
나: 복붙으로 이미지 한 번에 한 장 밖에 못 올리네 ㅠ
친구: 보통 드레그앤드롭으로 이미지 하나하나 올리지 않나?
나: 그 과정조차 너무 귀찮은 걸...?
친구: ?!
지난 게시글을 작성하는 데 총 50분이 걸렸다.
근데 그 중에서 이미지 파일의 위치를 찾고, 웹 브라우저에다가 드레그앤드롭으로 붙여넣는 데만 5분을 썼다.
너무 귀찮았다. 한 번에 여러 개의 이미지들을 곧바로 블로그에 업로드할 수는 없을까?
Markdown은 최고야! Typora는 짜릿해!
나는 Markdown을 좋아한다. 로컬에서는 Typora로 작성하고, Bear & Notion에다가 글들을 저장하고 참조하며, Velog에 블로그 글을 공유한다. 전부 Markdown syntax를 지원하는 플랫폼에서 글을 작성한다.

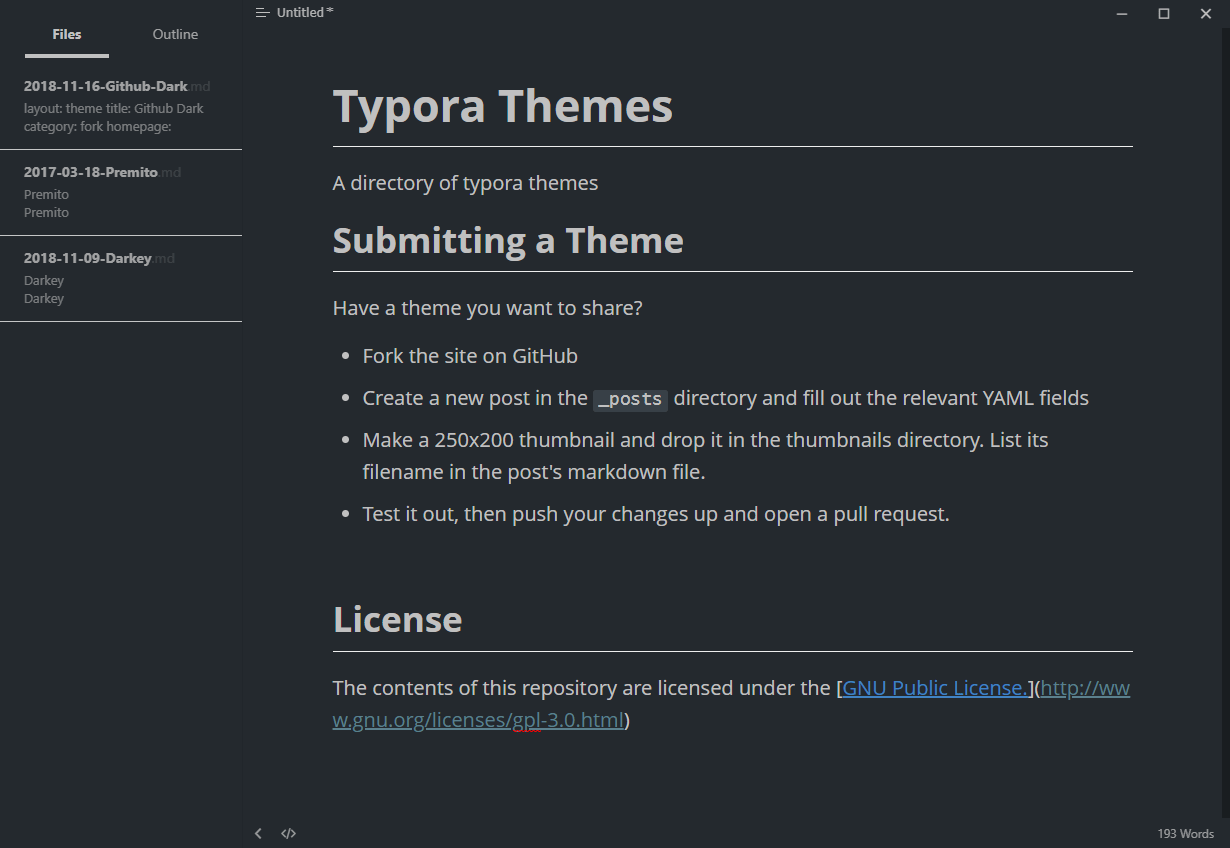
나는 Typora 에디터로 마크다운 파일을 편집한다. 다음과 같은 장점들이 있기 때문이다.
- 깔끔한 UI로 입력한 Markdown이 어떻게 표시되는지 보여준다.
- "", [ ], { } 기호들과 Code Block 자동 완성 기능이 있다
- .docx 편집할 때 쓰는 유용한 단축키들을 .md 파일을 편집할 때 그대로 쓸 수 있다
- 형식 없이 복사 & 붙여넣기: CMD + SHIFT + V
- 일반 텍스트 Bold체로 바꾸기: CMD + B
- Markdown Source를 그대로 볼 수도 있기 때문에 복붙하기 편하다.
- .png, jpg, jpeg 파일을 작성하던 Markdown 파일에 첨부할 때 해당 폴더에 이미지 파일이 생성된다.
VSCode 에디터는 .py, .js, .yml 등의 문서를 편집하는 프로그램이다. 마찬가지로 Typora는 .md 파일을 편집하는 데 특화된 에디터이다. Typora는 무료이지만, 오픈소스가 아니라는 점에서 VSCode와는 다르기는 하다.
Local Markdown File to Blog Post
로컬에 있는 .md 파일을 곧바로 블로그에 업로드할 방법은 무엇이 있을지 생각해봤다. 1) 글을 쓸 때 Typora 에디터로만 작업하고, 2) 이미지들을 일일이 붙여넣을 필요 없이 바로 deploy하고 싶었기 때문이다.
Fastpages
로컬의 .md, .ipynb, .docx 파일들을 jekyll 블로그로 그대로 deploy해준다.

