애플 코딩 vue 강의 공부 내용
Vue에서 가장 기본적인 Data Binding에 대해서 다뤄보겠습니다.
Data Binding
<template>
Html 작성하는 곳
</template>
<script>
Java Script 그리고 import 하는 곳
</script>
<style>
스타일 작성하는 곳
</style>기존에 java script에서는 html에 데이터 바인딩 하기위해서는
document.getElementById().innerHTML = ?? 이렇게 작성을 했는데
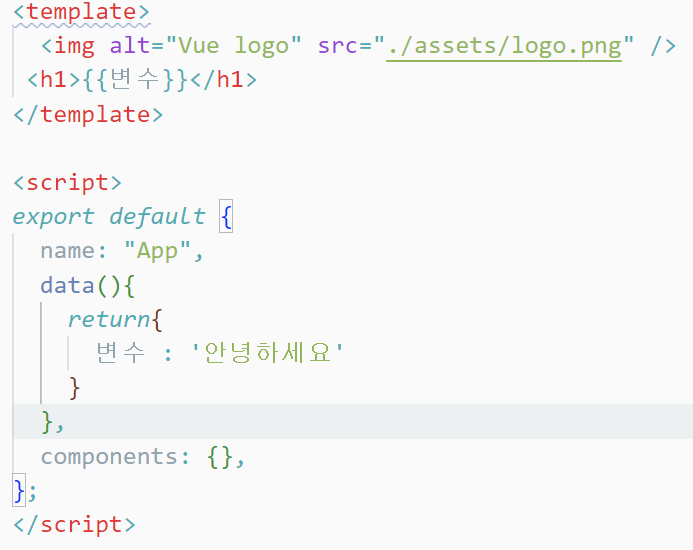
Vue 에서는 script 부분에 이렇게 작성해서 변수를 만들어 주고 {{ 변수 }}를 사용해서 데이터 바인딩 해주면 됩니다
이렇게 안녕하세요 문구가 잘 뜨면 데이터 바인딩이 성공적으로 작동한겁니다

HTML 안에서 javascript의 내용을 바꾸고 싶다면
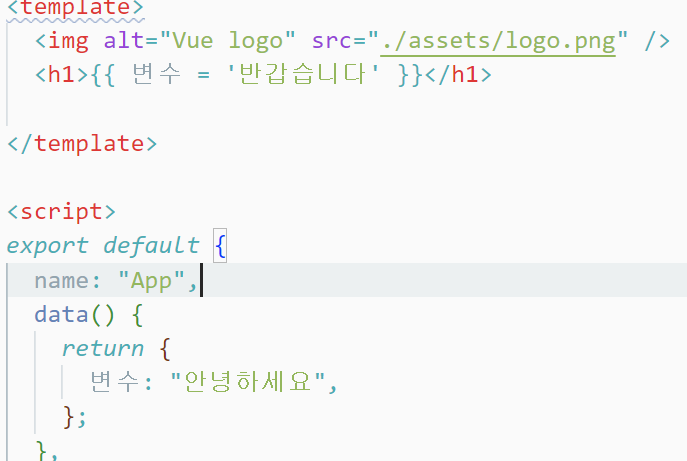
{{ 변수 = '반갑습니다' }}라고 작성하시면 내용을 바꿀 수 있습니다


속성 데이터 바인딩
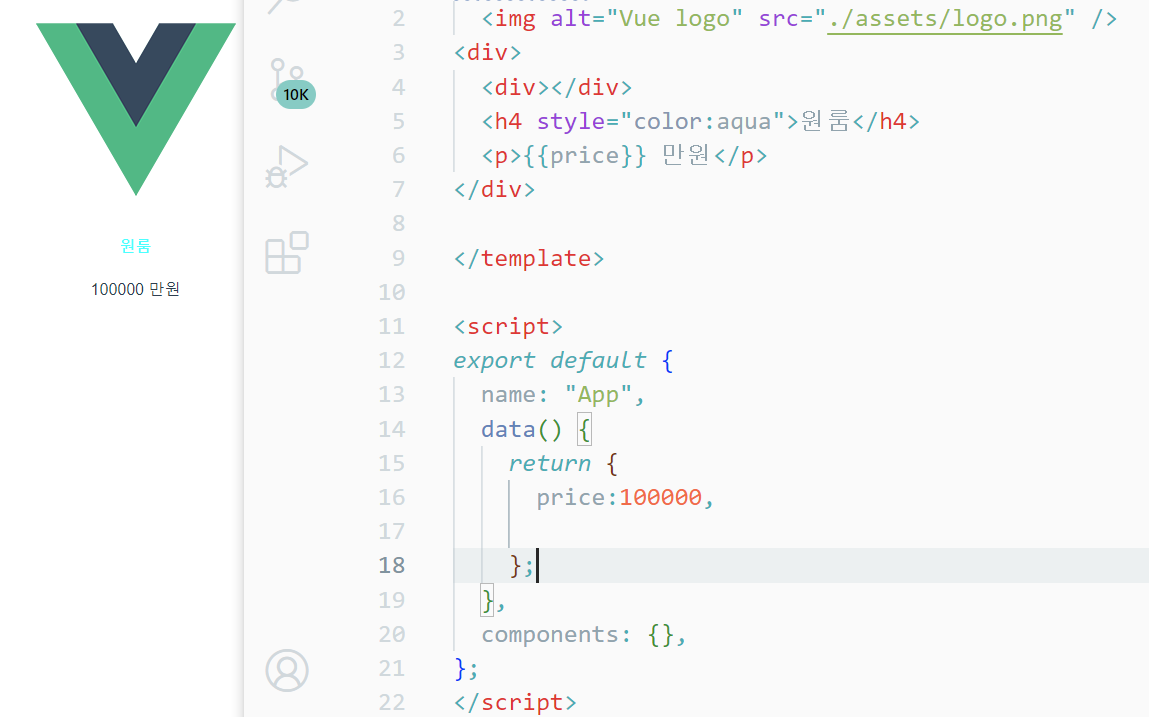
태그 내용에 이렇게 style을 주게 되어도 해당 태그의 색이 변하게 된다
근데 태그 안에 속성에도 데이터 바인딩을 하는 법이 있다

