select-tag.html
<body>
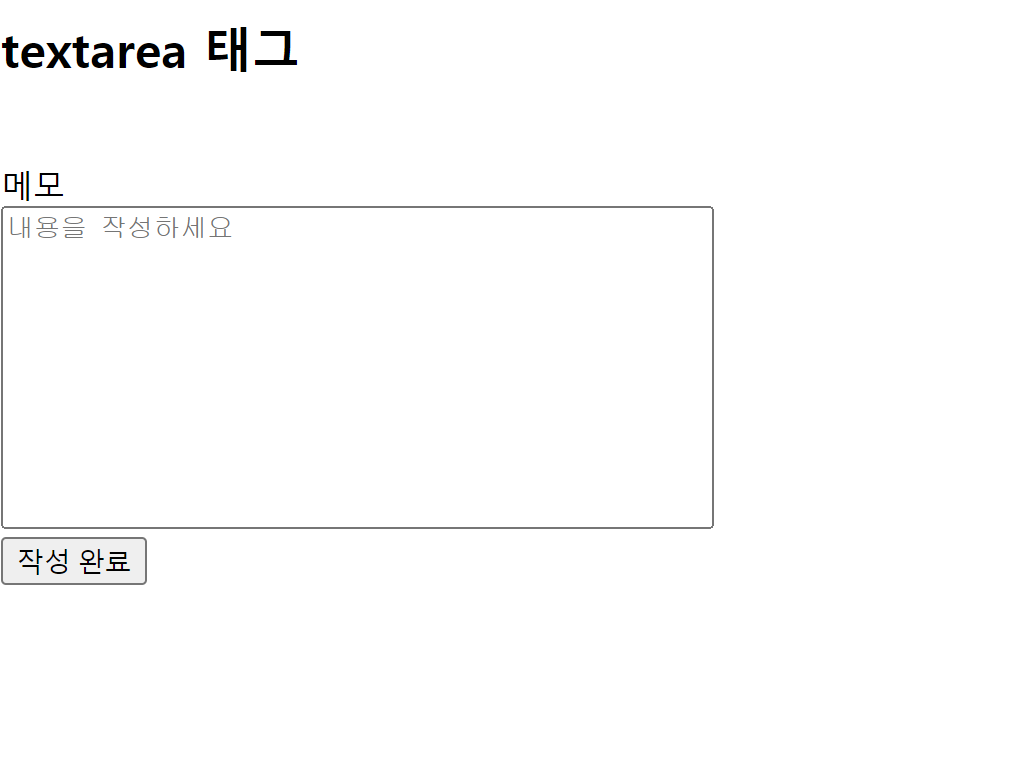
<h2>textarea 태그</h2>
<br/>
<form action="#">
<label>메모</label><br/>
<textarea id="memo" name="memo" rows="10" cols="50" placeholder="내용을 작성하세요" style="resize: none;"></textarea>
<br/>
<input type="submit" value="작성 완료"/>
</form>
</body>

textarea.html
<body>
<h2>textarea 태그</h2>
<br/>
<form action="#">
<label>메모</label><br/>
<textarea id="memo" name="memo" rows="10" cols="50" placeholder="내용을 작성하세요" style="resize: none;"></textarea>
<br/>
<input type="submit" value="작성 완료"/>
</form>
</body>

<body>
