table-merge.html
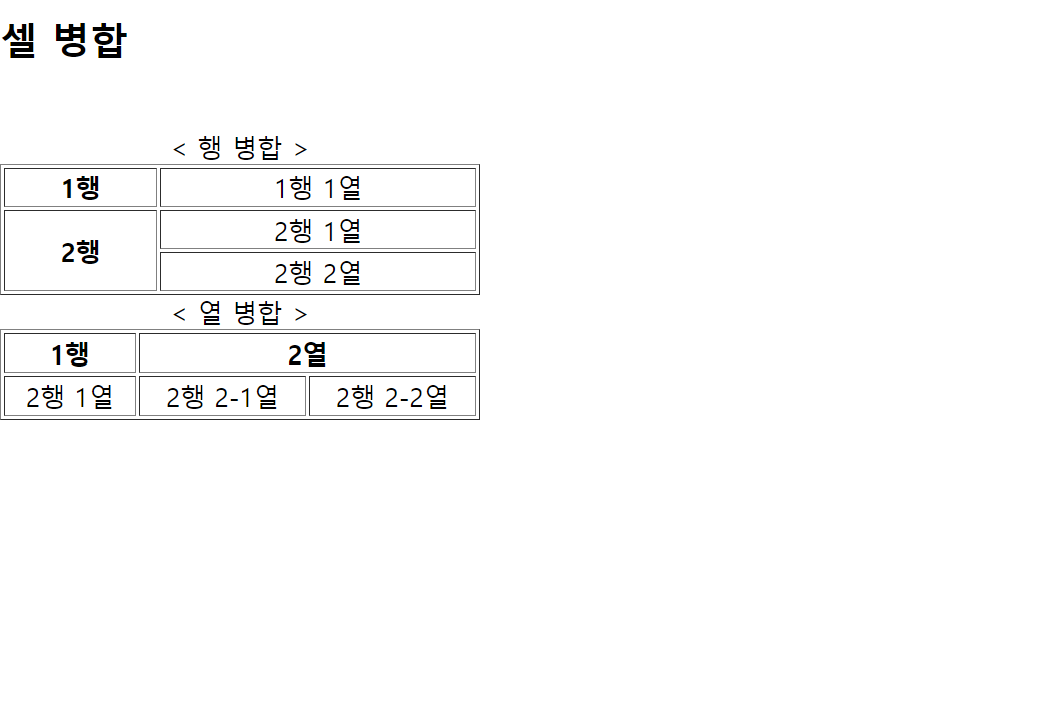
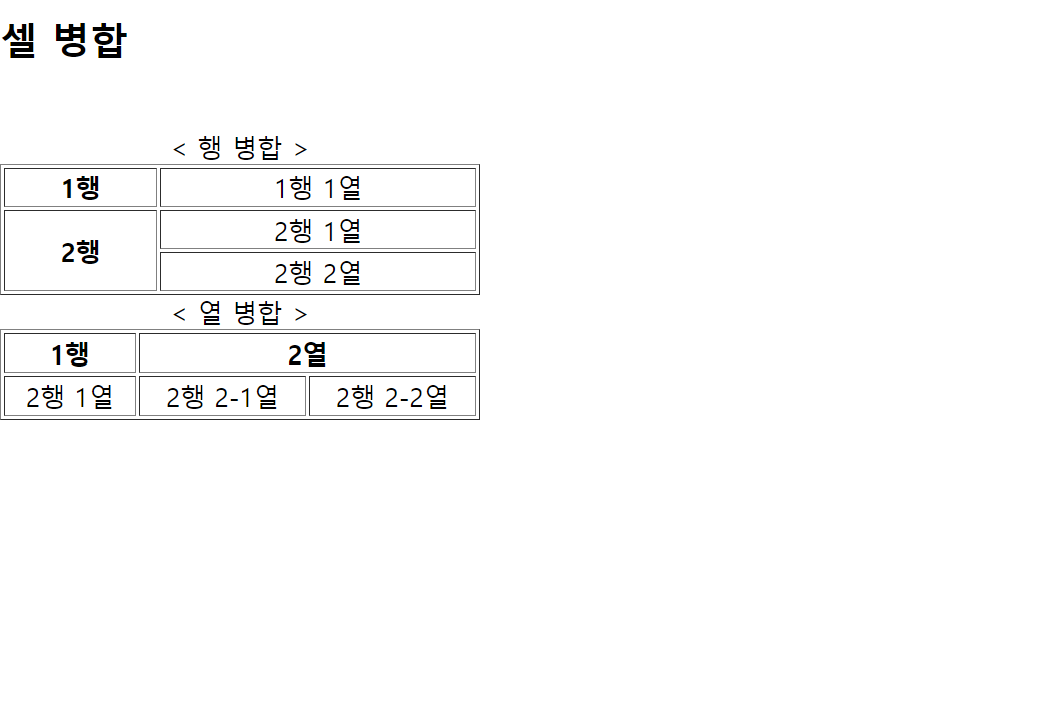
<h2>셀 병합</h2>
<br/>
<table border="1" style="width: 300px; text-align : center;" >
<caption>< 행 병합 ></caption>
<tr>
<th> 1행 </th><td> 1행 1열 </td>
</tr>
<tr>
<th rowspan="2"> 2행 </th><td> 2행 1열 </td>
</tr>
<tr>
<td> 2행 2열 </td>
</tr>
</table>
<table border="1" style="width: 300px; text-align : center;" >
<caption>< 열 병합 ></caption>
<tr>
<th> 1행 </th><th colspan="2"> 2열 </th>
</tr>
<tr>
<td> 2행 1열 </td><td> 2행 2-1열 </td><td> 2행 2-2열 </td>
</tr>
</table>
```

quiz-table
<body>
<table border="1" style="width: 500px; text-align: center;">
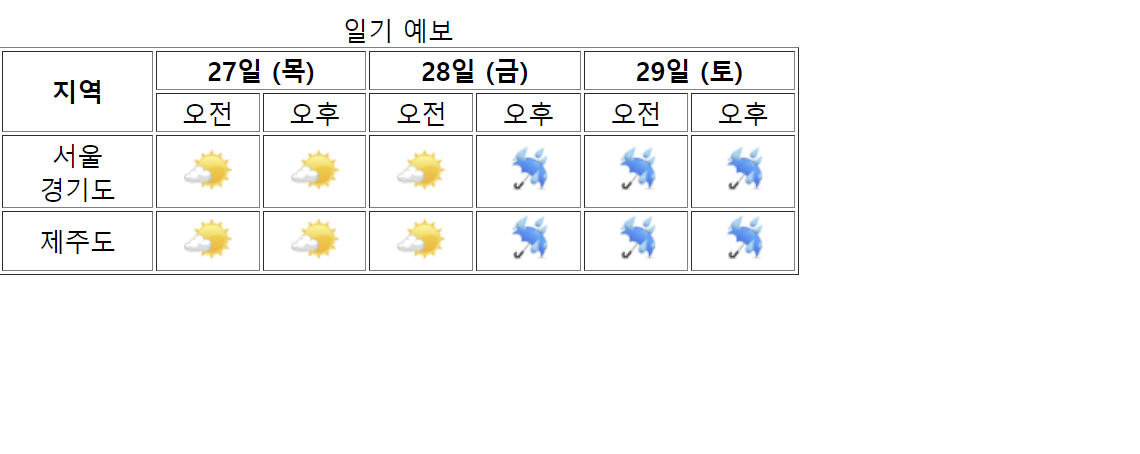
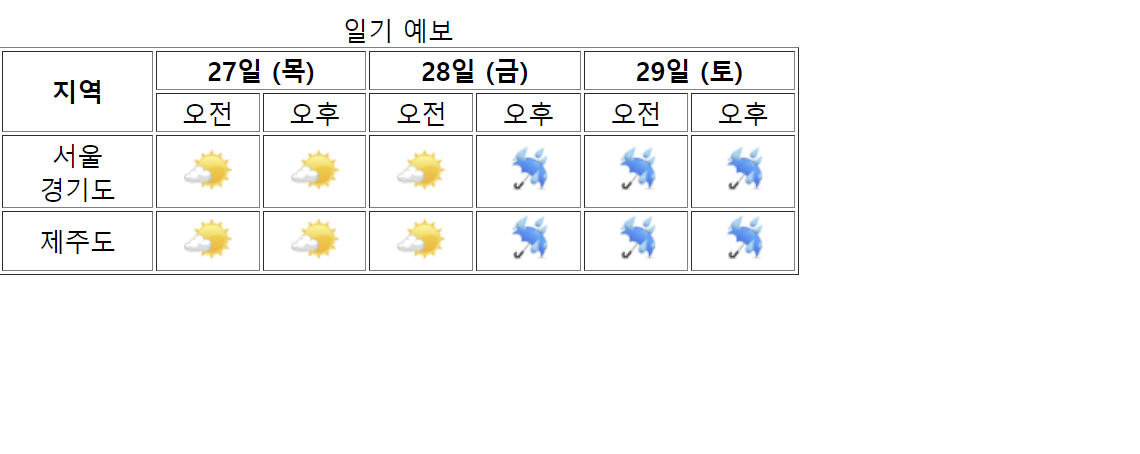
