eclipse HTML 활용01
a-tag.htmla_inbase.htmldl-tag.htmlfigure-tag.htmlh-tag.htmlhtmlimage_map.htmlimg-tag.htmlol-tag.htmlstruct_htmlul-tag.html글자모양.html특수문자.html
0

01_text (file)

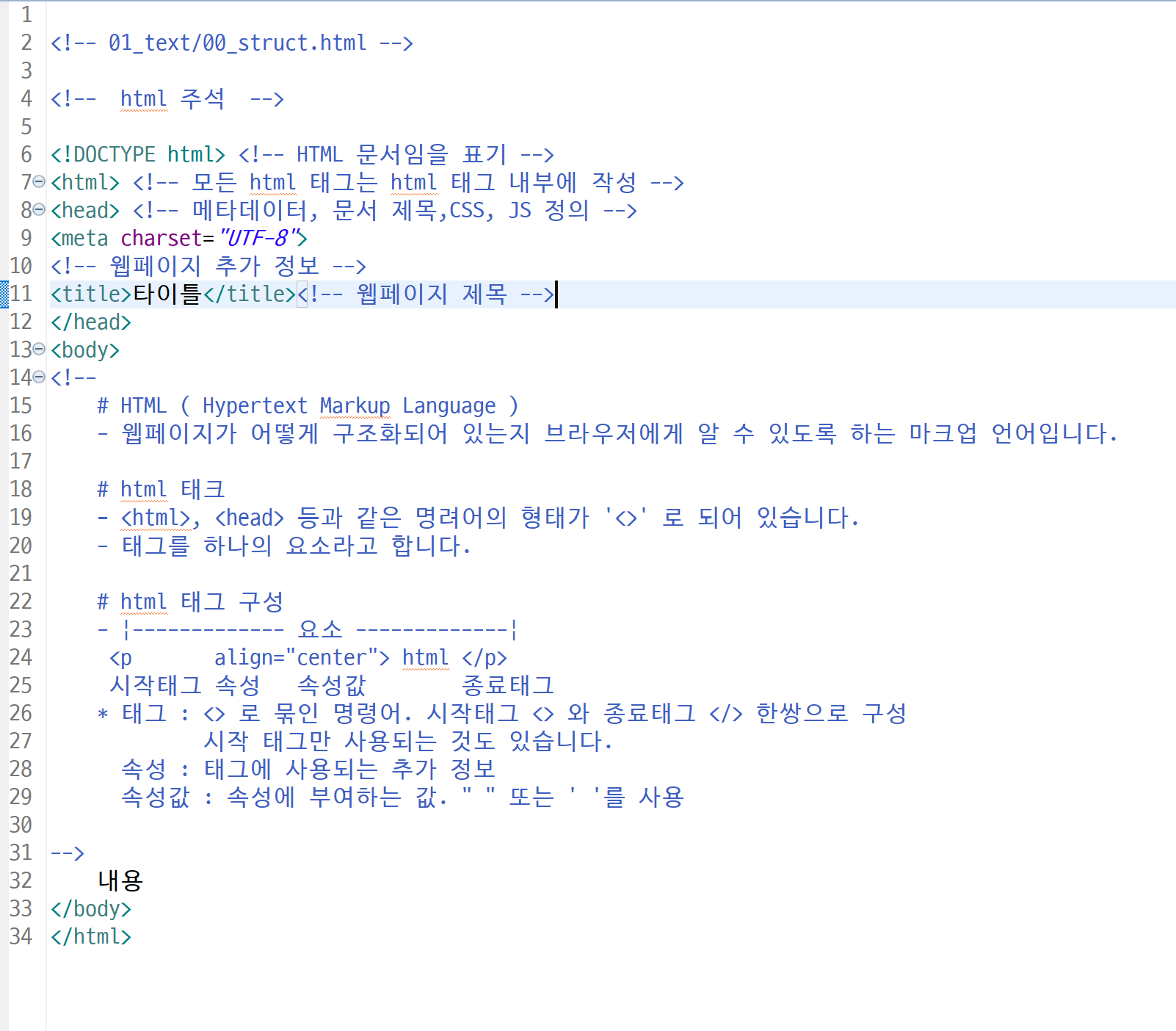
struct_html
주석처리
HTML ( Hypertext Markup Language )
- 웹페이지가 어떻게 구조화되어 있는지 브라우저에게 알 수 있도록 하는 마크업 언어입니다.
html 태크
- , 등과 같은 명려어의 형태가 '<>' 로 되어 있습니다
- 태그를 하나의 요소라고 합니다
html 태그 구성
- |------------- 요소 -------------|
html
시작태그 속성 속성값 종료태그
-
태그 : <> 로 묶인 명령어. 시작태그 <> 와 종료태그 </> 한쌍으로 구성
시작 태그만 사용되는 것도 있습니다.
