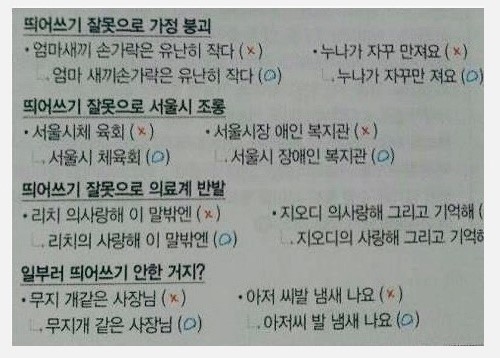
위 사진에서 알 수 있듯, 오해를 방지하기 위해서라도 띄어쓰기는 중요하다.
검색 기반 웹서비스의 문제

현재 필자는 검색기반 운동추천 웹서비스를 만들고 있다. 💪 Link
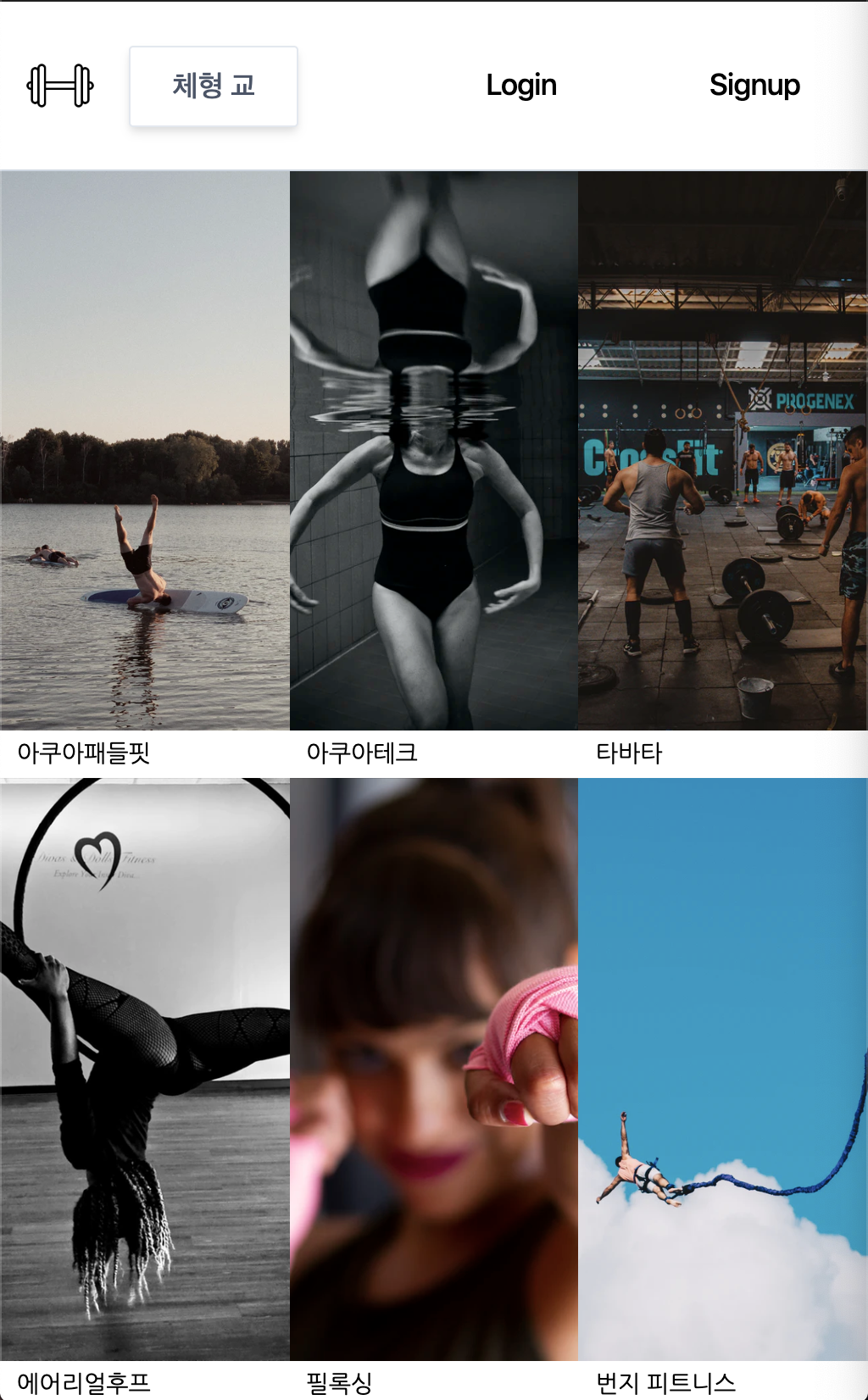
검색한 문장에 적합한 운동을 추천해주는 것이 목적이다. 예를 들어서, "체형 교정 운동"을 검색하면 아래와 같은 운동들이 조회된다.

