코드를 작성하기에 앞서 코린이 이기 때문에 사전작업을 하나 하고 진행 해볼게요
Flutter 2.5 버전 이후 부터는 Lint라는게 생겨서 좋은 관습같은걸 알려주는데
초보때는 하나하나 지키면 복잡하기 때문에 나중에 익숙해지면 사용하도록 하겠습니다.
analysis_options.yaml 파일 열어서
(analysis_options.yaml)
rules:
prefer_const_constructors: false
avoid_print: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false이걸 추가해두고 시작하면 Lint 경고가 뜨지 않습니다.
(주의) rules: 보다 prefer어쩌구: 가 스페이스바 2개만큼 앞에 있어야합니다.

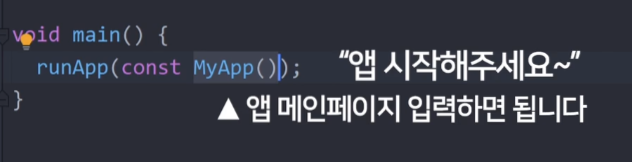
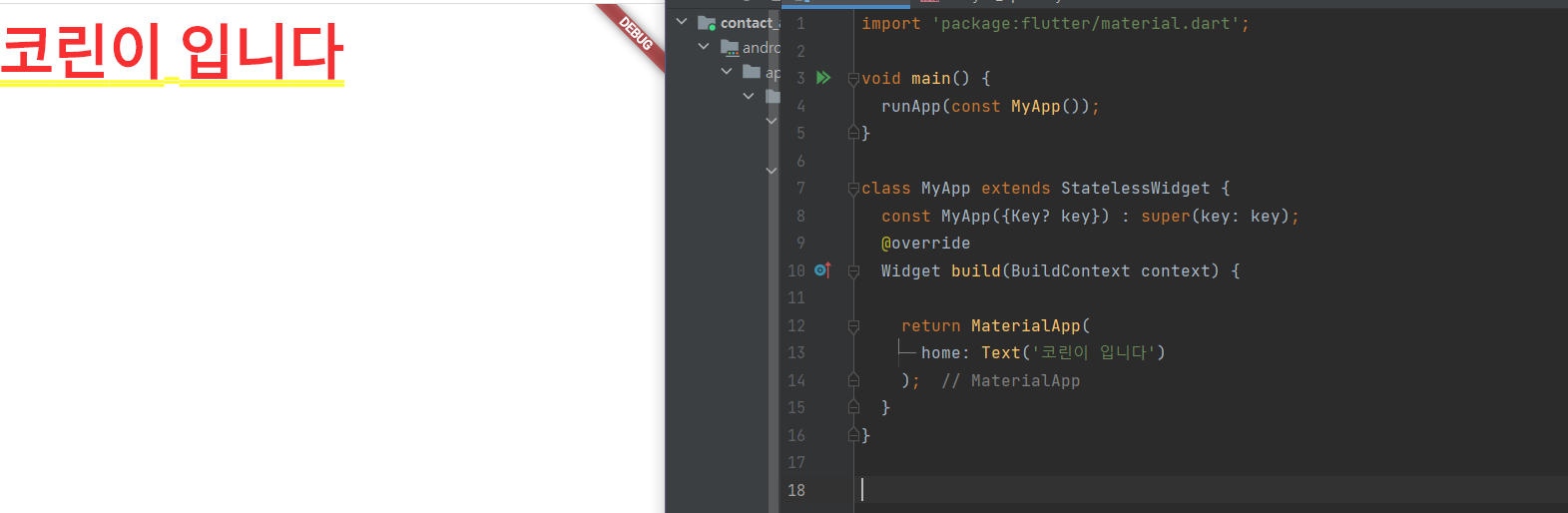
void main() 밑에 부분은 전부 지우셔도 무관합니다

