<body>
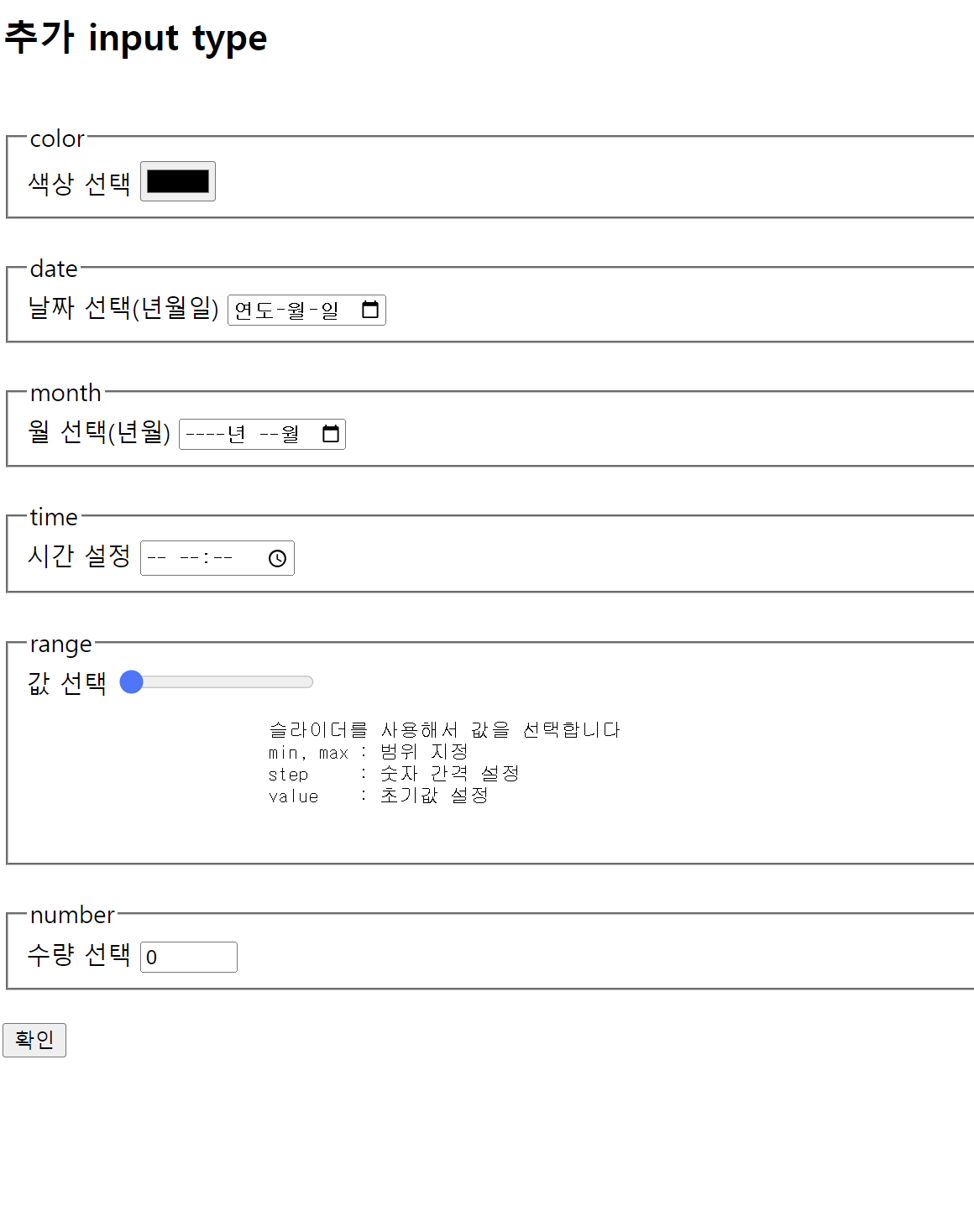
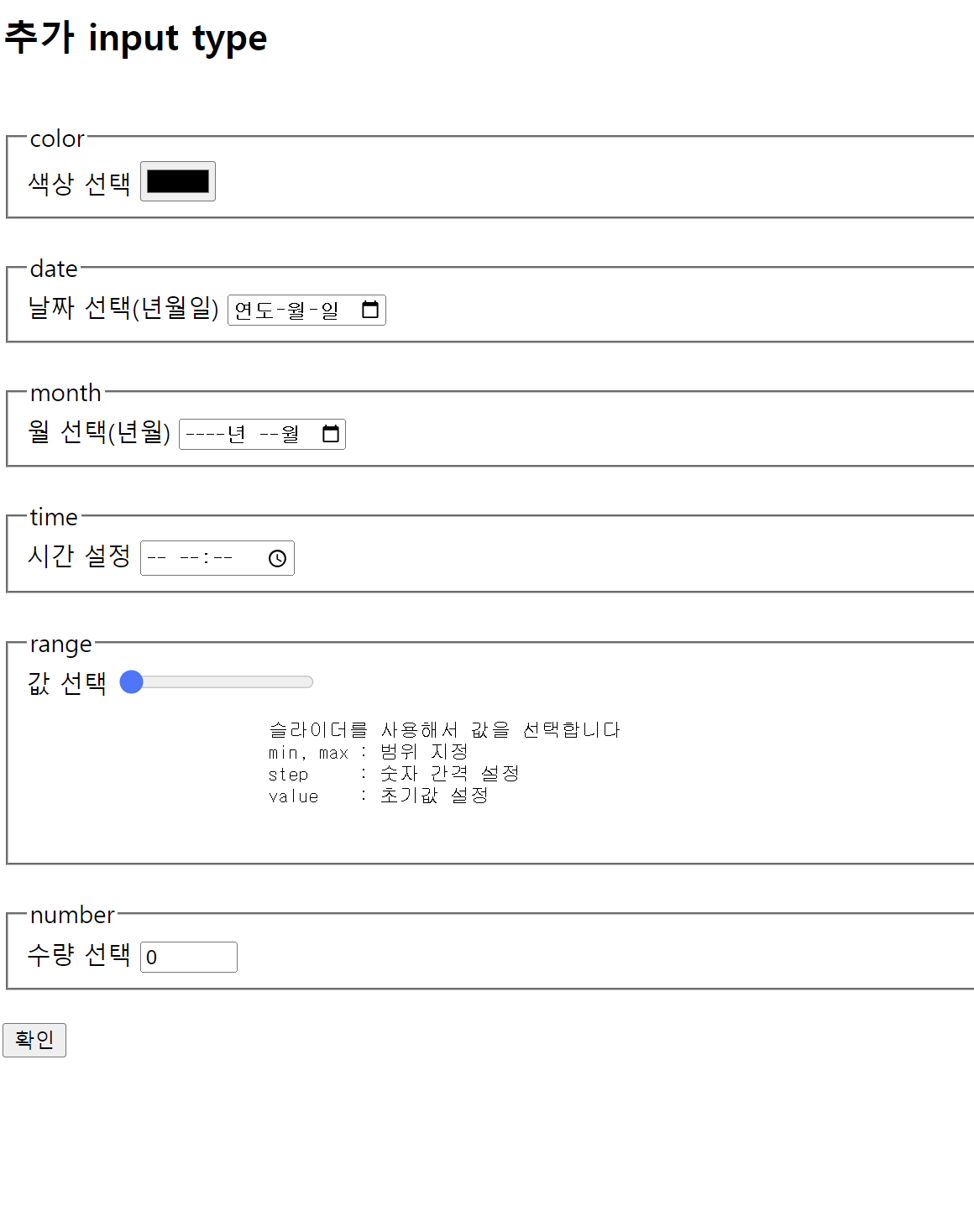
<h2>추가 input type</h2>
<br/>
<form action="#">
<fieldset>
<legend> color </legend>
<label for="my-color"> 색상 선택 </label>
<input type="color" id="my-color" name="myColor"/>
</fieldset>
<br/>
<fieldset>
<legend> date </legend>
<label for="my-date"> 날짜 선택(년월일) </label>
<input type="date" id="my-date" name="myDate"/>
</fieldset>
<br/>
<fieldset>
<legend> month </legend>
<label for="my-month"> 월 선택(년월) </label>
<input type="month" id="my-month" name="myMonth"/>
</fieldset>
<br/>
<fieldset>
<legend> time </legend>
<label for="my-time"> 시간 설정 </label>
<input type="time" id="my-time" name="myTime"/>