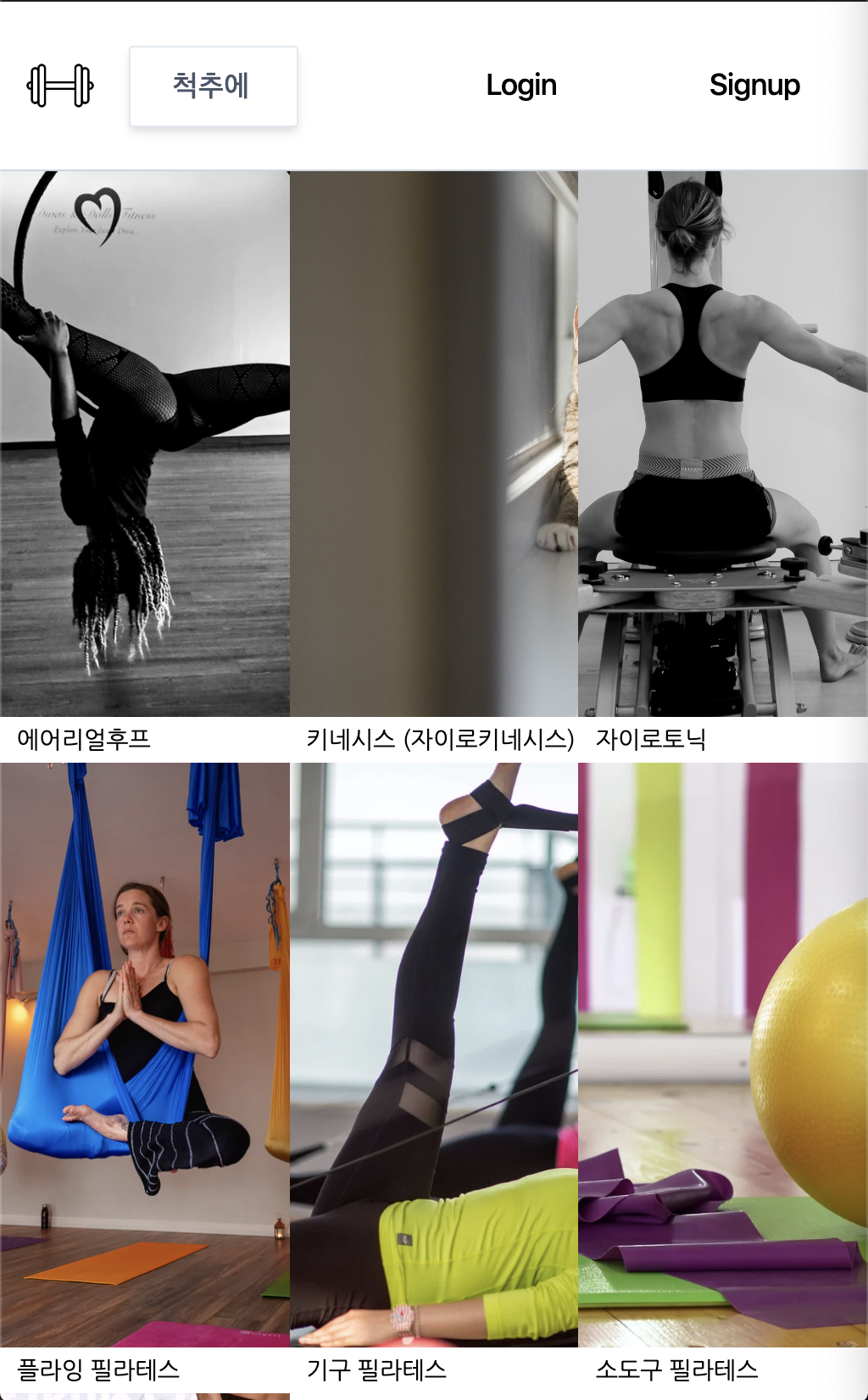
또 다른 예시로써 "척추에 좋은 운동"을 검색하면 아래와 같은 운동들이 결과물로 나온다.