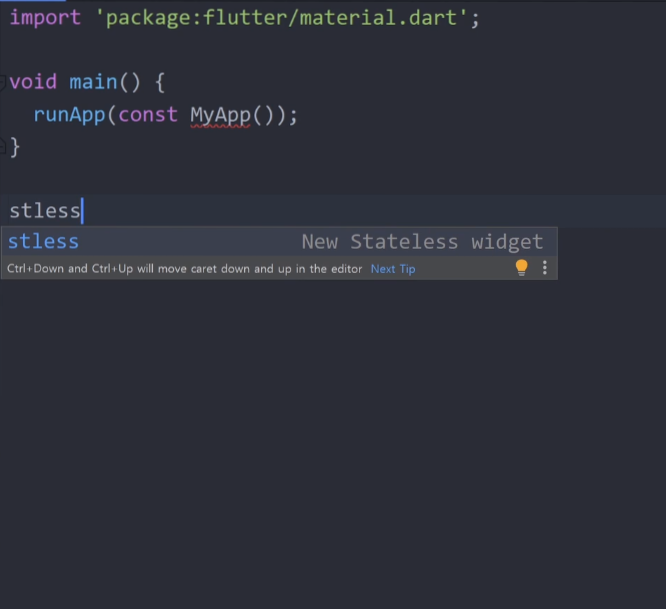
stless를 입력하시면 자동완성이 되는데
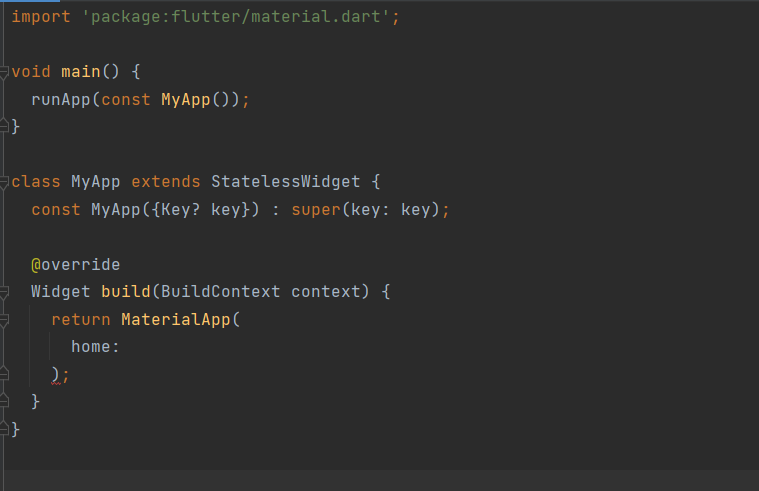
return Container(); 부분을
return MaterialApp으로 수정해주시면 됩니다

🦝 여기서 잠깐 MaterialApp 에 대해서 알고가겠습니다 🦝
Flutter는 Material Design을 바탕으로 위젯이 만들어집니다
MaterialApp은 Material Design을 사용할 수 있게 해주는 class 인 것이죠
MaterialApp 이라는 것은 우리가 앞으로 짜게될 모든 하위 페이지나 구성요소를 최 상단에서 담는 그릇 입니다.
마치 어떤 봉지에
장난감, 공책, 시계 등등을 다 담아두고
봉지 앞면에 '내물건' 이라고 적어두는 겁니다.
MaterialApp은 여러가지 옵션을 가지고있습니다.
내물건 이라고 이름을 지을수있는 title
그리고 내용물 옵션이 home
이런것들이 있는데
!!!!!! 필수가 내용물입니다. !!!!!!
예제앱에서는 MaterialApp에 3가지 옵션이 들어가 있습니다.
title
theme
home
이렇게 들어있네요.
여기서 필수적으로 필요한 옵션이 내용물인 home 입니다.
home에 들어갈 내용은 페이지 입니다. 제일 먼저나오는 페이지 이죠.
이 페이지 라는것은 Scaffold 라는 형태를 가집니다.
그렇다면 이제 다시 내용으로 들어가보죠
위에서 MaterialApp() 안에 home의 경우 내용물이라고 했습니다
home : Text() => 문자를 적고싶을때는 Text()를 이용하셔서 작성 하셔야합니다
그럼 한번 미리보기를 띄워보도록 하면 Shift + F10을 누르시면 내용물안에 작성한 내용이 잘 뜨는걸 보시게 되는데용