</fieldset>
<br/>
<fieldset>
<legend> range </legend>
<label for="point"> 값 선택 </label>
<input type="range" id="point" name="point" min="0" max="100" step="10" value="0"/>
<pre>
슬라이더를 사용해서 값을 선택합니다
min, max : 범위 지정
step : 숫자 간격 설정
value : 초기값 설정
</pre>
</fieldset>
<br/>
<fieldset>
<legend>number</legend>
<label for="count"> 수량 선택 </label>
<input type="number" id="count" name="count" min="0" max="10" step="2" value="0"/>
</fieldset>
<br/>
<input type="submit" value="확인"/>
</form>
</body>

add-attribute.html
<body>
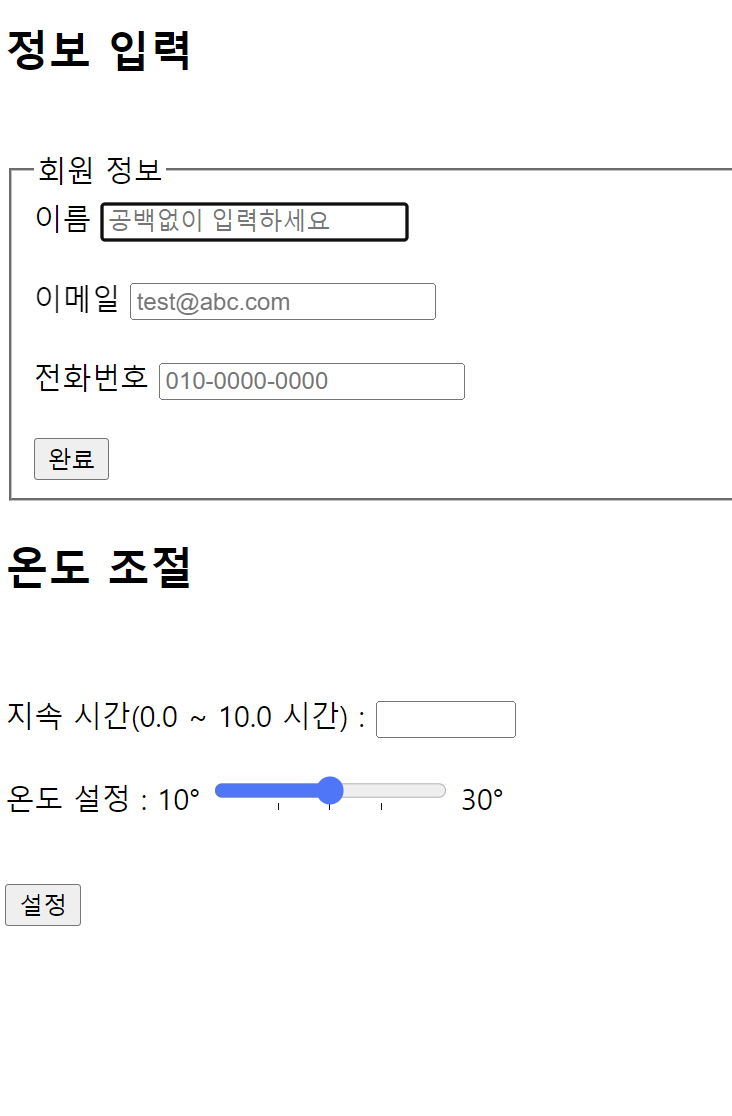
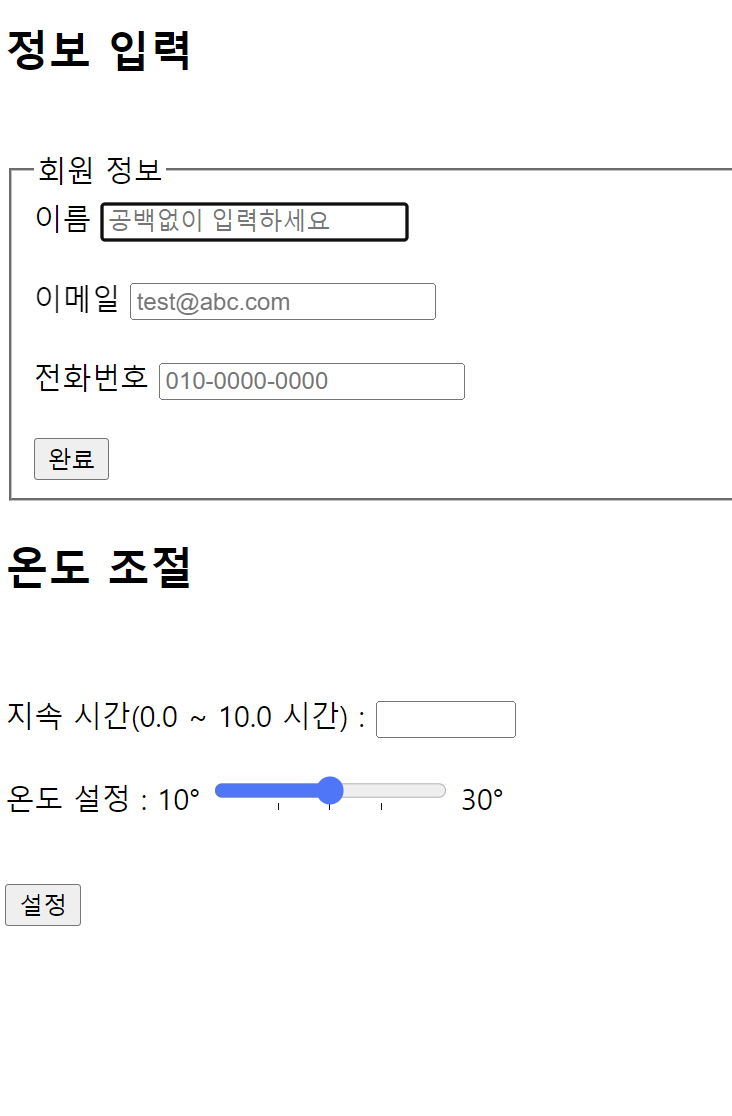
<h2>정보 입력</h2>
<br/>
<form action="#">
<fieldset>
<legend>회원 정보</legend>