무지 개같은 사장님 vs 무지개 같은 사장님
그런데 한 가지 문제가 있다. 맞춤법이 부정확하면 운동 검색 결과가 부정확해진다는 것이다. 그 이유는 유저의 검색 문장을 분해하는 형태소 분해기가 한국어를 인식할 때 혼란이 생기기 때문이다.
예를 들어 "무지 개같은 사장님"을 형태소를 분해하면
["무지", "개", "같다", "사장님"]
같은 글자들로 구성됐지만 "무지개 같은 사장님"을 형태소 분해하면
["무지개", "같다", "사장님]
기존에는 네이버 맞춤법 검사 API를 활용한 파이썬 라이브러리가 있었다. 하지만 현재 Naver API가 문을 닫은 상태이고, 해당 라이브러리에 버그가 많아서 설치가 어렵다. 따라서 직접 맞춤법 API를 만들기로 했다.
Chatspace로 한국어 맞춤법 고치기
스캐터랩에서 개발한 Chatspace라는 맞춤법 검사기 파이썬 모듈을 사용하기로 했다.
from chatspace import ChatSpace
spacer = ChatSpace()
spaced_text = spacer.space("안녕 만나서반가워 내이름은뽀로로라고해")
print(spaced_text)
# "안녕 만나서 반가워 내 이름은 뽀로로라고 해"Chatspace를 한국어 맞춤법 검사기로 채택한 이유들은 다음과 같다.
- 사용하기 매우 쉽다.
- 정확도가 높다.
- 시간 대비 성능이 훌륭하다.
- 대화체, 짤막한 문장에 특화된 한국어 띄어쓰기 모듈이다.

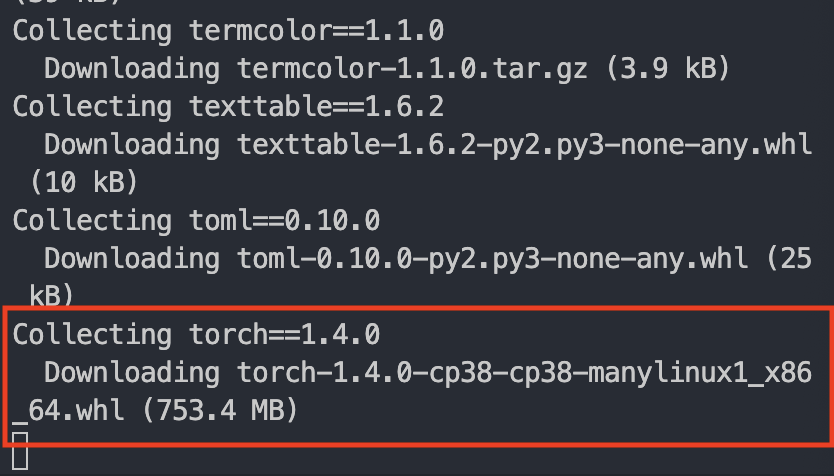
다만 Chatspace의 옥의 티는 torch 모듈을 쓴다는 점이다. torch 모듈을 linux 위에 올리면 무려 753MB의 용량을 차지한다. 이는 django 서버나 node 서버와 함께 돌리기는 버거운 용량이다.