속성 : 태그에 사용되는 추가 정보
속성값 : 속성에 부여하는 값. " " 또는 ' '를 사용내용

h-tag.html
# <h1> ~ <h6> 태그
- 제목을 표현하는 태그입니다- 숫자가 높아질수록 글자가 작아집니다
<body>
<h1> h 제목 </h1>
<h2> h 제목 </h2>
<h3> h 제목 </h3>
<h4> h 제목 </h4>
<h5> h 제목 </h5>
<h6> h 제목 </h6>
</body> 
02_p_hr_br-tag.html
p 태그
- 하나의 문단을 생성하는 태그입니다
<body>
<h2>p 태그</h2>
<p>p 태그는 하나의 문단을 생성하는 태그입니다</p>
<p>문단과 문단 사이에 공간이 생성됩니다</p>
<h2>br 태그</h2>
<p>줄바꿈 할 때 사용하는 태그입니다</p>
<p>HTML<br/>CSS</p>
<br/>
<h2>hr 태그</h2>
<hr/>
<p>수평라인을 표시합니다</p>
</body> 
특수문자.html
<body>
<!--
# html 특수문자 (Entity Code )
--><h2>특수 문자( Entity Code)</h2>
<br/>
<p>&amp; -> and 기호 &</p>
<p>&nbsp; -> 공 백</p>
<p>&lt; -> 작타 <</p>
<p>&gt; -> 크다 ></p>
<p>&quot; -> 큰따옴표 "</p>
<p>&#64; -> at @</p>
<p>&copy; -> 저작권 표시 ©</p> </body> 
글자모양.html
<body>
<h2>글자모양 태그</h2>
<h2> </h2>
<p>b 태그는 글자를 <b>굵게</b> 표현합니다</p>
<p>strong 태그는 <strong>중요 부분</strong>을 표현합니다</p>
<p>i 태그는 글자를 <i>기울여여서</i> 표현합니다</p>
<p>em 태그는 <em>강조</em>하는 곳에 사용합니다</p> <p>small 태그는 <small>작게</small> 표현합니다</p>
<p>del 태그는 <del>취소선</del>을 표현합니다</p>
<p>mark 태그는 글자에 <mark>하이라이트</mark>를 표현합니다</p>
</body> 
a-tag.html
<body>
<!--
# a 태그
- 웹페이지에서 지정된 페이지로 이동할 때 사용합니다
- <a href="" target="">텍스트 or 이미지 </a>
* href : 이동하는 url
target : 연결된 페이지 출력 지정
-->
<h2>a 태그</h2>
<br/>
<p>url : <a href="https://www.w3schools.com"> w3shcools </a></p> 결과 : url : w3shcools
<p>내부 페이지 : <a href="./01_h-tab.html">01_h-tab</a></p> 내부 페이지 : 01_h-tab
<p>내부 페이지 : <a href="http://localhost:8080/test/01_text/03_특수문자.html">03-특수문자</a></p>
<h2>target 속성</h2>
<p><a href="http://www.naver.com">NAVER</a></p> 내부 페이지 : NAVER
<p><a href="http://www.naver.com">target="_blank>NAVER</a></p> target="_blank>NAVER
</body
a_inbase.html
<body>
<!--
# 페이지 내부 이동
- a 태그를 사용해서 현재 문서 내부의 특정 위치로 이동할 수 있습니다
- 원하는 위치의 a 태그에 id 속성을 부여하고, href 속성에 이동하는 곳의 '#id' 를 작성합니다
-->
<h2>페이지 내부 이동</h2>
<br/>
<p>
<a href="#list">[해적단 목록]</a>
<a href="#character">[캐릭터]</a>
<a href="#ranking">[현상금 순위]</a>
</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h3 id="list">[ 해적단 목록 ]</h3>
<p><a href="#top">TOP</a></p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h3 id="character">[ 캐릭터 ]</h3>
<p><a href="#top">TOP</a></p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h3 id="ranking">[ 현상금 순위 ]</h3>
<p><a href="#top">TOP</a></p>
</body>
img-tag.html
<body>
<!--
# img 태그
- 웹 페이지에 이미지를 표시할 때 사용합니다
- <img src="" alt="" title="" width="" height=""/>
* src : 이미지 파일경로
alt : 대체 텍스트
title : 이미지 간단 설명
width/height : 이미지 가로, 세로 크기
-->
<h2>img 태그</h2>
<br/>
<h3>이미지 태그 기본 사용</h3>