<caption>일기 예보</caption>
<tr>
<th rowspan="2"> 지역 </th>
<th colspan="2"> 27일 (목) </th>
<th colspan="2"> 28일 (금) </th>
<th colspan="2"> 29일 (토) </th>
</tr>
<tr>
<td> 오전 </td><td> 오후 </td>
<td> 오전 </td><td> 오후 </td>
<td> 오전 </td><td> 오후 </td>
</tr>
<tr>
<td>서울<br/>경기도</td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
</tr>
<tr>
<td>제주도</td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/shine.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
<td><img src="../02_table/image/img/rain.png"/></td>
</tr>
</table>
</body>

semantic-table.html
<body>
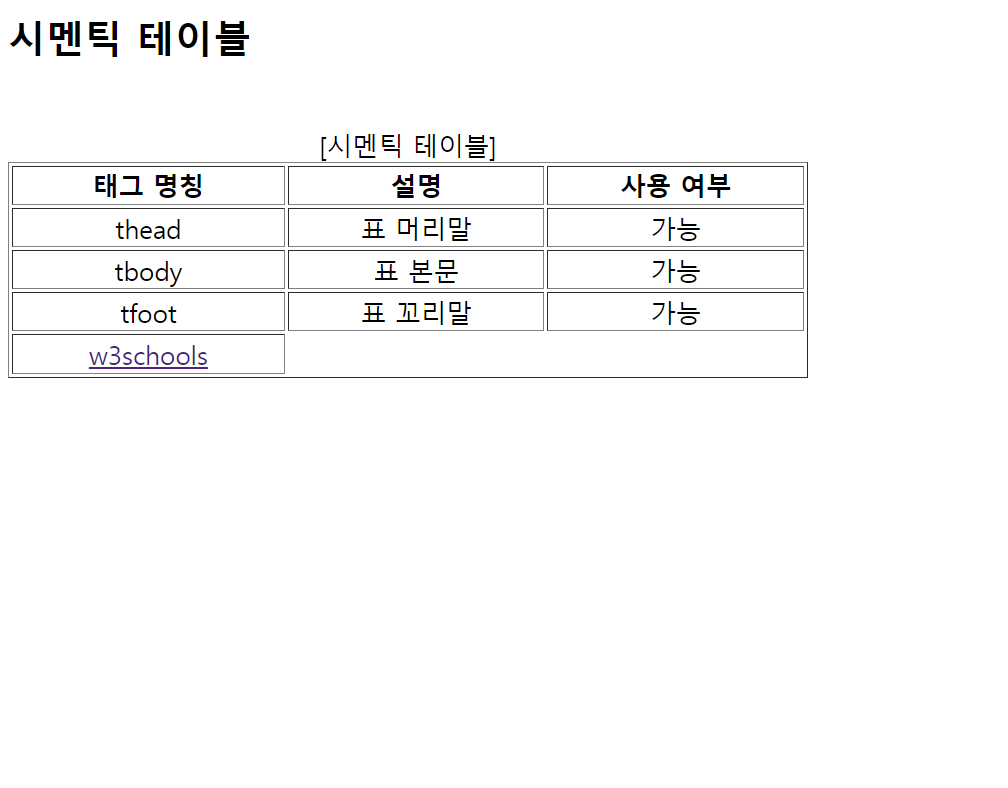
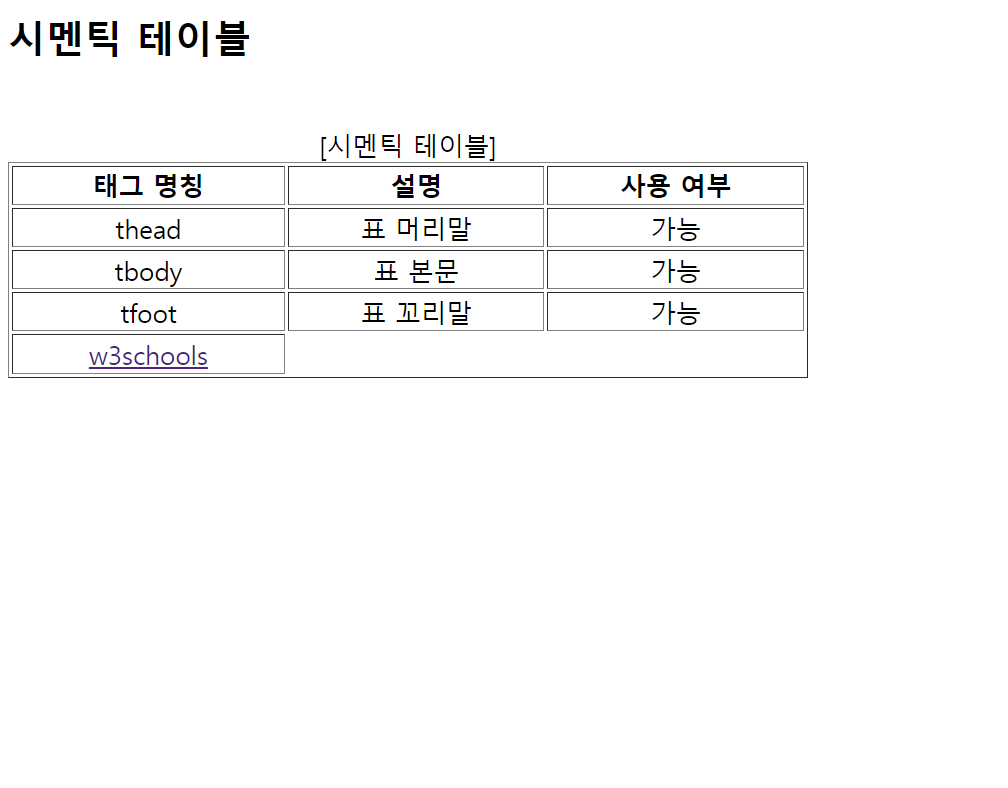
<h2>시멘틱 테이블</h2>
<br />