- 장점들
- 만들기 쉽다!
- Github Action을 쓰고, Github Page로 hosting을 하기 때문에 업로드 과정에서 귀찮음을 덜 수 있다.
- 단점들
- Ruby 기반의 웹페이지(Jekyll)였기 때문에, Python과 JavaScript 밖에 모르는 내가 관리하기에는 어려웠다.
- velog, medium 플랫폼들과 비교했을 때, 내가 작성한 글들이 다른 사람들에게 노출이 안 된다.
GatsbyJS
이번에 뱅크샐러드가 채용 사이트를 GatsbyJS로 운영하면서 내가 접한 툴이다.

- 장점들
- 디자인이 예쁘다.
- 반응형 웹이다.
- 특히 남들이 만들어놓은 템플릿을 그대로 갖다 쓸 수 있다.
- 단점
- 그러나 어렵다... React를 한 사람들한테는 쉽다는데, 나에게는 배포 과정까지가 어렵다.
결국 다시 Velog로
다음과 같이 최종적으로 결정했다.
- 블로그 플랫폼은 velog를 유지하자.
- 디자인이 깔끔하다.
- 독자들에게 접근성이 좋다.
- 무엇보다 서버나 템플릿을 관리할 필요가 없다.
- 대신에 이미지는 S3에 먼저 업로드해서, "파일"이 아니라 "이미지 URL"을 복붙하자.
여기서 2번 과정을 어떻게 처리하는 지가 관건이었다.
이미지 파일들을 S3에 올려놓을까?
로컬 마크다운 파일에서 작업할 때 이미지 URL들은 이렇게 생겨먹었다.

이는 로컬에 있는 이미지 파일 위치를 가르키기 때문에, velog 웹에 붙여넣으면 위치를 못 찾는다. 즉 다음과 같이 이미지가 표시되지 않는다.