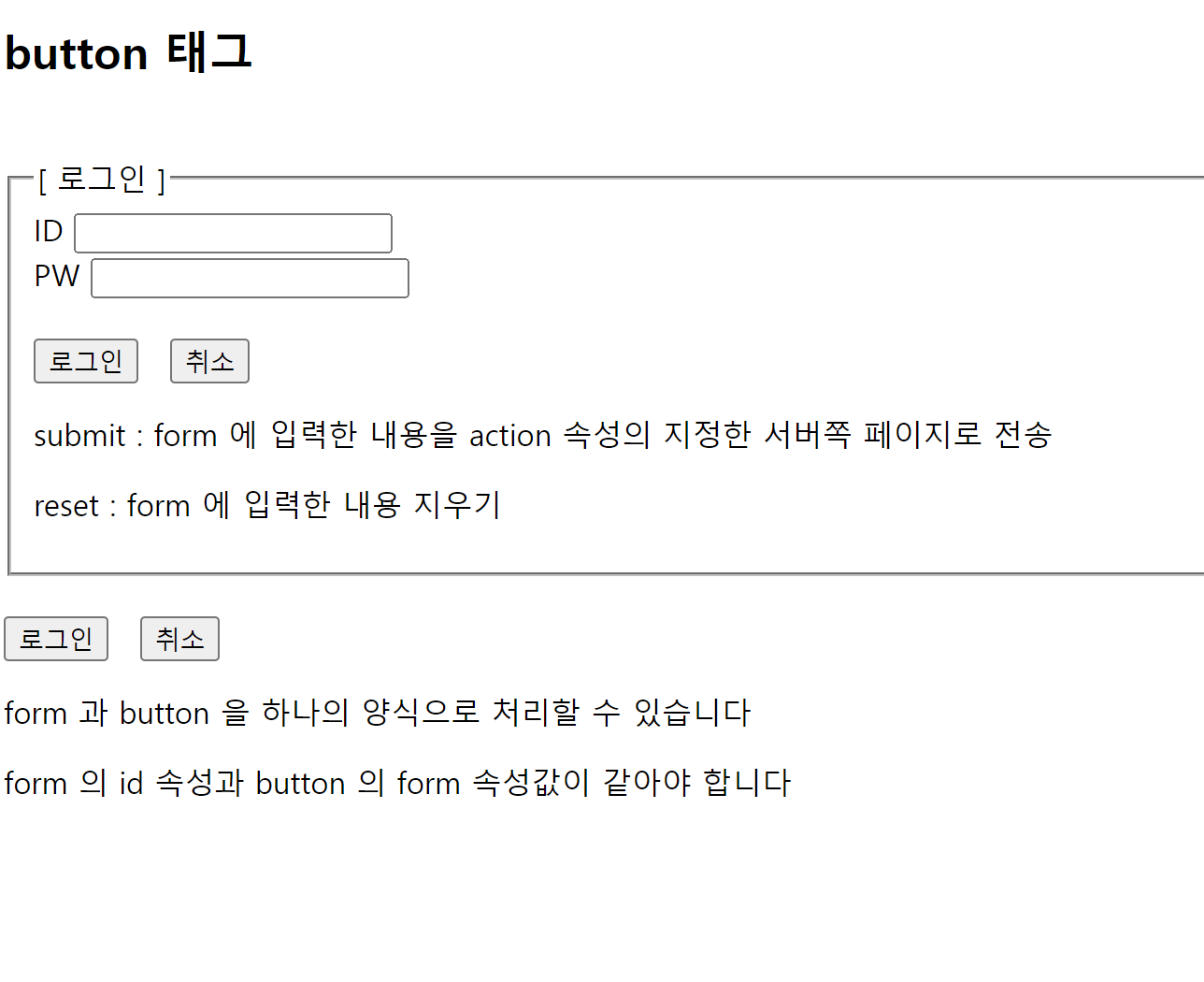
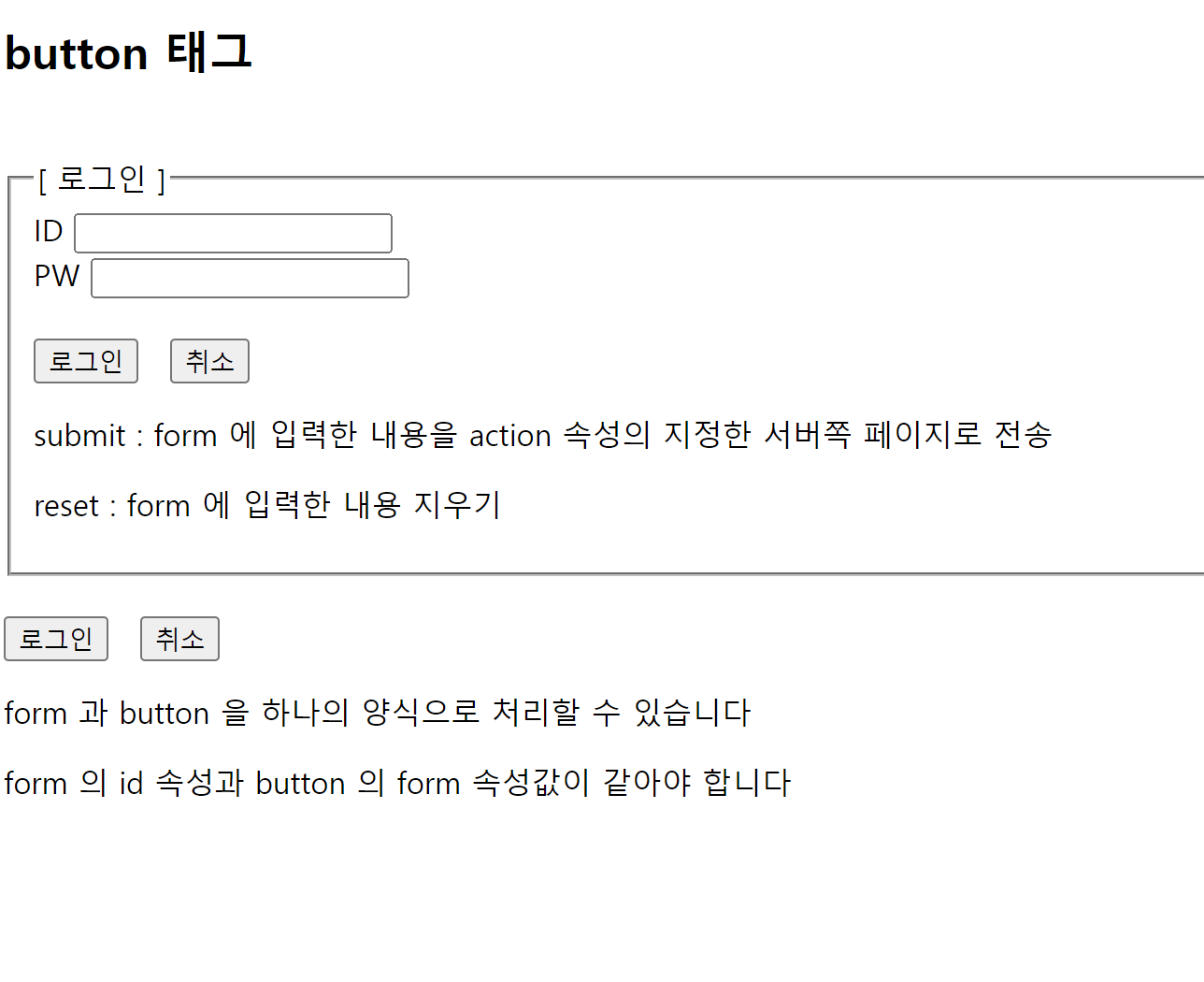
<h2>button 태그</h2>
<br/>
<form id="login-form" action="#">
<fieldset>
<legend>[ 로그인 ]</legend>
<label for="user-id"> ID </label>
<input type="text" id="user-id" name="userId"/>
<br/>
<label for="user-pw"> PW </label>
<input type="password" id="user-pw" name="userPw"/>
<br/>
<br/>
<input type="submit" value="로그인"/> <input type="reset" value="취소"/>
<p>submit : form 에 입력한 내용을 action 속성의 지정한 서버쪽 페이지로 전송</p>
<p>reset : form 에 입력한 내용 지우기</p>
</fieldset>
</form>
<br/>