<table border="1" style="width: 500px; text-align : center;">
<caption>[시멘틱 테이블]</caption>
<thead>
<tr>
<th>태그 명칭</th>
<th>설명</th>
<th>사용 여부</th>
</tr>
</thead>
<tbody>
<tr>
<td>thead</td>
<td>표 머리말</td>
<td>가능</td>
</tr>
<tr>
<td>tbody</td>
<td>표 본문</td>
<td>가능</td>
</tr>
<tr>
<td>tfoot</td>
<td>표 꼬리말</td>
<td>가능</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colsapn="3"><a href=" https:www.w3schools.com">w3schools</a></td>
</tr>
</tfoot>
</table>
</body>

colgroup.html
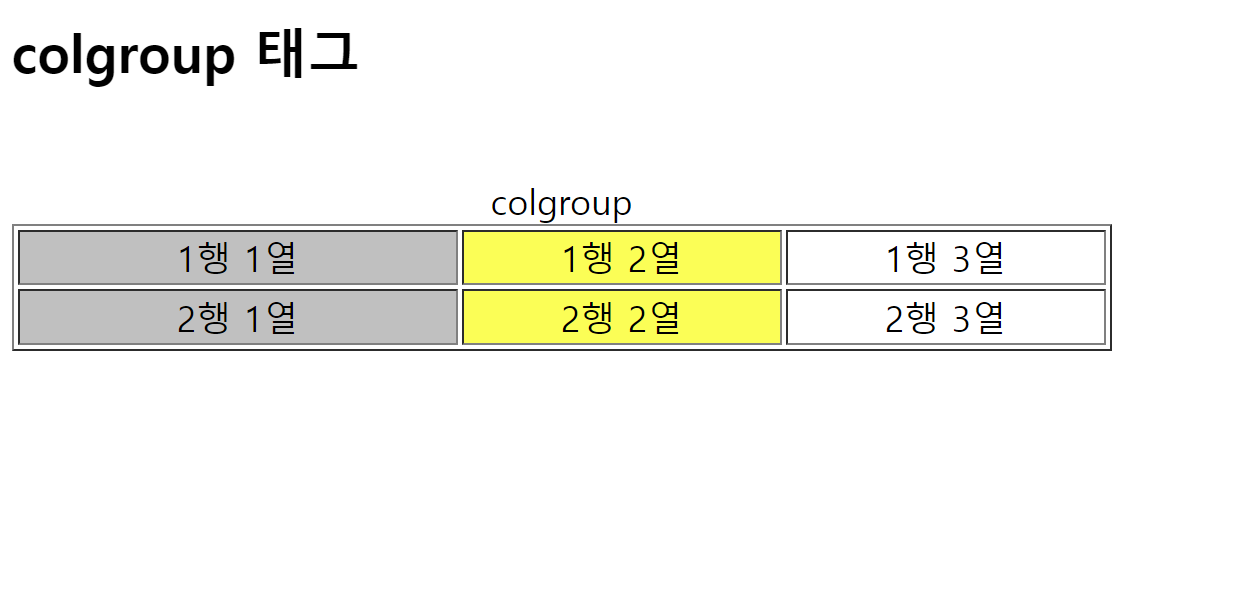
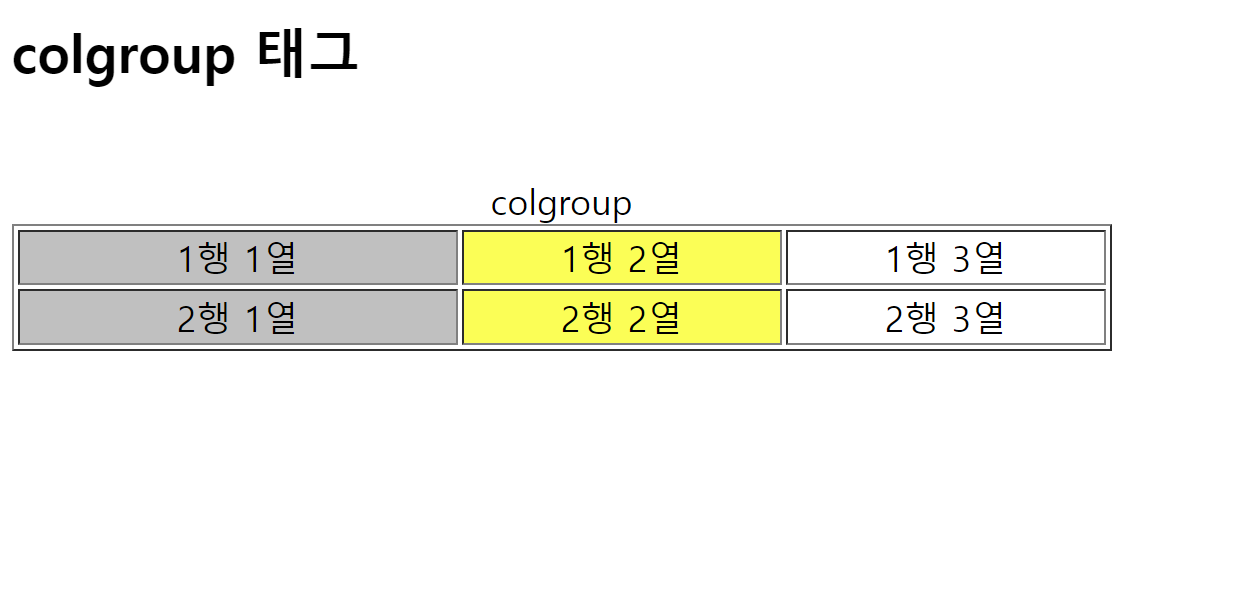
<h2>colgroup 태그</h2>
<br />
<table border="1" style="width: 500px; text-align: center;">
<caption>colgroup</caption>
<colgroup>
<col style="width: 200px; background-color: silver;">