<label for="user-name"> 이름 </label>
<input type="text" id="user-name" name="userName" placeholder="공백없이 입력하세요" autofocus required/>
<br/><br/>
<label for="user-email"> 이메일 </label>
<input type="email" id="user-email" name="userEmail" placeholder="test@abc.com"/>
<br/><br/>
<label for="user-tel"> 전화번호 </label>
<input type="tel" id="user-tel" name="userTel" placeholder="010-0000-0000" pattern="^[0-9]{2,3}-[0-9]{3,4}-[0-9]{3,4}$"/>
<br/><br/>
<input type="submit" value="완료"/>
</fieldset>
</form>
<h2>온도 조절</h2>
<br/>
<form action="#">
<p>지속 시간(0.0 ~ 10.0 시간) : <input type="number" id="duration" name="duration" min="0.0" max="10.0" step="0.5"/></p>
<p>온도 설정 : 10° <input list="temp" type="range" id="temp-set" name="tempSet" min="10" max="30"/> 30°</p>
<datalist id="temp">
<option value="15" label="low"/>
<option value="20" label="medium"/>
<option value="25" label="high"/>
</datalist>
<br/>
<input type="submit" value="설정"/>
</form>
</body>

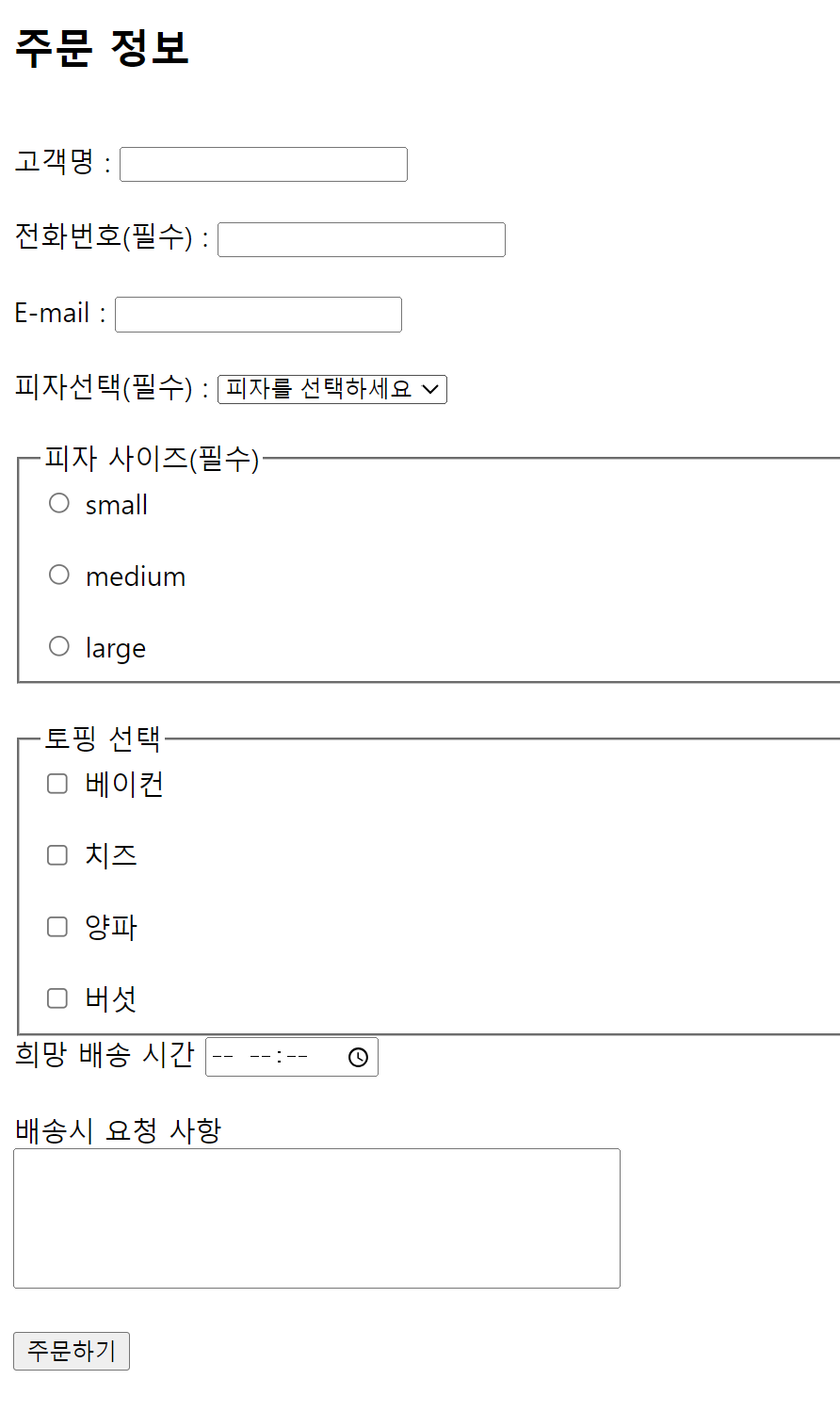
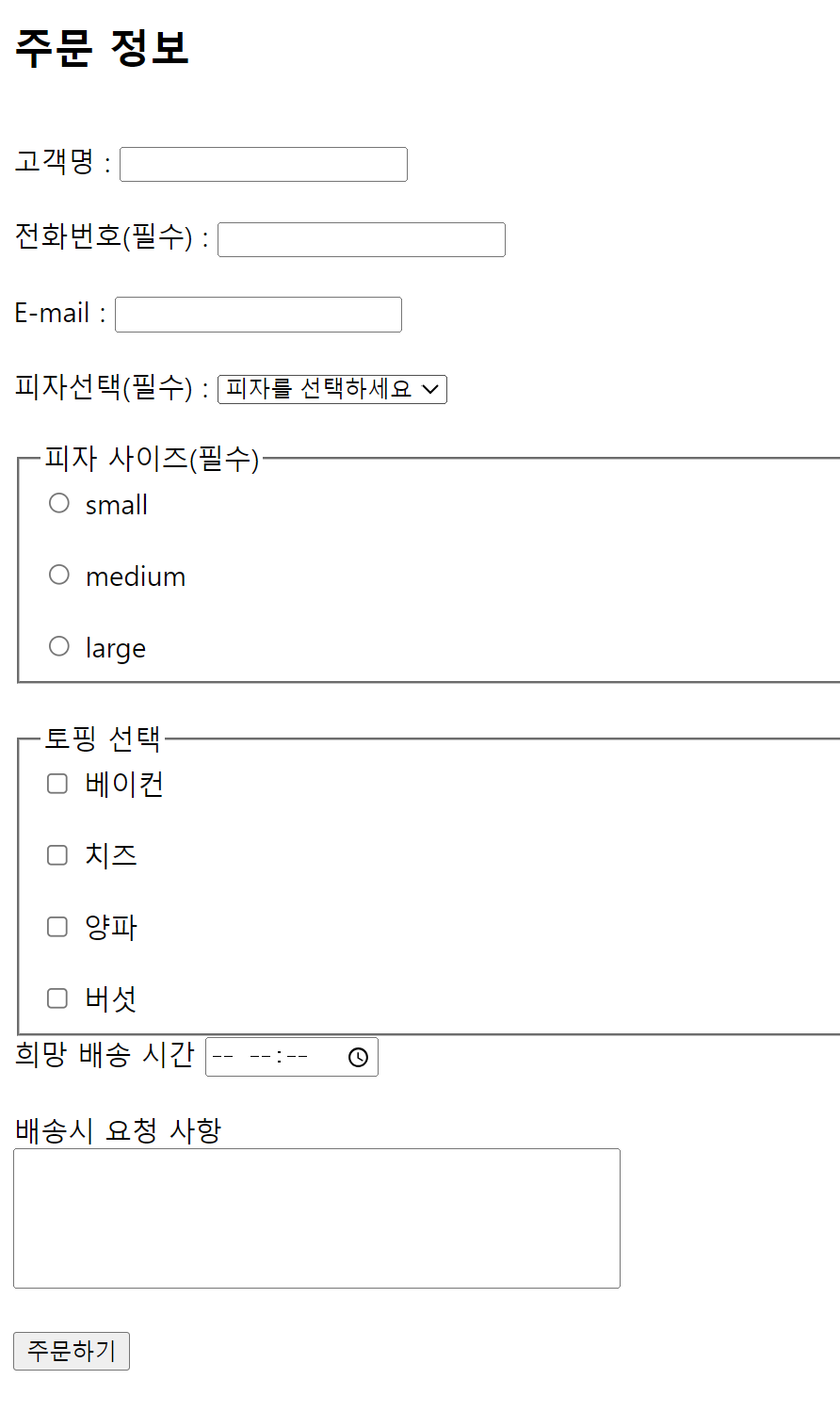
<body>
<h2>주문 정보</h2>
<br/>
<form action="#">
<label for="user-name">고객명 : </label>
<input type="text" id="user-name" name="userName"/>
<br/><br/>
<label for="phone">전화번호(필수) : </label>
<input type="tel" id="phone" name="phone" required/>
<br/><br/>
<label for="email">E-mail : </label>
<input type="email" id="email" name="email"/>
<br/><br/>