Flask vs FastAPI
따라서 서버를 분리하기로 했다. 운동 추천 웹서비스 Django 서버 <-> 맞춤법 검사기 Chatspace 서버로 분리하려고 한다. API란 서버와 서버끼리 소통하는 것이다. Chatspace API 서버를 만들면 Django 서버의 용량도 줄이면서, 맞춤법 검사 기능도 수행할 수 있다.

그런데, FastAPI라는 마이크로프레임워크가 내 눈에 들어왔다. Github Weekly Trend로 이메일을 받은 것 중에서 제일 눈에 띄었다.
오호라. Flask랑 비슷한 성격의 웹 프레임워크인 것 같다. Flask로 만든 API 서버와 FastAPI로 만든 서버를 1:1로 비교해보고 싶었다.
Flask로 만든 API 서버
""" main.py """
from flask import Flask, request, jsonify
from datetime import date
from chatspace import ChatSpace
# 디버깅 목적 날짜 출력
today_int = date.today()
print("test_app - Today's date:", today_int)
# Flask 어플리케이션 불러오기
app = Flask(__name__)
# Chatspace 모듈 사용하기
spacer = ChatSpace()
# Chatspace로 맞춤법 검사
@app.route("/proofread", methods=["POST"])
def sentence_proofreader():
proofreaded = {"success": False}
data_receive = request.get_json()
print(data_receive)
sentence_kor = data_receive["text"]
spaced_text = spacer.space(sentence_kor)
proofreaded["success"] = True
proofreaded["spaced_text"] = spaced_text
print(proofreaded)
return jsonify(proofreaded)
# API 서버 구동
if __name__ == "__main__":
app.run(host="0.0.0.0", port=3000, debug=True)
명령어
python main.pyInput Format
{
"text": "아버지가방에들어가신다"
}Output Format
{
"spaced_text": "아버지가 방에 들어가신다"
}FastAPI로 만든 API 서버
""" main.py """
