저번 내용에서는 div 태그처럼 부모 자식 요소에 대해서 포스팅을 했는데요
return MaterialApp(
home: Center(
Child: Container( width: 50, height: 50, color: Colors.blue)
)
)이렇게 부모 요소에 Center 가운데로 지정을 해주고 사용을 해보았습니다.
그렇다며 이번 시간에는 레이아웃에 대해서 포스팅해보겠습니다
포스팅에 앞서 대부분을 애플리케이션은 상 / 중 / 하 이렇게 나누어져 있는데요
그 역할을 하는 게 Scaffold입니다
return MaterialApp(
home: Scaffold(
appBar: AppBar(), // 맨 윗 부분
body: Container(), // 가운데 부분
bottomNavigationBar: BottomAppBar(), // 하단 부분
)
);하단 부분에 작성이 잘 되는지 확인해보시려면
bottomNavigationBar: BottomAppBar( child: Text('작성확인'))
이렇게 잘 작동하시는 걸 확인하실 수 있습니다.
저는 가운데 body 부분만 놔두고 사용할 거라 나머지는 부분은 지우고 진행하겠습니다
body: Container( child : Icon(Icons.star) )이렇게 작성을 하면 상단에 한 개가 생성이 됩니다
하지만 가로로 여러 개를 작성하고 싶을 때는 Container() 대신 Row()라는 위젯을 사용합니다.
Array 자료 또는 List 자료 형태로 사용을 하시면 됩니다
return MaterialApp(
home: Scaffold(
body: Row(
children: [
Icon(Icons.shop),
Icon(Icons.star),
Icon(Icons.shop_2)
],
),
)
);그렇다면 세로로 배치를 하고 싶을 때는 어떻게 해야 할까요?
세로는 바로 Column( children: [] ) 을 사용하면 세로 정렬로 사용이 가능합니다
당연히 CSS처럼 가로 또는 세로 기준으로 간격을 설정할 수 있는데요
return MaterialApp(
home: Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
// 가로 축 기준으로 가운데 정렬
crossAxisAlignment: CrossAxisAlignment.center,
// 세로 축 기준으로 가운데 정렬
children: [
Icon(Icons.shop),
Icon(Icons.star),
Icon(Icons.shop_2)
],
),
)
);display : flex 랑 매우 유사하다고 생각 하시면 될 것 같습니다

그렇다면 이렇게 레이아웃을 한번 만들어보겠습니다
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('App'),),
body: Text('안녕'),
bottomNavigationBar: BottomAppBar(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.phone),
Icon(Icons.phone)
],
),
),
),
);
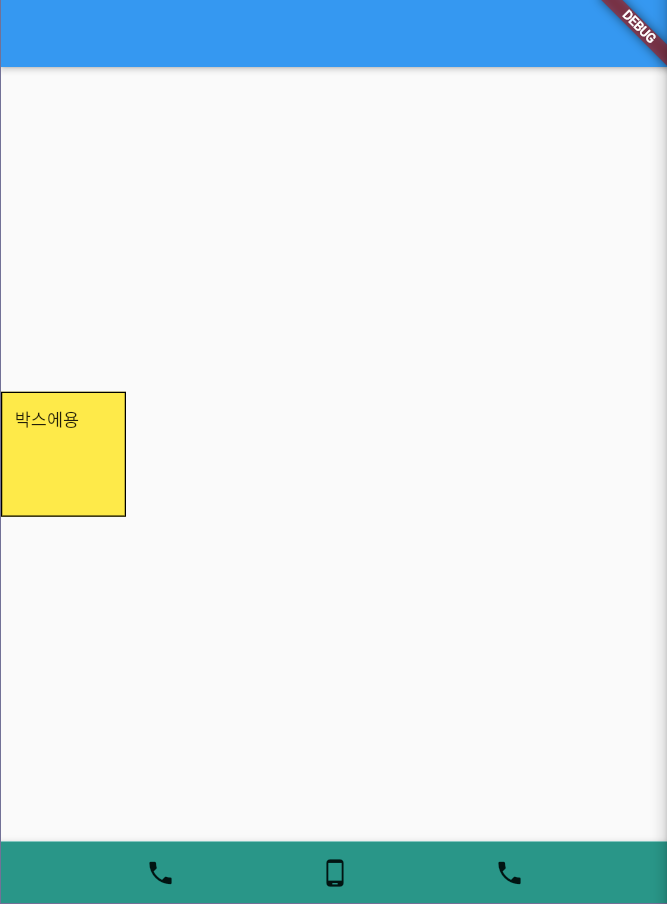
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Align(
alignment: Alignment.centerLeft,
// 가운데 정렬을 할 때는 Center을 사용하면 되지만
// 다른 위치에 사용할 때는 Align()을 사용해서 적용시켜주면 된다
child: Container(
width: 100,
height: 100,
child: Text('박스에용'),
padding: EdgeInsets.all(10),
decoration: BoxDecoration(
// decoration : BoxDecoration을 사용한 이유는
// border 또는 border radious 같은 간단한 효과를 줄 때는
// decoration 안에서 사용해 주어야 한다
// 특히 Container 위젯 안에서 박스의 color을 지정해 주고
// decoration에서 Border.all() 테두리의 색을 주게 되면
// 중복 요소로 인해 오류가 발생하게 된다
// 그러니 꼭 decoration 안에서 border와 박스 안에 색을 지정해 주어야 한다
border: Border.all(color: Colors.black),
color: Colors.yellow
),
),
),
bottomNavigationBar: BottomAppBar(
child: Container(
width: double.infinity,
// double.infinty => MaterialApp의 폭과 같이 무한대로 넓혀주세요라는 뜻
height: 50,
color: Colors.teal,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// Row를 사용함으로써 가로행에 여러개의 아이콘을 넣기위해 사용
Icon(Icons.phone),
Icon(Icons.phone_android),
Icon(Icons.phone)
],
),
),
),
),
);