Text를 사용하신것을 Flutter에서는 위젯이라고 표현을 합니다
위젯이란?
HTML 개발방식은 <태그> 사용입니다.
글자 넣고 싶으면 p 이미지 넣고 싶으면 img 네모박스 넣고 싶으면 div
이렇게 태그를 사용합니다.
가장 대표적인 4가지의 위젯이 있는데요
글자위젯 => Text('안녕')
이미지위젯 => Image.asset('경로')
아이콘위젯 => Icon(Icons.아이콘이름)
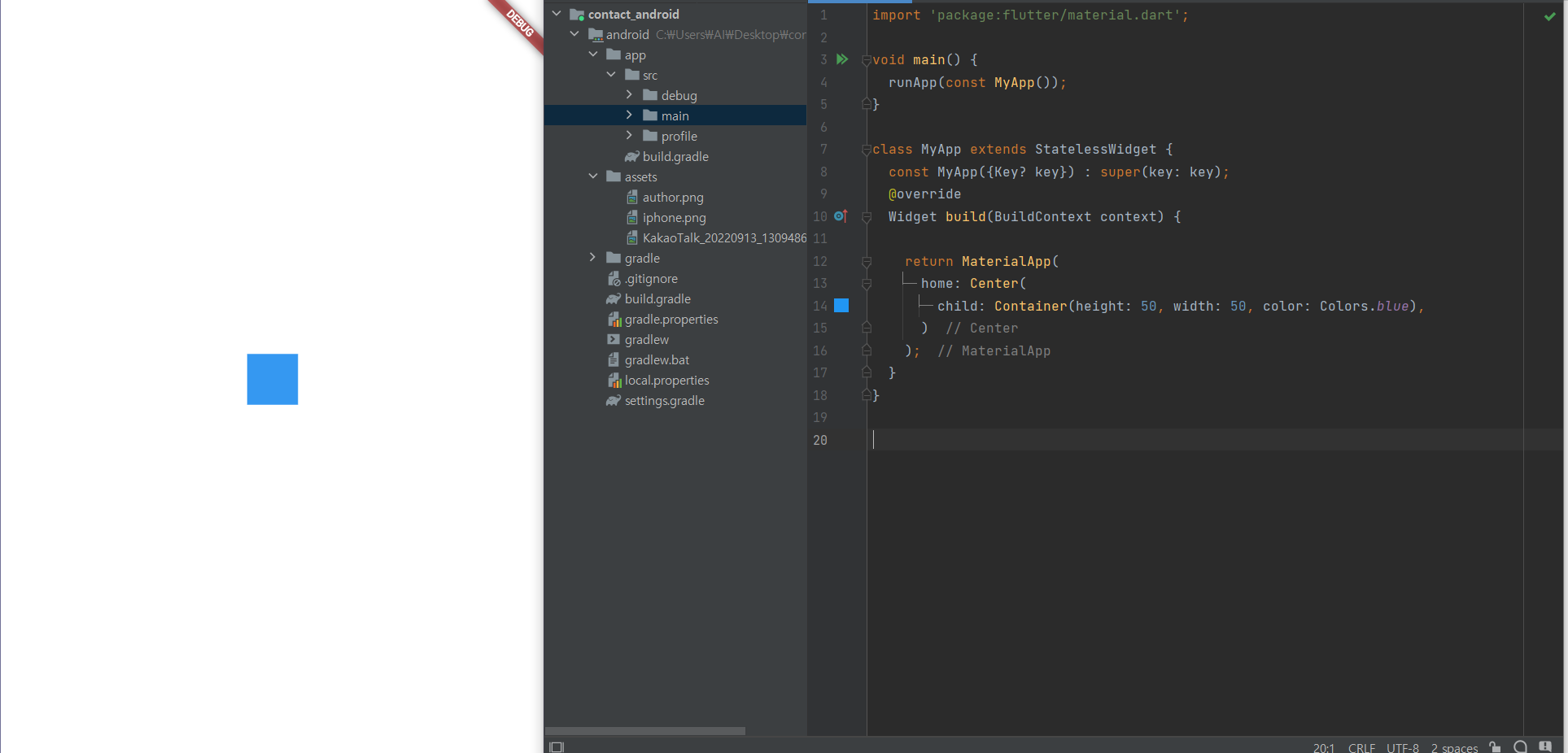
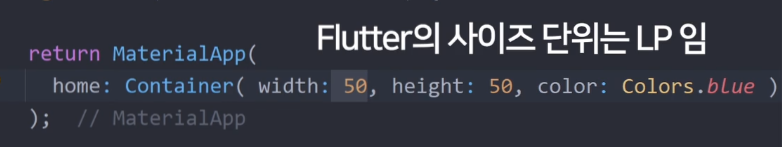
박스위젯 => Container( width: 50, height: 50, color: Colors.blue)

50LP의 단위는 1.2cm 정도의 크기입니다.
원래라면 1.2 cm 크기의 정사각형이 만들어져야 하지만, 화면을 전부 차지하는것을 볼 수 있는데 어느 기준점으로부터 박스를 만들어줘야할지 정해주지 않아서 그렇습니다.
그렇다면 부모를 기준으로 잡아줘야합니다.
return MaterialApp(
home : Center(
child: Container( height: 50, width: 50, color: Colors.blue);
)
)