Drag & Drop으로 붙여서 넣어야만, Velog의 TypeScript 코드가 작동한다. 즉 1) 이미지를 velog 블로그 서버로 업로드 한 이후에, 2) 그 이미지가 위치한 경로로 다음과 같이 재작성하는 것이다.

그렇다면 굳이 "images.velog.io"를 이용할 필요가 있을까?
Notion은 유저들이 올려놓은 이미지 파일들을 S3를 이용해서 저장한다. 마찬가지로 나도 Static 웹사이트를 hosting할 때 미리 S3에 올려놓은 이미지 파일을 이용한다.
How?
- CodePipeline은 GitHub Repository와 S3 Bucket을 연동하는 것이다.

- Git repository를 push하면 GitHub Webhook가 S3에 변경사항을 전달한다.
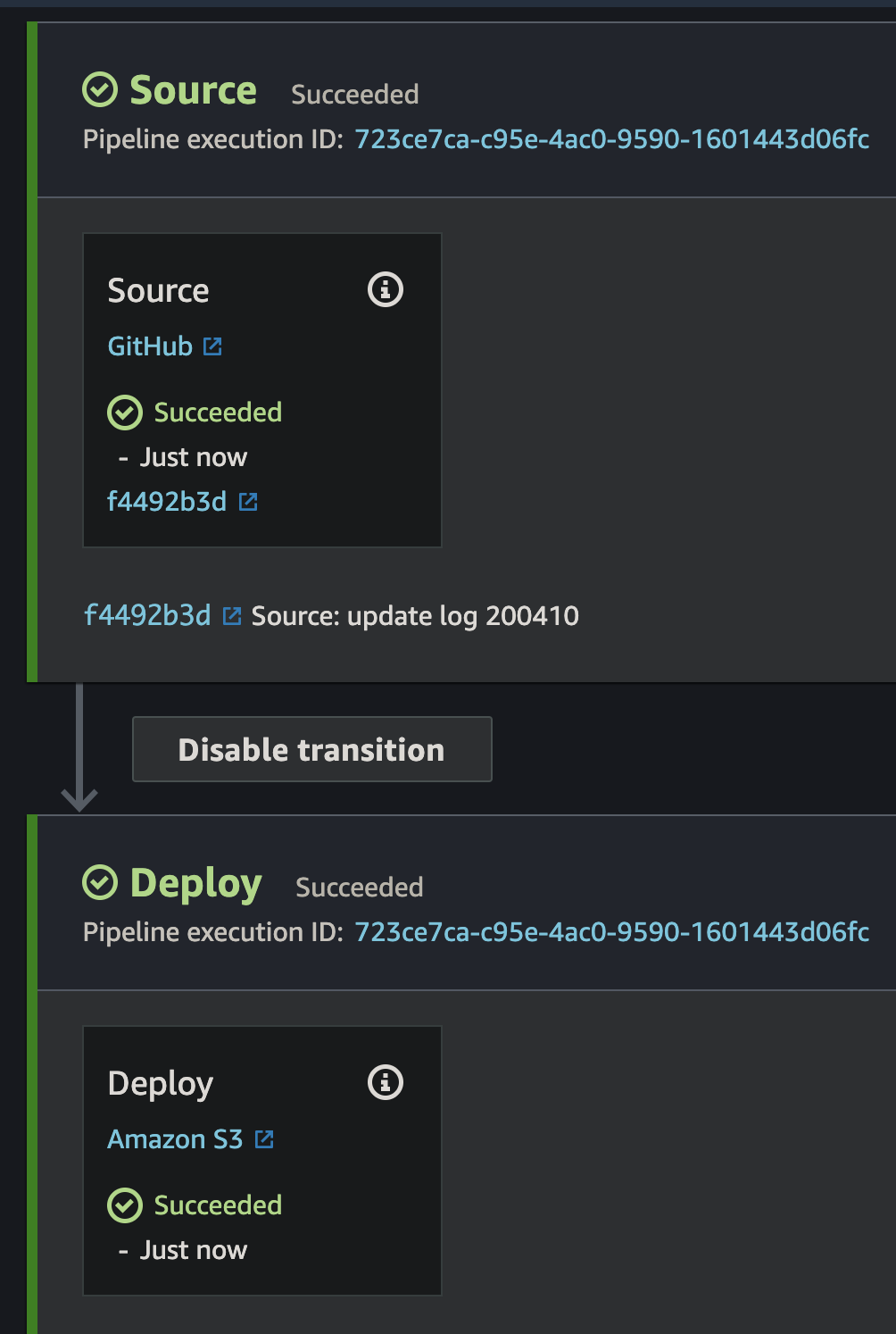
- 변경사항은 다음과 같이 S3 bucket으로 업로드된다.