<button form="login-form" type="submit"> 로그인 </button>
<button form="login-form" type="reset"> 취소 </button>
<p>form 과 button 을 하나의 양식으로 처리할 수 있습니다</p>
<p>form 의 id 속성과 button 의 form 속성값이 같아야 합니다</p>
</body>

quiz
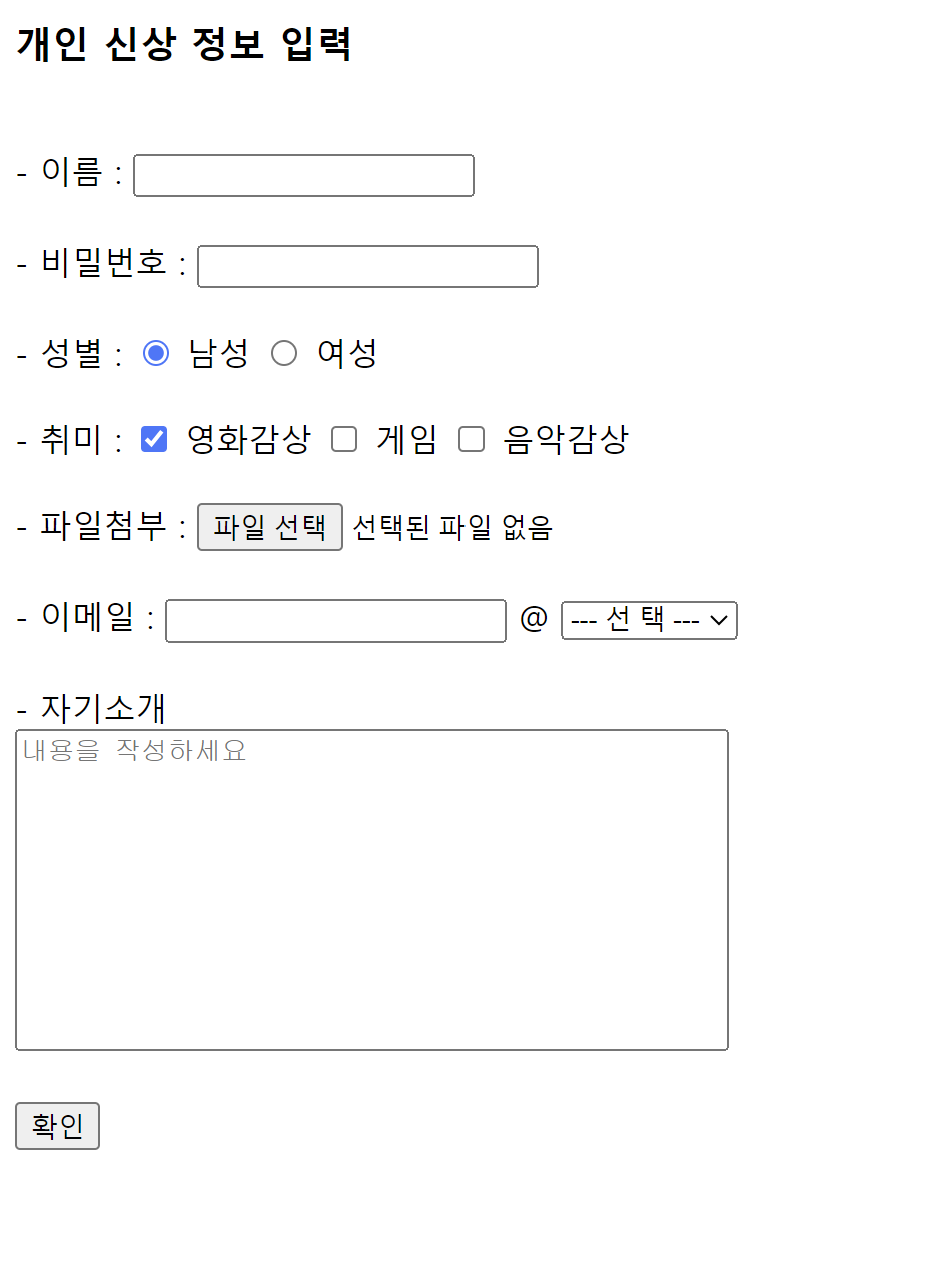
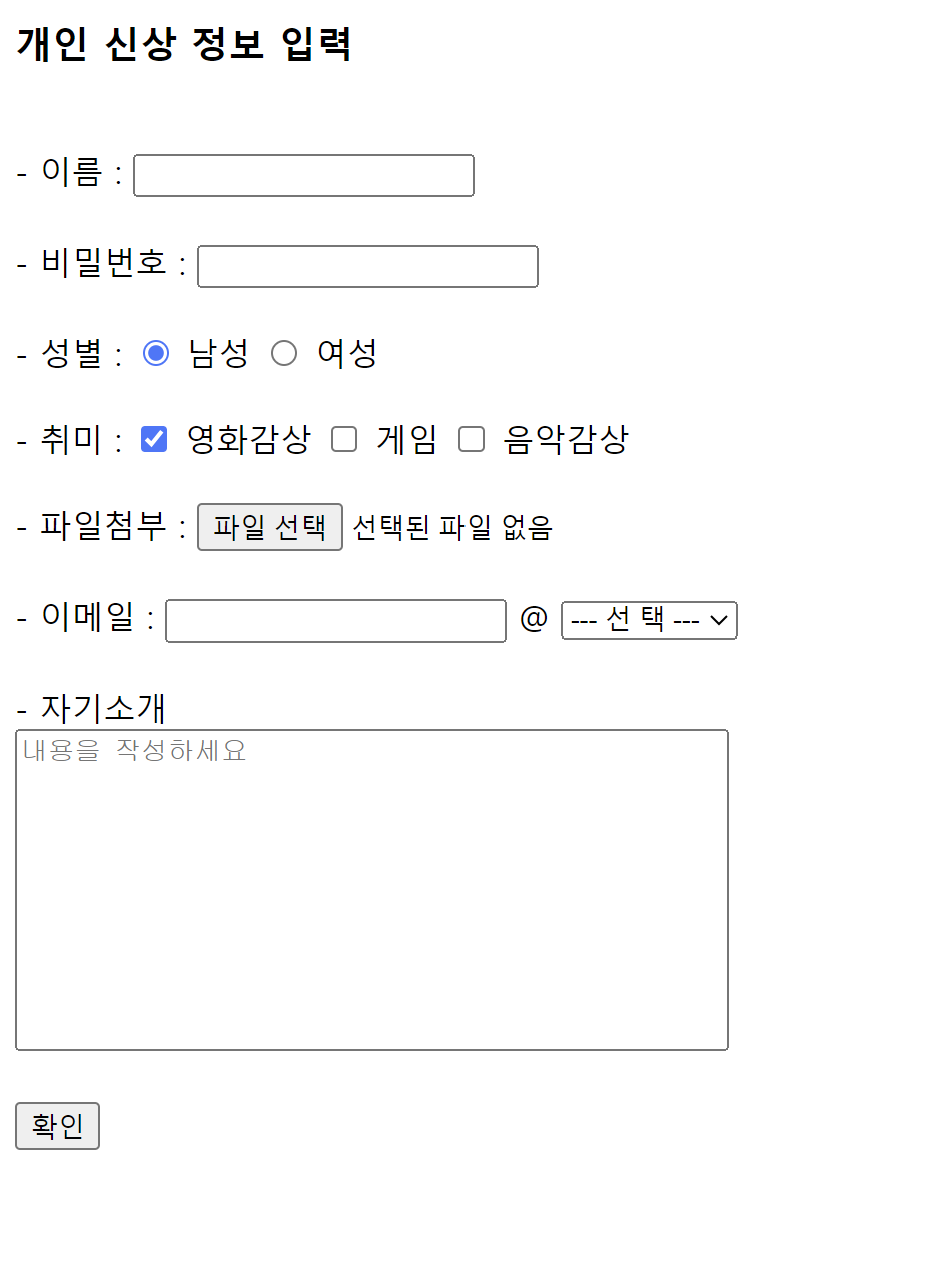
<body>
<h3>개인 신상 정보 입력</h3>
<br/>
<form action="#">
<label for="user-name">- 이름 : </label>
<input type="text" id="user-name" name="userName"/>
<br/><br/>
<label for="user-pw">- 비밀번호 : </label>
<input type="password" id="user-pw" name="userPw"/>
<br/><br/>
<label for="gender">- 성별 : </label>