from fastapi import FastAPI
from datetime import date
from chatspace import ChatSpace
# 디버깅 목적 날짜 출력
today_int = date.today()
print("test_app - Today's date:", today_int)
# Fast API 불러오기
app = FastAPI()
# Chatspace 모듈 사용하기
spacer = ChatSpace()
# Chatspace로 맞춤법 검사
@app.get("/proofread/{text}")
def sentence_proofreader(text: str, q: str = None):
proofreaded = {"success": False}
spaced_text = spacer.space(text)
proofreaded["success"] = True
proofreaded["spaced_text"] = spaced_text
print(proofreaded)
return proofreaded명령어
uvicorn main:app --reloadInput Format Sample: url + query
Output Format Sample: json
{
"success": true,
"spaced_text": "아버지가 방에 들어가신다"
}FastAPI를 쓰고 싶은 이유
FastAPI는 API 서버를 Flask로 만드는 방법이 유사하며, 오히려 다루기 쉬운 것 같다. Flask와 비교했을 때 좋은 점들이 여럿 있는데,
- 서버 구동 속도가 굉장히 빠르다는 점
- 코드가 깔끔하다는 점: Flask와는 다르게 request를 안 써도 됨
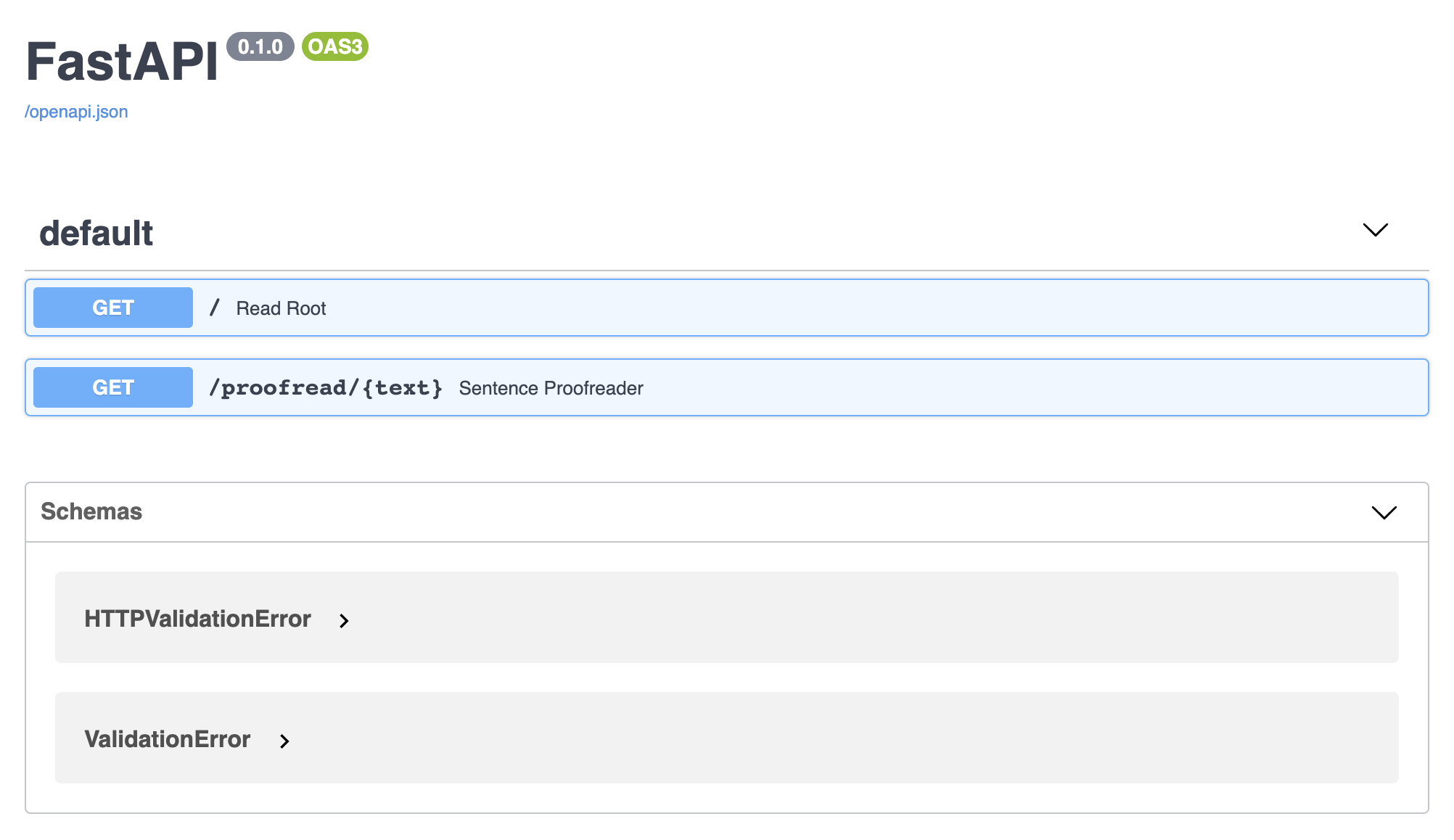
- Swagger와 흡사한 UI로써 설명서를 생성해준다는 점

무엇보다 API 서버 코드만 짜면 API 설명서를 위와 같은 깔끔한 UI로 제공해준다는 점이 매력적이었다.
FastAPI는 공식 문서도 깔끔했다. 현존하는 가지각각의 API서버들에서 어떤 장점들을 FastAPI가 차용했는지도 적어놓았다.
- Django REST Framework의 자동 API 문서화 기능
- Flask가 마이크로프레임워크로서 가진 장점들
- Requests에서 HTTP method 이름을 명시하는 직관성
- Swagger / ReDoc API 설명서의 UI
다음부터는 챗봇을 구현할 때도 API 서버를 FastAPI로 구현해봐야겠다.


fastapi라 멋진 라이브러리네요 좋은 글 감사합니다.