<img src="http://localhost:8080/test/01_text/image/img/html5.jpg" alt= "htm15 로고 이미지 입니다"/>
<img src="../01_text/image/img/html5.jpg" alt="html5 로고 이미지 입니다" />
<img src="../01_text/image/img/html5.jpg" thitle= "htm15 로고" alt="html5 로고 이미지 입니다" />
<br/><br/>
<h3>이미지 크기 지정</h3>
<img src="../01_text/image/img/html5.jpg"" thitle= "htm15 로고" title="html15 로고" width="200px" height="300px"/>
<img src="../01_text/image/img/html5.jpg" thitle= "htm15 로고" title="html15 로고" width="30%" height="40%"/>
<br/><br/>
<h3>이미지 링크</h3>
<a href="https://wwww.w3.org"><img src="../01_text/image/img/html5.jpg" thitle= "htm15 로고" title="html15 로고"/></a>
<br/><br/>
<h3>가상 이미지</h3>
<img src="https://via.placeholder.com/500x400"/>
</body>
figure-tag.html
<body>
<!--
# figure 태그
- 본문 내용안에 첨부자료를 표시하면서 설명글을 작성하기 위한 태그입니다
# figcaption 태그
- figure 요소안에 제목을 붙일때 사용합니다
-->
<h2>figure 태그</h2>
<br/>
<h3>하나의 이미지</h3>
</figure>
<img src="../01_text/image/img/onepice_poster.jpg" thitle= "밀짚모자 해적단 포스터" width="300px" height="400px"/>
<figcaption>< 밀짚모자 해적단 현상금 ></figcaption>
</figure>
<figcaption>< 밀짚모자 해적단 현상금 ></figcaption>
<img src="../01_text/image/img/onepice_poster.jpg" thitle= "밀짚모자 해적단 포스터" width="300px" height="400px"/>
<br/>
<h3> 여러 이미지</h3>
<figure>
<img src="../01_text/image/img/라이언_생각.png" thitle="라이언 생각" width="100px" height="100px"/>
<img src="../01_text/image/img/라이언_장미.png" thitle= "라이언 장미" width="100px" height="100px"/>
<img src="../01_text/image/img/라이언_후드.png" thitle=" 라이언 후드" width="100px" height="100px"/>
<figcaption>[ 라이언 이미지]</figcaption>
</figure>
</body>
image_map.html
<body>
<!--
# image map
- 하나의 이미지에 여러개의 링크를 적용할 때 사용합니다
- img 태그
<img src="" usemap=""/>
*usemap : 이미지에서 map 을 사용할 것이라고 브라우저에게 알려줍니다
map 태그
<map name =""></map>
* name : map 태그에게 붙이는 이름
area 태그
- 이미지 안에 링크 활성화 지역의 크기 설정
<area shape="" coords="" title="" herf=""/>
* shape : 영역의 모양
default(이미지 전체), rect, circle, poly
coords : map 좌표, shape 크기
rect - x1, y1, x2, y2 : 사가곃ㅇ 두 꼭지점의 위치( 왼쪽 위, 오른쪽 아래)
circle - x, y, radius : 원의 중심 좌표, 원의 반지름
poly - x1, y1, x2, y2, ... : 3개 이상의 좌표
-->
<h2>image map</h2>
<br/>
<img src="../01_text/image/img/G20.jpg" usemap="#g20"/>
<map name="g20">
<area shape= "rect" coords="427, 342, 489, 376" href="https://namu.wiki/w/대한민국"/>
<area shape="circle" coords="299, 196, 136" href="https://namu.wiki/w/G20"/>
<area shape="poly" coords="220, 13, 255, 54, 187, 53" href="https://namu.wiki/w/미국"/>
</map>
</body>
ul-tag.html
<body>
<!--
# 목록 태그
- 리스트를 나타낼 때 사용하는 태그입니다.
>ul,ol,dl
# ul 태그
- 순서가 없는 목록을 만들때 사용하는 태그입니다.