<input type="radio" id="male" name="gender" value="남성" checked/>
<label for="male"> 남성 </label>
<input type="radio" id="female" name="gender" value="여성"/>
<label for="female"> 여성 </label>
<br/><br/>
<label for="hobby">- 취미 : </label>
<input type="checkbox" id="movie" name="hobby_1" value="movie" checked/>
<label for="movie"> 영화감상 </label>
<input type="checkbox" id="game" name="hobby_2" value="game"/>
<label for="game"> 게임 </label>
<input type="checkbox" id="music" name="hobby_3" value="music"/>
<label for="music"> 음악감상 </label>
<br/><br/>
<label for="attach-file">- 파일첨부 : </label>
<input type="file" id="attach-file" name="attach-file"/>
<br/><br/>
<label for="email">- 이메일 : </label>
<input type="text" id="email" name="email"/> @
<select id="domain" name="domain">
<option value="">--- 선 택 ---</option>
<option value="naver.com">NAVER</option>
<option value="gmil.com">Gmail</option>
</select>
<br/><br/>
<label for="self-info">- 자기소개</label><br/>
<textarea id="self-info" name="selfInfo" rows="10" cols="50" placeholder="내용을 작성하세요" style="resize: none;"></textarea>
<br/><br/>
<input type="submit" value="확인"/>
</form>
</body>