<label for="pizza-menu">피자선택(필수) : </label>
<select id="pizza-menu" name="pizzaMenu" required>
<option value="">피자를 선택하세요</option>
<option value="menu-1">컴피네이션 피자</option>
<option value="menu-2">불고기 피자</option>
</select>
<br/><br/>
<fieldset>
<legend>피자 사이즈(필수)</legend>
<input type="radio" id="small" name="size" value="small"/>
<label for="small"> small </label><br/>
<br/>
<input type="radio" id="medium" name="size" value="medium"/>
<label for="medium"> medium </label><br/>
<br/>
<input type="radio" id="large" name="size" value="large"/>
<label for="large"> large </label><br/>
</fieldset>
<br/>
<fieldset>
<legend>토핑 선택</legend>
<input type="checkbox" id="toping" name="toping_1" value="toping_1"/>
<label for="toping"> 베이컨 </label><br/>
<br/>
<input type="checkbox" id="toping" name="toping_2" value="toping_2"/>
<label for="toping"> 치즈 </label><br/>
<br/>
<input type="checkbox" id="toping" name="toping_3" value="toping_3"/>
<label for="toping"> 양파 </label><br/>
<br/>
<input type="checkbox" id="toping" name="toping_4" value="toping_4"/>
<label for="toping"> 버섯 </label><br/>
</fieldset>
<label for="time">희망 배송 시간</label>
<input type="time" id="time" value="time"/>
<br/><br/>
<label for="memo">배송시 요청 사항</label><br/>
<textarea id="memo" name="memo" rows="5" cols="50" style="resize: none;"></textarea>
<br/><br/>
<input type="submit" value="주문하기"/>
</form>
</body>