<col style="background-color: yellow;">
<col>
</colgroup>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
<td>2행 3열</td>
</tr>
</table>

quiz-table
<body>
<table border="1" style="width: 400px; height: 600px; text-align: center;">
<caption>< 시간표 ></caption>
<colgroup>
<col style="width: 60px; background-color: #d5dce4;"/>
<col style="width: 60px; background-color: #fce5d7;"/>
<col style="width: 60px; background-color: #ddebf6;"/>
<col style="width: 60px; background-color: #fff2cd;"/>
<col style="width: 60px; background-color: #e2efdb;"/>
<col style="width: 60px; background-color: #d0cecf;"/>
</colgroup>
<thead style="height: 60px; background-color: #d5dce4;">
<tr>
<th></th><th>월</th><th>화</th><th>수</th><th>목</th><th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>09:00</td>
<td rowspan="3">전자<br/>계산<br/>기</td>
<td></td>
<td rowspan="3">자료<br/>구조</td>
<td></td>
<td rowspan="3">네트<br/>워크<br/>통신</td>
</tr>
<tr>
<td>10:00</td>
<td rowspan="2">영어<br/>회화</td>
<td rowspan="2">경영<br/>론</td>
</tr>
<tr>
<td>11:00</td>
</tr>
<tr>
<td>12:00</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>13:00</td>
<td rowspan="3">운영<br/>체제</td>
<td rowspan="2">이산<br/>수학</td>
<td rowspan="3">소트<br/>트웨<br/>어공<br/>학</td>
<td>
<td rowspan="3">프로<br/>그래<br/>밍 언<br/>어</td>
</tr>
<tr>
<td>14:00</td>
<td></td>
</tr>
<tr>
<td>15:00</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</body>