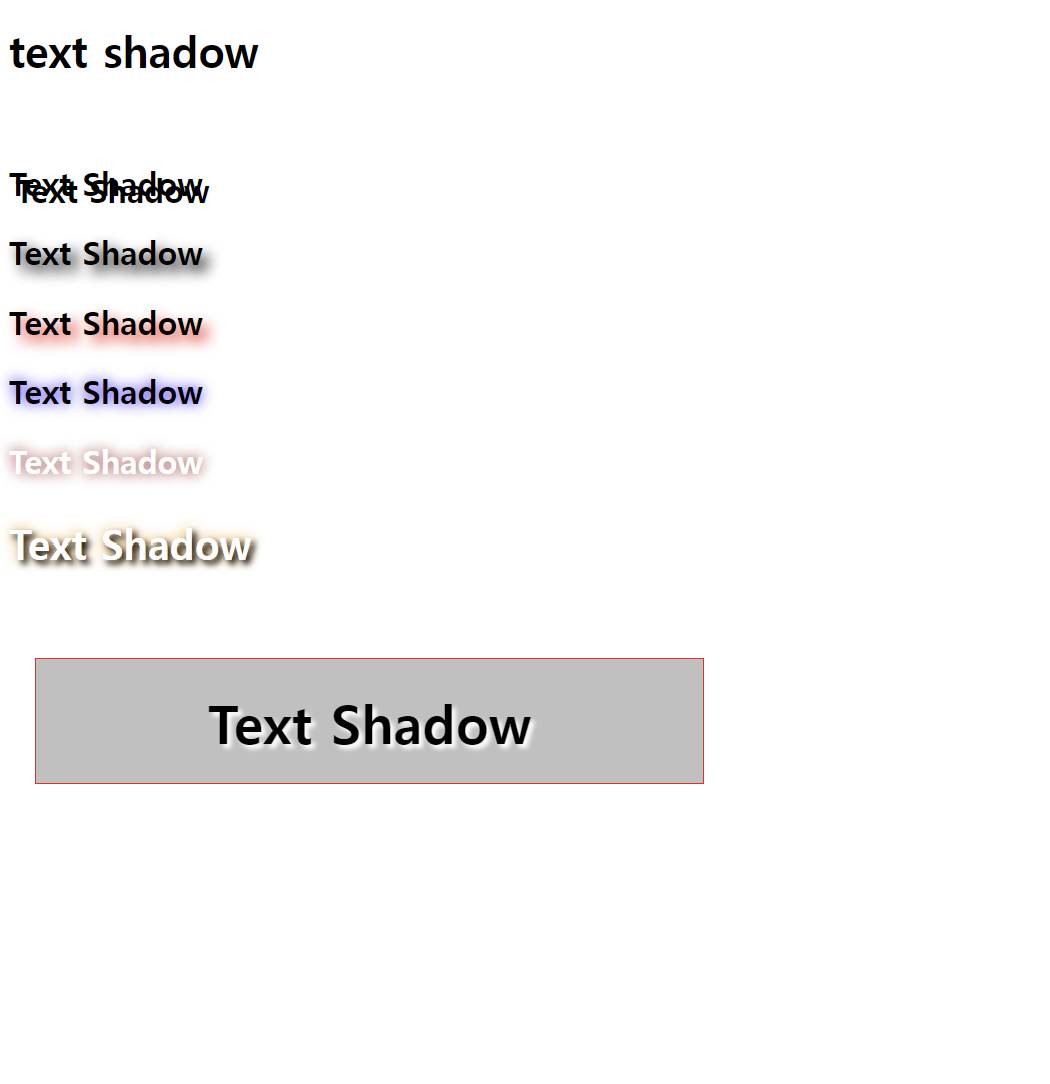
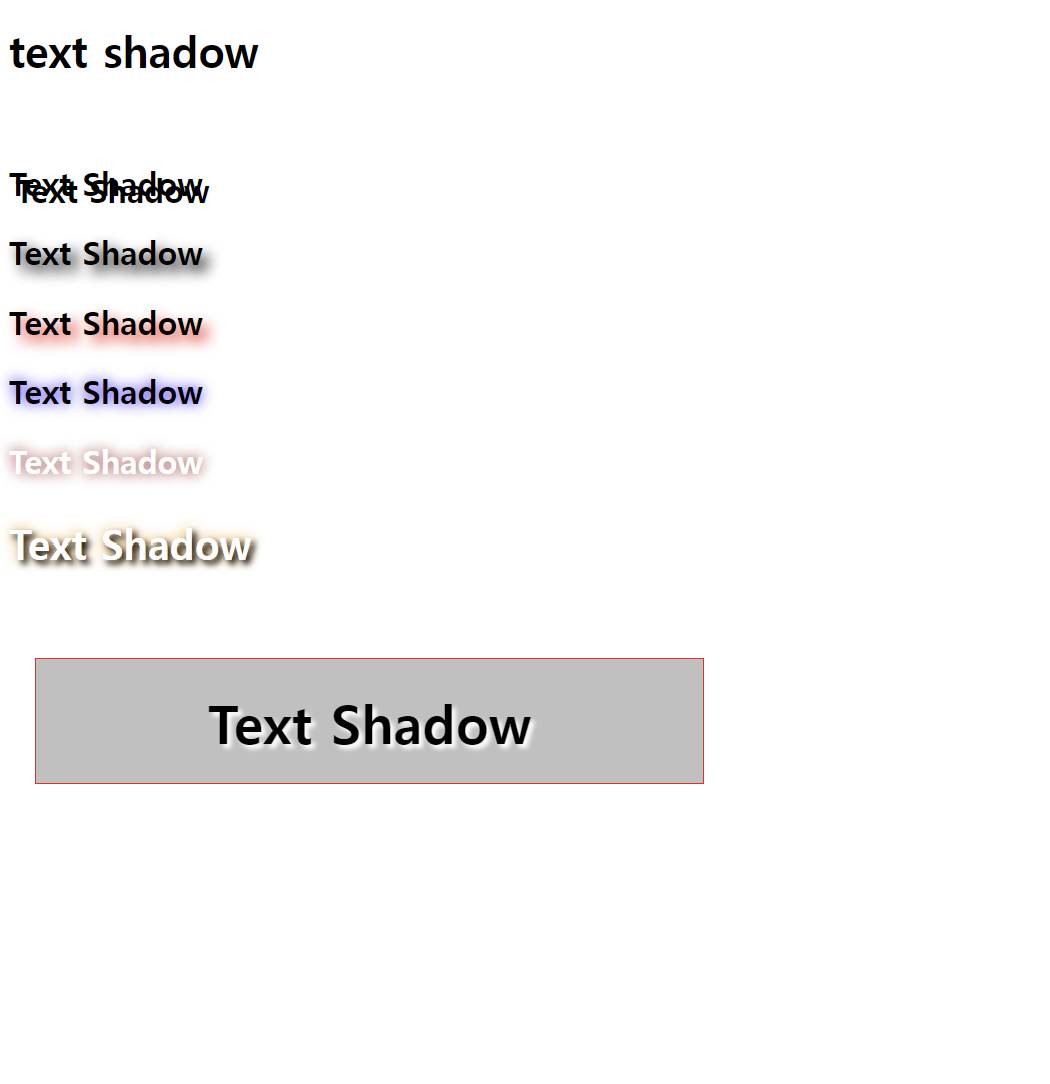
.s-1 { text-shadow: 5px 5px; }
.s-2 { text-shadow: 5px 5px 10px; }
.s-3 { text-shadow: 5px 5px 10px red; }
.s-4 { text-shadow: 0 0 10px blue; }
.s-5 {
color: white;
text-shadow: 0 0 10px brown;
}
.s-6 {
font-size: 30px;
color: white;
text-shadow: 3px 3px 5px black, 0 0 10px orange;
}
p {
border: 1px solid red;
width: 500px;
margin: 20px;
padding: 20px 0;
font-family: "맑은 고딕", "sans-serif";
font-size: 40px;
font-weight: bold;
text-align: center;
}
.ps {
background-color: silver;
text-shadow: 3px 3px 3px rgba(255, 255, 255, 1); /* rgba( red, green, blue, 투명도(0:투명, 1:불투명)) */
}