속성에 데이터 바인딩을 하기 위해서는 꼭 :style 이렇게 앞에 : 을 사용해야한다
<h4 :style="스타일">원룸</h4>
<script>
data(){
return{
스타일 : "color : blue"
}
}
</script>
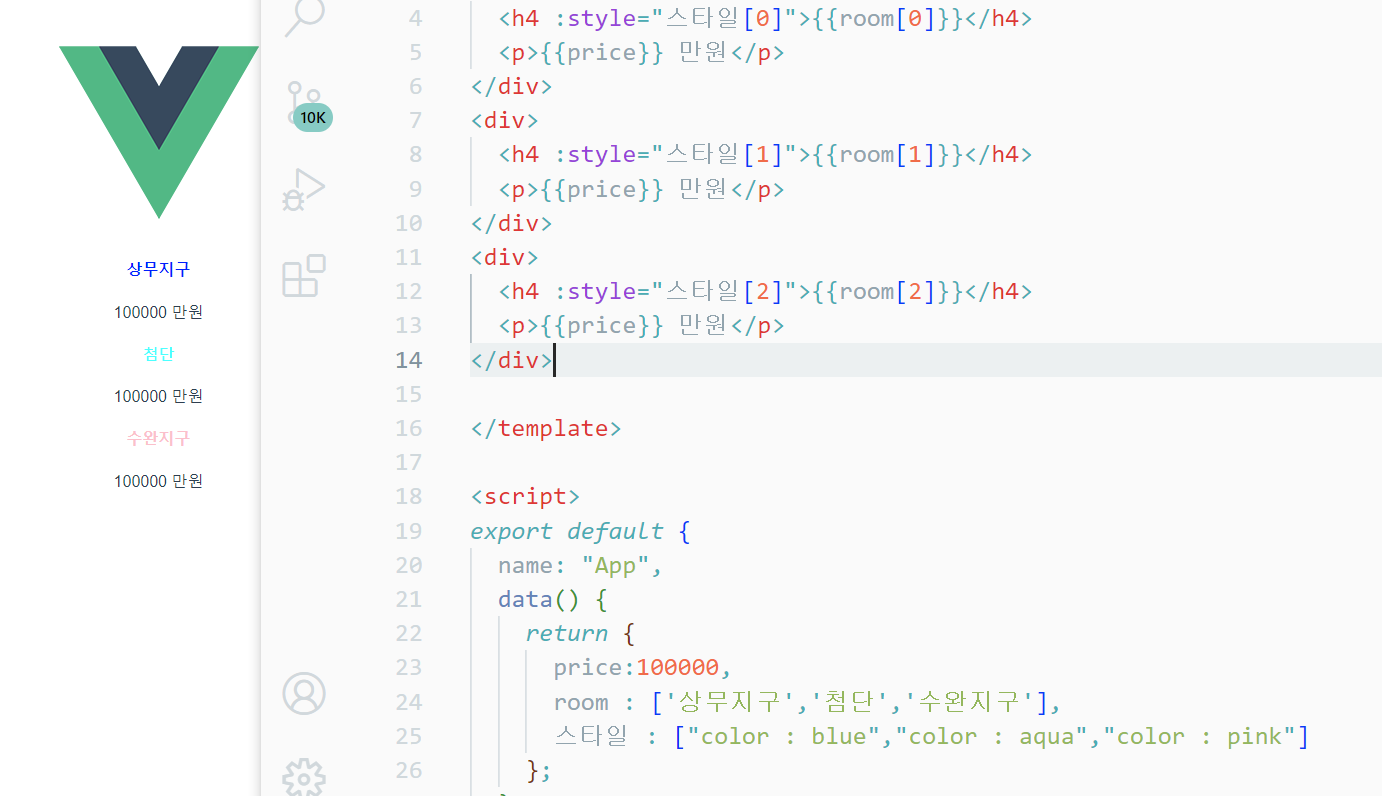
속성에 데이터 바인딩을 하기 위해서는 꼭 :style 이렇게 앞에 : 을 사용해야한다
<h4 :style="스타일[0]">원룸</h4>
<script>
data(){
return{
스타일 : ["color : blue","color : yellow","color : pink"]
}
}
</script>그리고 변수에 Array로 데이터를 저장하고 데이터 바인딩을 하고싶다면
꼭 인덱스 번호를 사용하여 지정해줘야한다.

데이터 바인딩을 하는 이유
가변적인 데이터는 하드코딩 하는 것 보다 변수를 만들어서 사용하는게 효율적이다
Vue는 실시간 자동 렌더링을 하기 때문에 밑에 변수의 내용을 바꾸게 되면 자동으로 렌더링해서 정보가 바뀌게 된다