S3 Bucket에 있는 파일들 Public Readable로 만들기
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicRead",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::<bucket-name>/*"]
}
]
}- S3 Bucket Policy에서 모든 유저들에게 내 이미지 파일들이 보일 수 있게 설정해야 한다.
Python으로 Markdown의 이미지 링크를 S3에 있는 이미지 파일로 변경
""" deploy_to_s3.py file """
import os
from os import fdopen, remove
import glob
from tempfile import mkstemp
import shutil
from shutil import move, copymode
# 출처: https://stackoverflow.com/questions/39086/search-and-replace-a-line-in-a-file-in-python
def replace(file_path, pattern, subst):
# Create temp file
fh, abs_path = mkstemp()
with fdopen(fh, "w") as new_file:
with open(file_path) as old_file:
for line in old_file:
# If it is previously replaced with S3 URL, then don't change the address
if "http" in line:
new_file.write(line)
# If not, replace local image URL with S3 image URL
else:
new_file.write(line.replace(pattern, subst))
# Copy the file permissions from the old file to the new file
copymode(file_path, abs_path)
# Remove original file
remove(file_path)
# Move new file
move(abs_path, file_path)
# read markdown file and edit urls
def change_image_src():
orig = "](/img/"
new = ("]({{AWS_S3_ROOT_URL}}/img/")
# read markdown files
read_files_list = glob.glob("markdown_files/*.md")
print(read_files_list)
for markdown_file in read_files_list:
replace(markdown_file, orig, new)
change_image_src()python deploy_to_s3.py글 작성부터 업로드까지 딱 4단계
- 로컬에서 Typora로 신나게 작성한다.
- 이미지 파일들과 함께 블로그 .md 파일을 private github repository에다가 업로드한다.
git add .
git commit -m "블로그 글 업데이트"
git push- 로컬에 있는 .md 파일들의 이미지 URL을 python으로 수정한다.
# before
# after
- .md 파일의 내용을 복사해서, velog에 붙여넣는다. 끝!
Q&A 및 결론
Github이나 S3에서 용량 문제는 있나?
걱정할 필요가 없다. 고화질 이미지 30개를 한 게시글에 첨부하지 않는 이상 문제될 것은 없다.
- Github Repository 하나에 100GB까지 올릴 수 있다.
- Git Push로 올릴 수 있는 용량은 100MB가 제한이다.
S3 비용은?
블로그 글을 매일매일 작성해도 염러가 없다.
- Free Tier로서 사용한다면, 1년에 한 번씩 bucket을 갈아줘야 하긴 한다.
- AWS 공식문서에서는 다음과 같이 free tier policy를 적었다: "5 GB of Amazon S3 storage in the Standard Storage class, 20,000 Get Requests, 2,000 Put Requests, and 15 GB of data transfer out each month for one year."
이제는 블로그 글쓰기가 편해졌다. 이제는 다른 거에 방해받을 것 없이 VSCode, iTemr2, Typora 세 가지만 화면에 띄워놓으면 된다!