> 글머리 기호를 붙여서 목록을 만듭니다.
- type 속성을 사용해서 기호를 설정할 수 있습니다.
> disc, circle, square
# li 태그
- ul, ol 태그안에 목록을 작성하는 태그입니다
-->
<h2>ul 태그</h2>
<br />
<h3>disc</h3>
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
<br />
<h3>disc</h3>
<ul type="circle">
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
<br />
<h3>disc</h3>
<ul type="square">
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
</body> 
ol-tag.html
<body>
<!--
# ol 태그
- 순서가 있는 목록을 만들때 사용하는 태그입니다
- type 속성을 사용해서 목록 형태
> 1, 알파벳(A, a), 로마 숫자(I, i)
-->
<h2>ol 태그</h2>
<br />
<h3>숫자</h3>
<ol>
<li>항목</li>
<li>항목</li>
<li>항목</li>
</ol>
<br />
<h3>로마 숫자</h3>
<ol type="i">
<li>항목</li>
<li>항목</li>
<li>항목</li>
</ol><li
<br />
<h3>알파벳</h3>
<ol type="A">
<li>항목
<ul>
<li>목록</li>
<li>목록</li>
</ul>
</li>
<li>항목</li>
</ol>
</body>
dl-tag.html
<body>
<!--
# dl 태그
- 정의 목록을 만드는 태그입니다
> dt : 용어의 제목을 나타내는 태그
dd : 용어에 대한 내용을 나타내는 태그
-->
<h2>dl 태그</h2>
<br />
<dl>
<dt>
<b>정의 목록 태그</b>
</dt>
<dd>dd : 설명 목록을 위한 태그</dd>
<dd>dd는 자동으로 들여쓰기 됩니다</dd>
</dl>
<br />
<d1>
<dt>< HTML & gt;</dt>
<dd>마크업 정보를 표현하는 마크업 언어로 문서 내용 이외의 구조나 서식 같은 것을 포함</dd>
<dt>< CSS ></dt>
<dd>HTML 등의 마크업 언어로 작성된 문서가 실제로 웹 사이트에 표현되는 방법을 정해주는 스타일 시트 언어</dd>
</d1>
</body> quiz
<body>
<!--
# img 폴더안에 'ul_ol_quiz.png' 파일의 내용을 구현하세요
에버랜드 이용 안내
안전하고 즐거운 이용을 위하여 아래 물품의 반입을 제한합니다
동물에 음식을 주거나 플래쉬를 켜고 촬영하지 마세요
가지고 오신 도시락은 피크닉 영역에서 이용해서 주세요
*대기 동선에서 기다리기 어려운 장애인 손님을 위하여 탑승 예약을 도와드리고 있으니 근무자에게 문의해주세요
대중교통 정보
지하철 이용
에버라인 종점에서 내려서 셔틀버스(무료)로 에버랜드,
캐리비안 베이까지 이동,
* 에버라인 운행시간 : 05:30 ~23:30
버스 이용
- 5002번 : 신논현역 - 강남역- 양재역 경유
- 5700번 : 강변역 - 잠실역 - 송파역 - 수서역 경유
-66-5번 : 수원역 - 수원 - 동백- 용인 경유
-->
<h2>에버랜드 이용 안내</h2>
<li>안전하고 즐거운 이용을 위하여 아래 물품의 반입을 제한합니다</li>
<li>동물에 음식을 주거나 플래쉬를 켜고 촬영하지 마세요</li>
<li>동물에 음식을 주거나 플래쉬를 켜고 촬영하지 마세요</li>
</ul>
<p>* 대기 동선에서 기다리기 어려운 장애인 손님을 위하여 탑승 예약을 도와드리고 있으니 근무자에게 문의해주세요</p>
<br/>
<h2>대중교통 정보</h2>
<ol>
<li>
<h3>지하철 이용</h3>
<p>에버라인 종점에서 내려서 셔틀버스(무료)로 에버랜드,<br/>
캐리비안 베이까지 이동,</br>
* 에버라인 운행시간 : 05:30 ~ 23:30
</p>
</li>
<li>
<h3>버스이용</h3>
<p> - 5002번 : 신논현역 - 강남역 - 양재역 경유<br/>
- 5700번 : 강변역 - 잠실역 - 송파역 - 수서역 경유<br/>
- 66-4번 : 수원역 - 수원 - 동백 - 용인 경
</p>
</li>
</ol>
</body>